After adding the chat widget settings, you'll need to add content to your flow. In other words, what actually happens when visitors send a message inside the chat widget?
Add messages manually
One way is to add every message on your own. This way the chat widget will show specific messages to visitors when they contact you. Here's how.
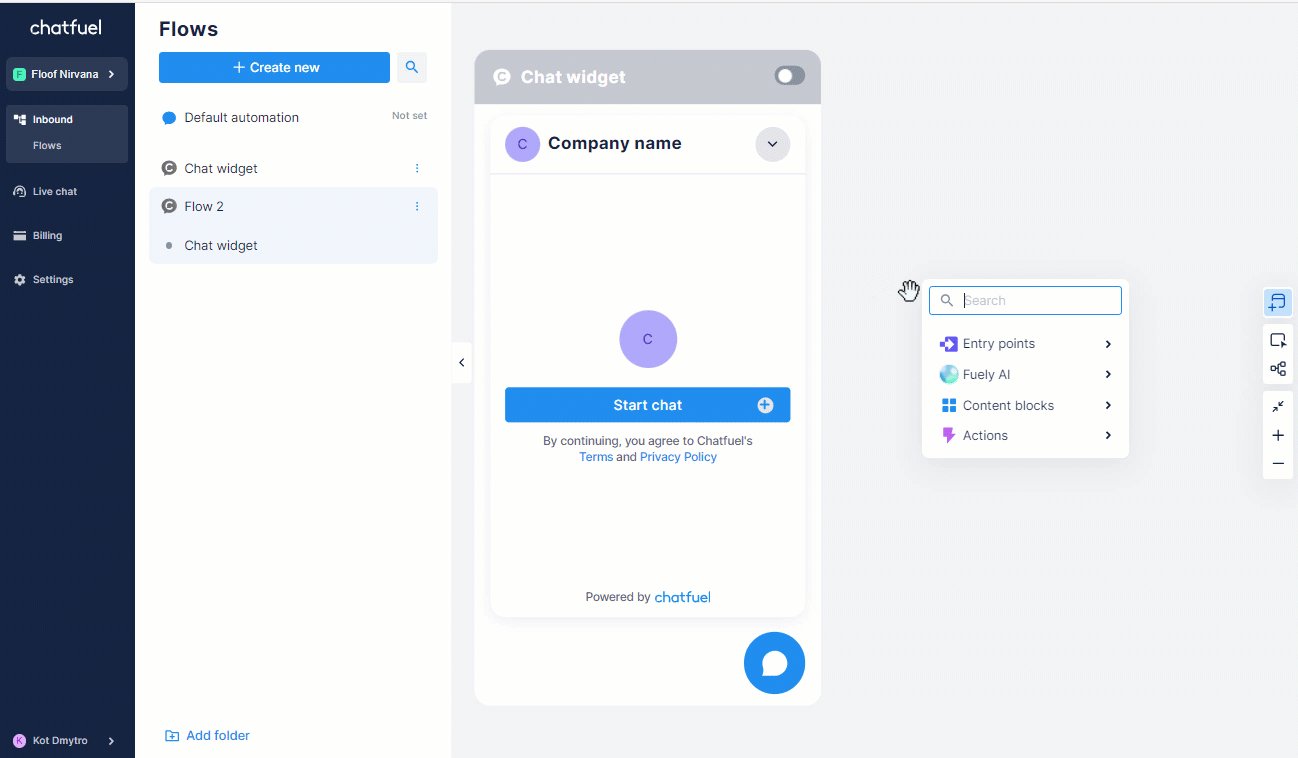
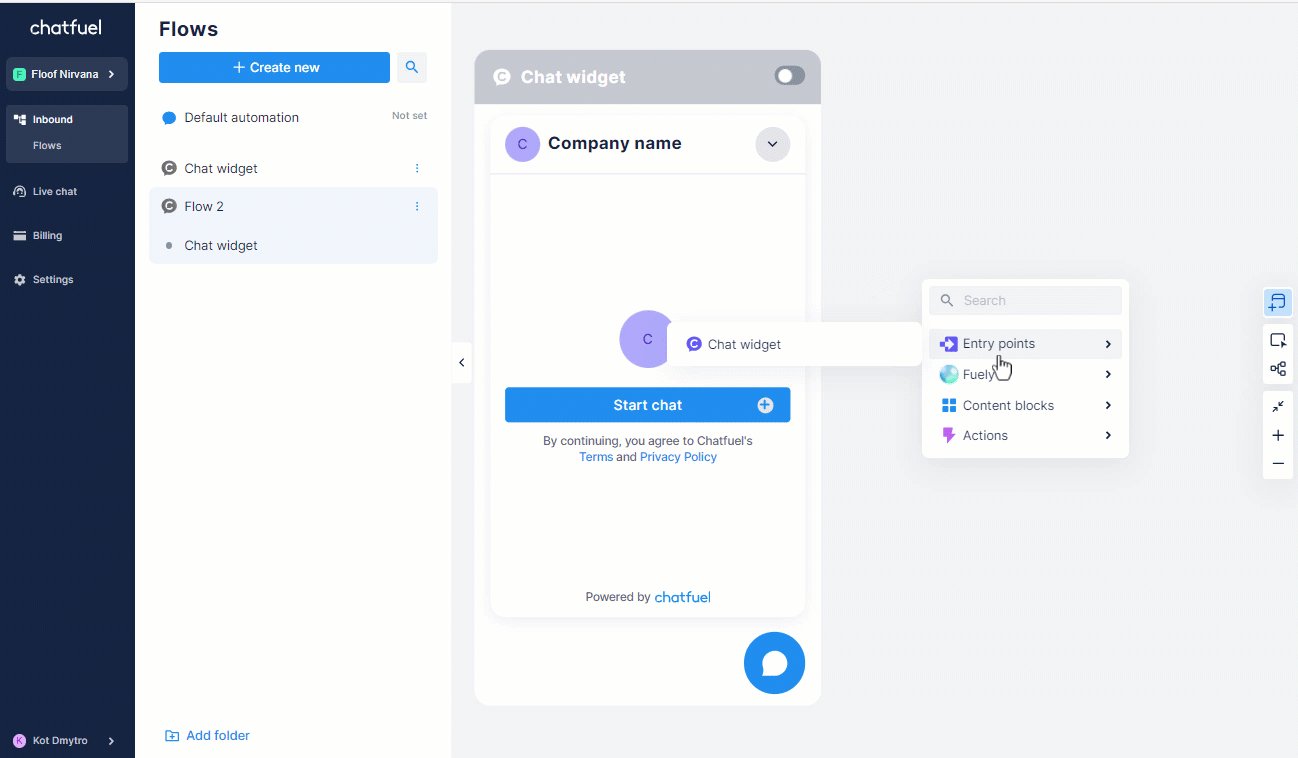
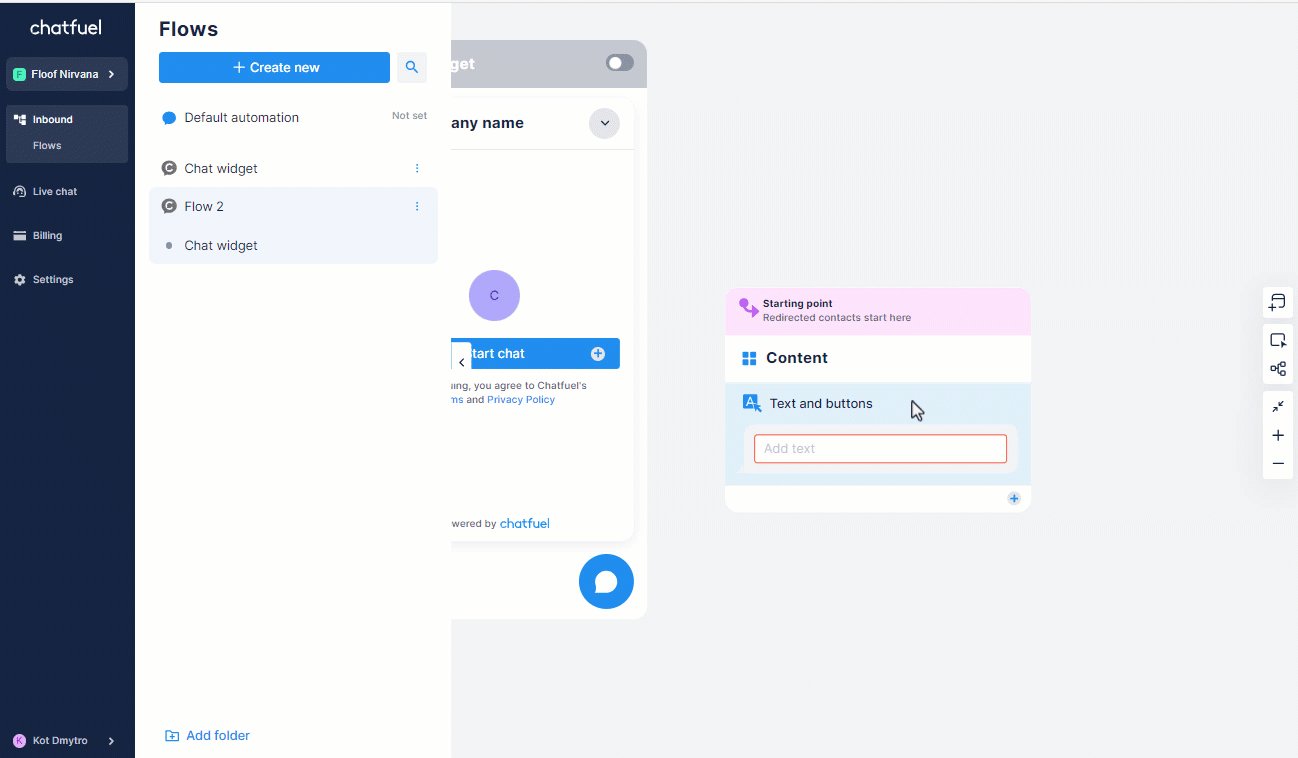
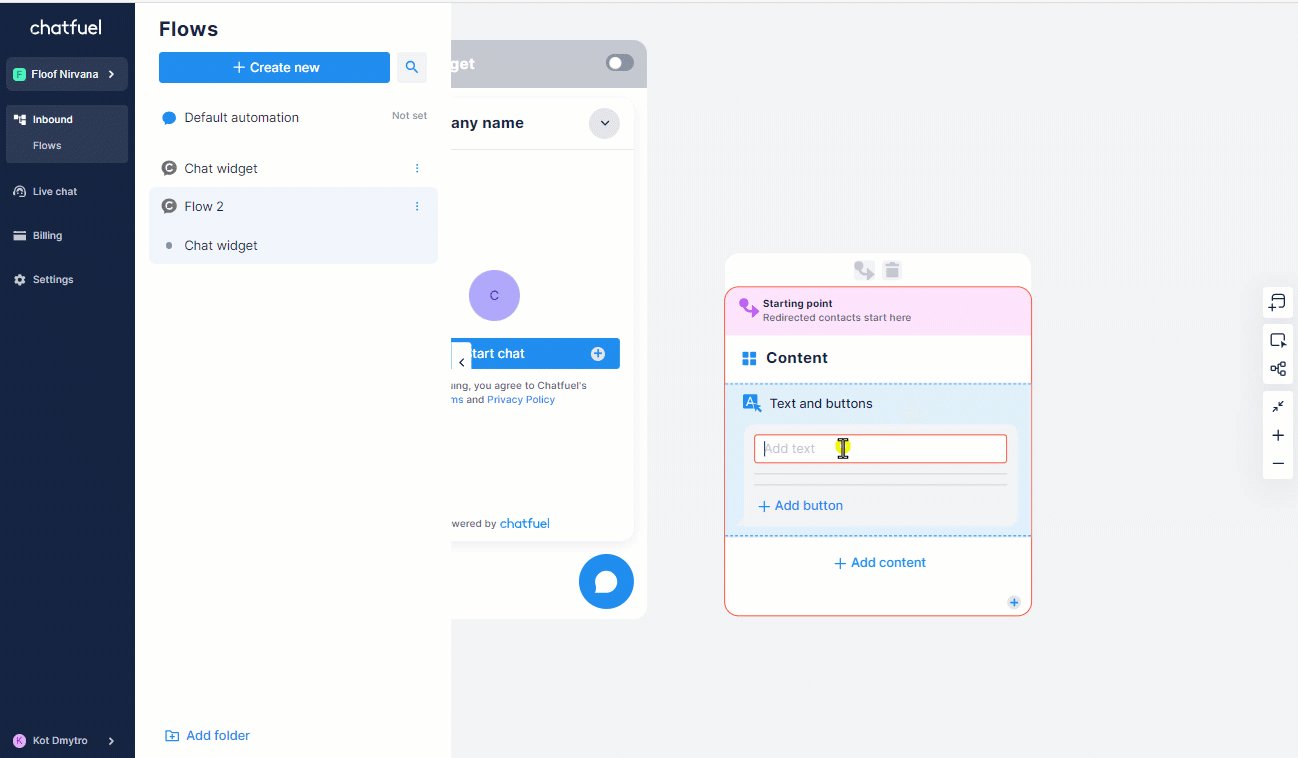
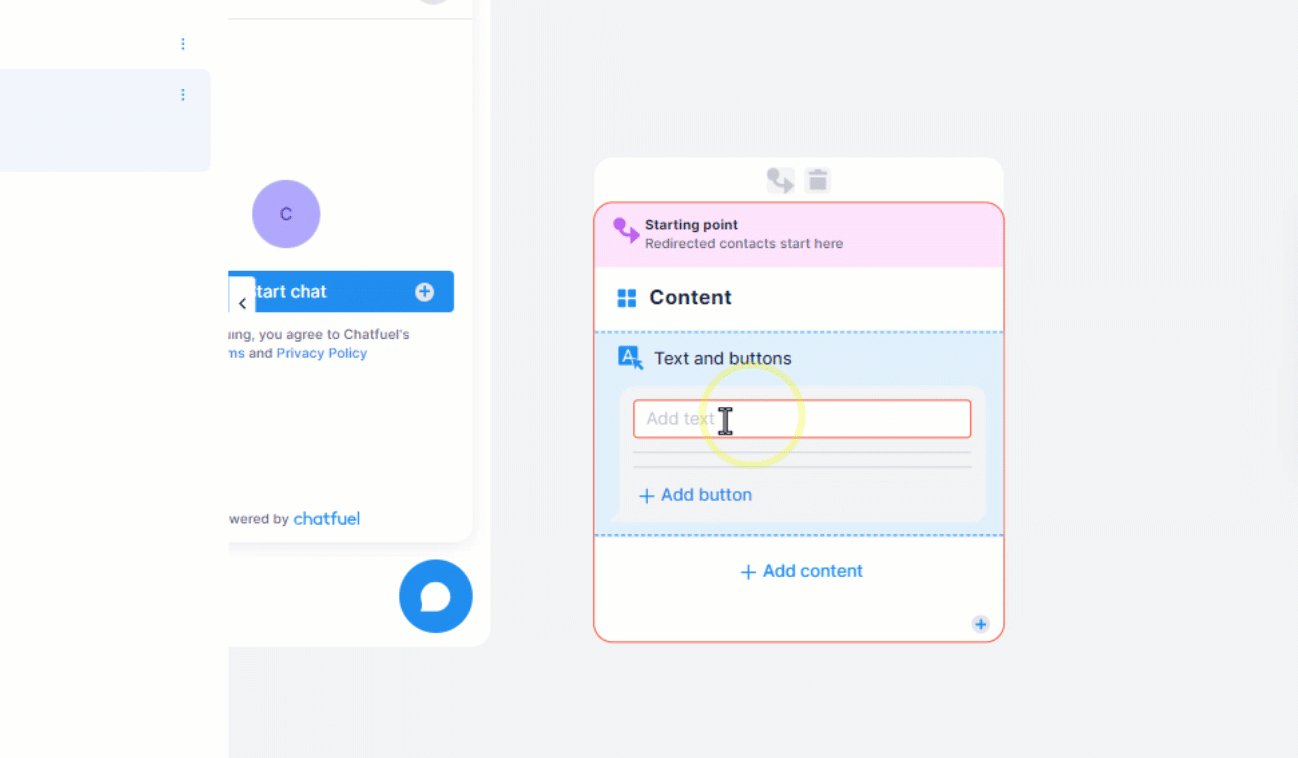
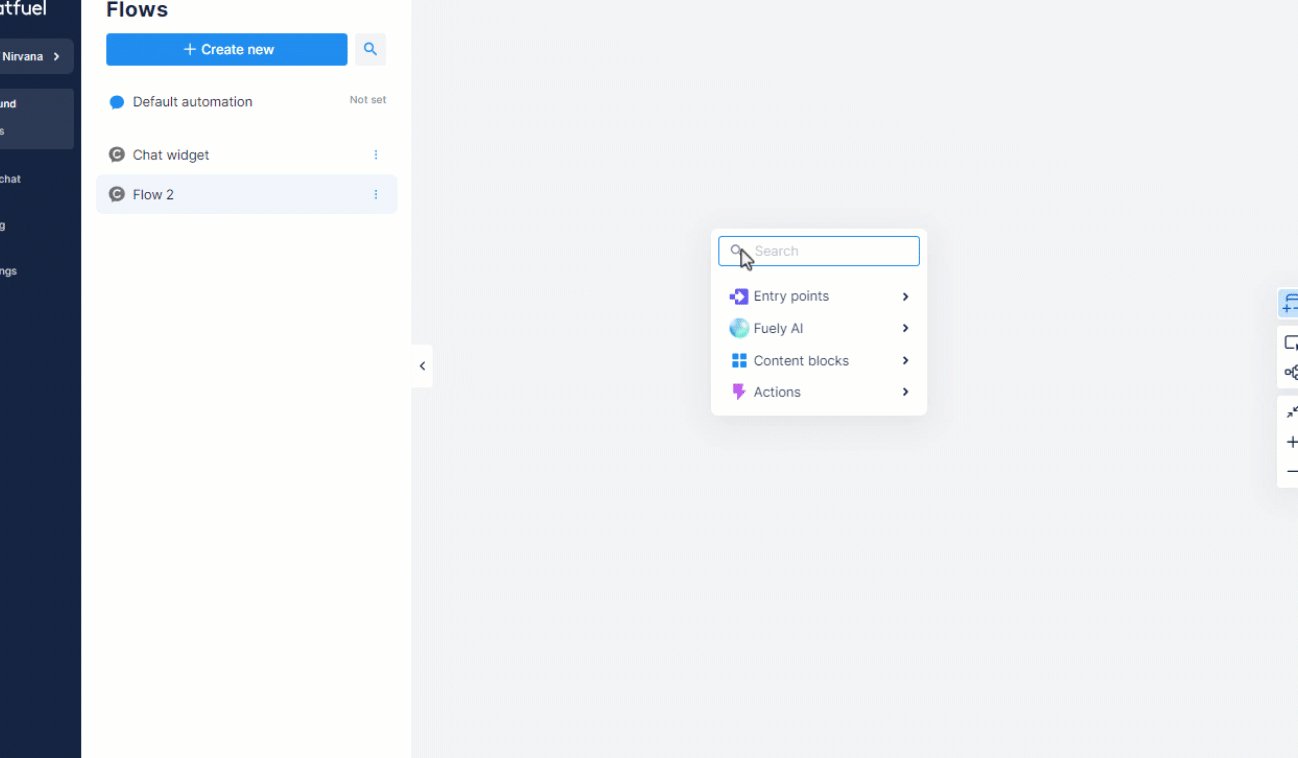
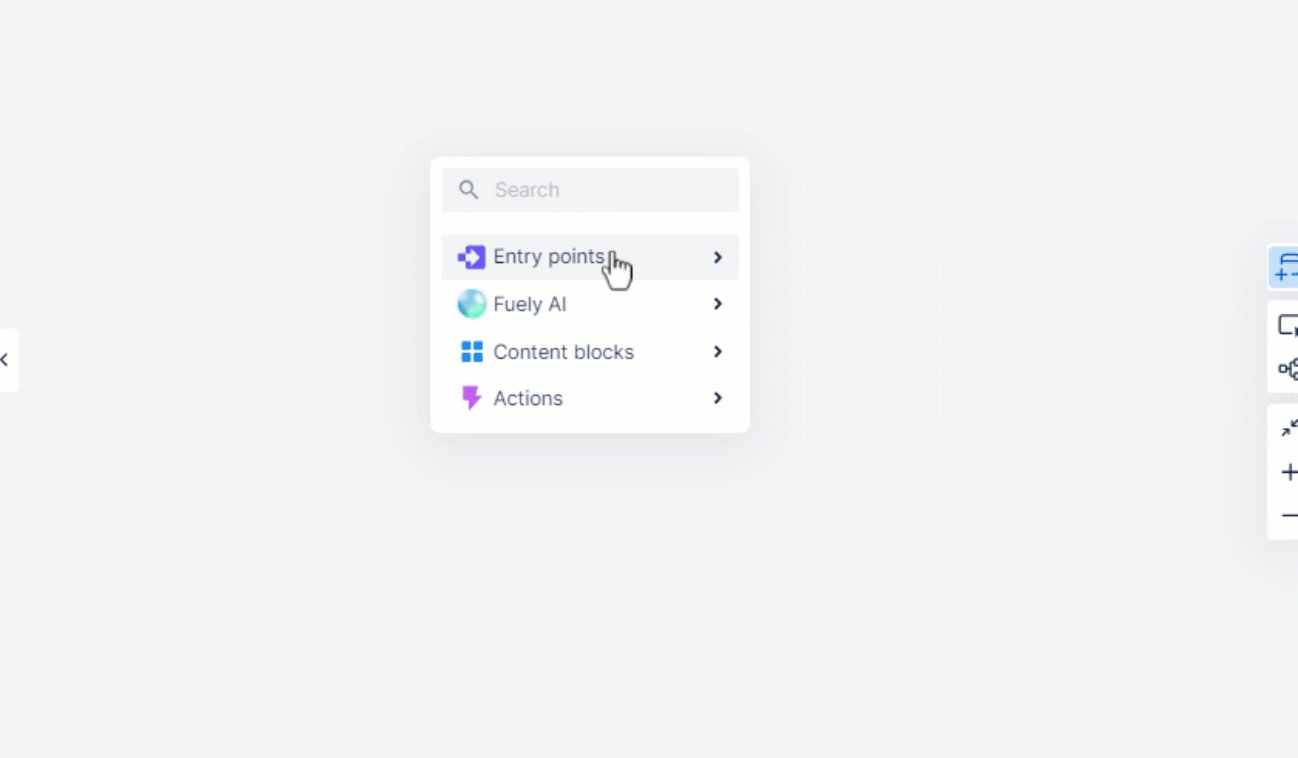
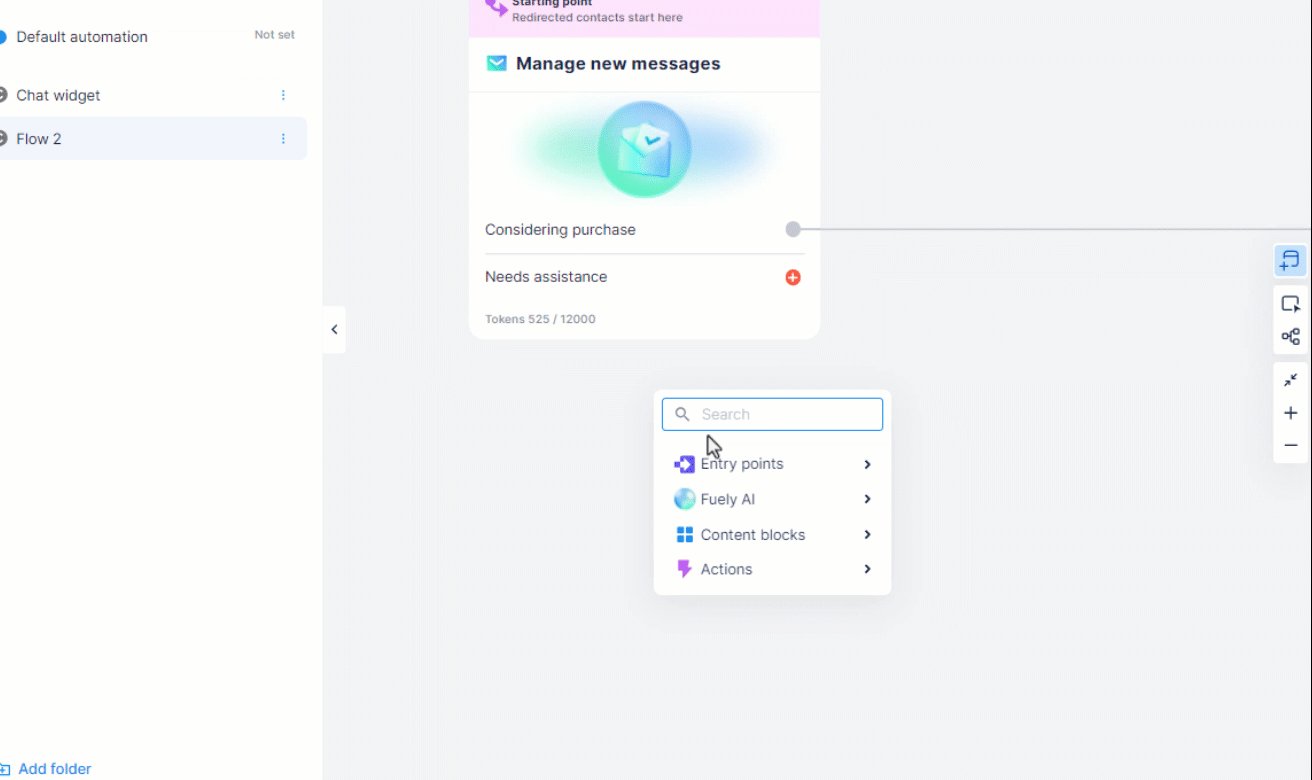
- Open the menu → Content blocks→ Text and buttons.

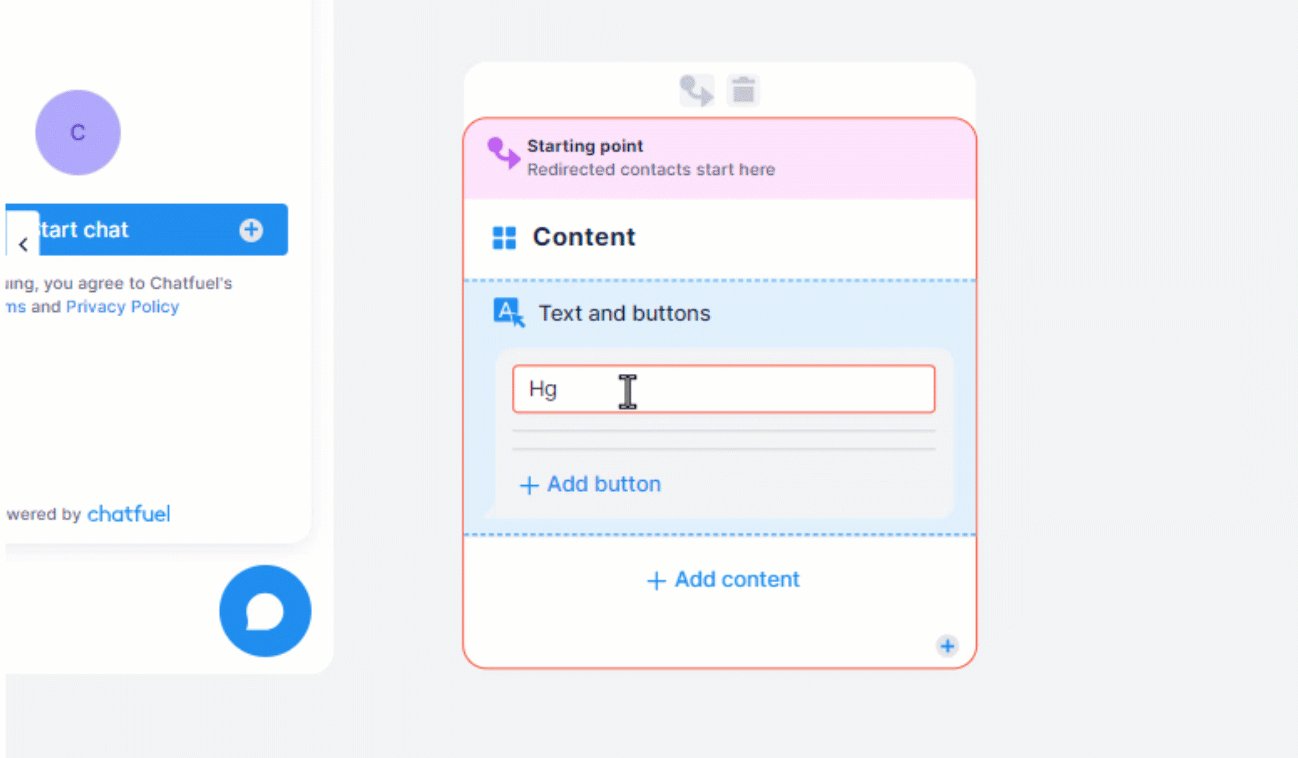
- Add your welcome message, for example 'Hello. Welcome to my store!’

- Add more messages for each possible response.
Or add AI assistant
Alternatively, you can use an AI (Artificial Intelligence) assistant. Think of it as your virtual employee. All you need to do is train them on your products/services and they'll handle everything else from there.
Put simply, an AI assistant will talk to your customers instead of you.
More about it here →  What is Fuely AI?
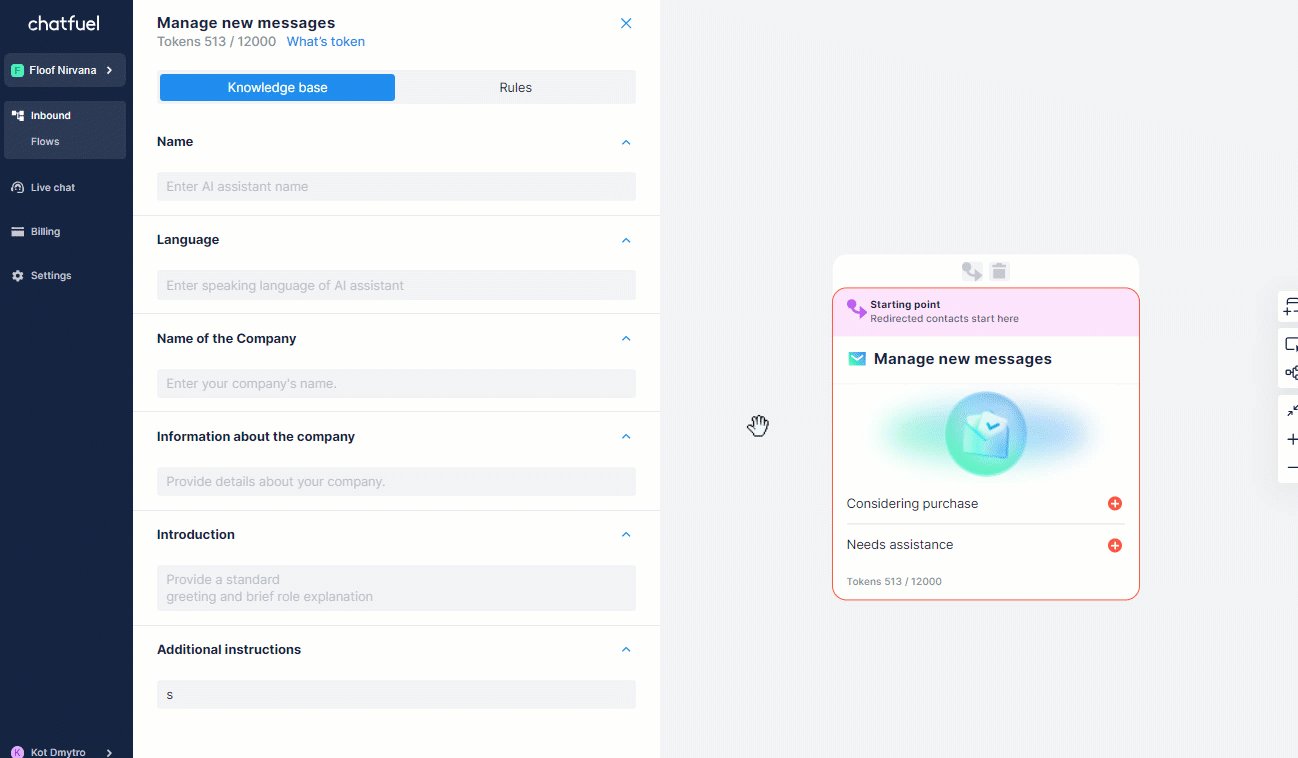
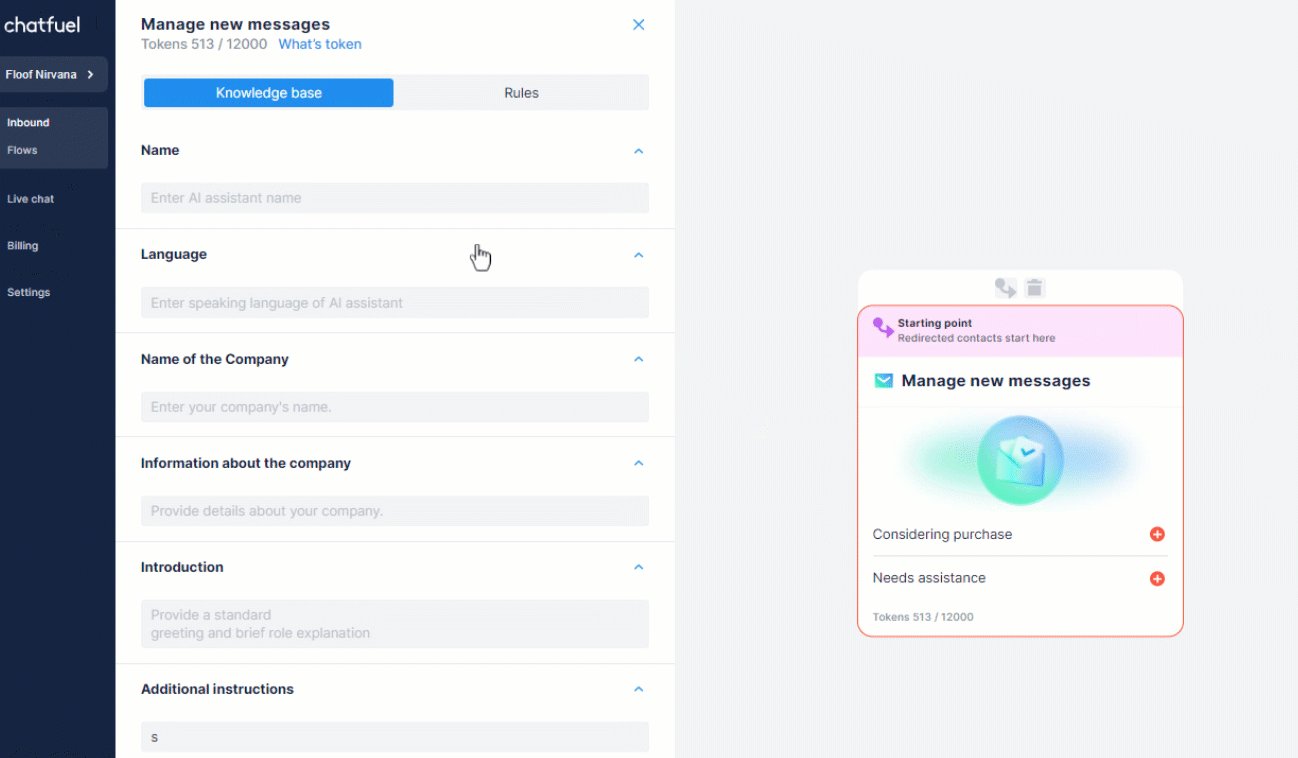
What is Fuely AI?
 What is Fuely AI?
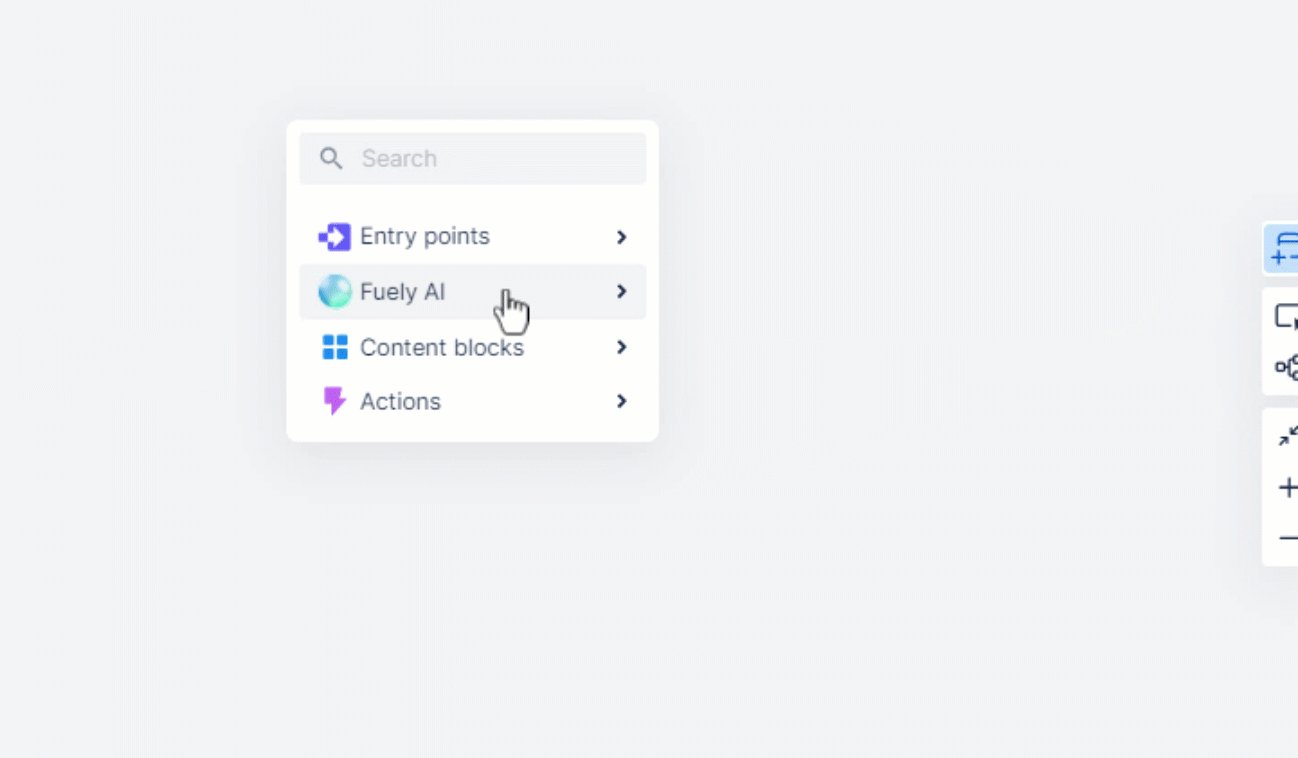
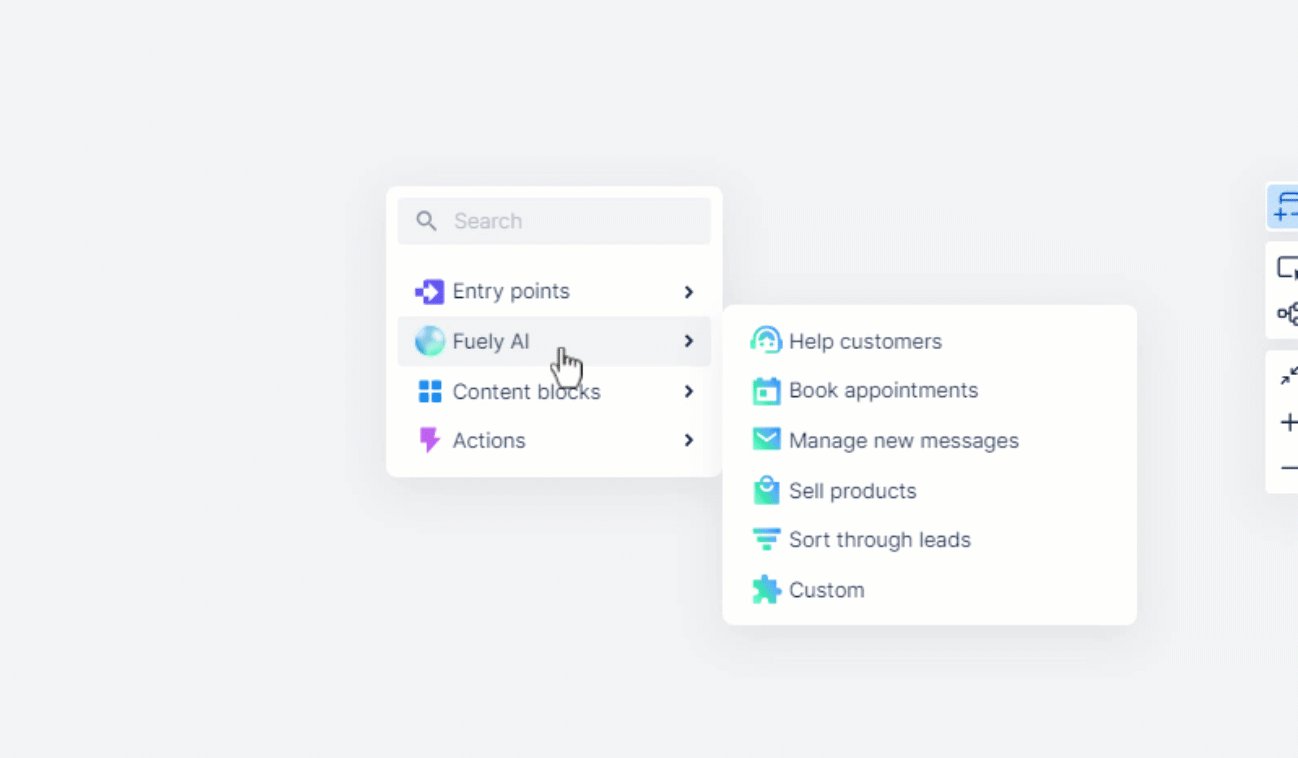
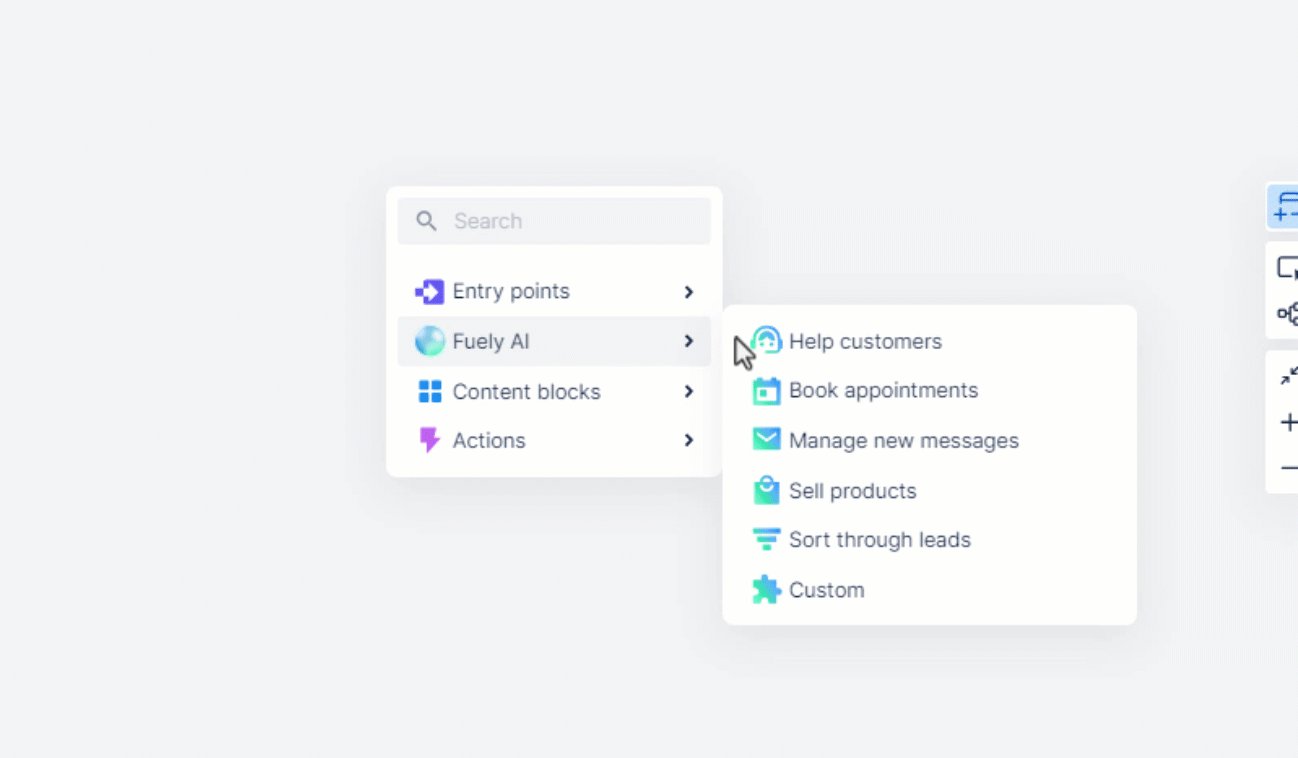
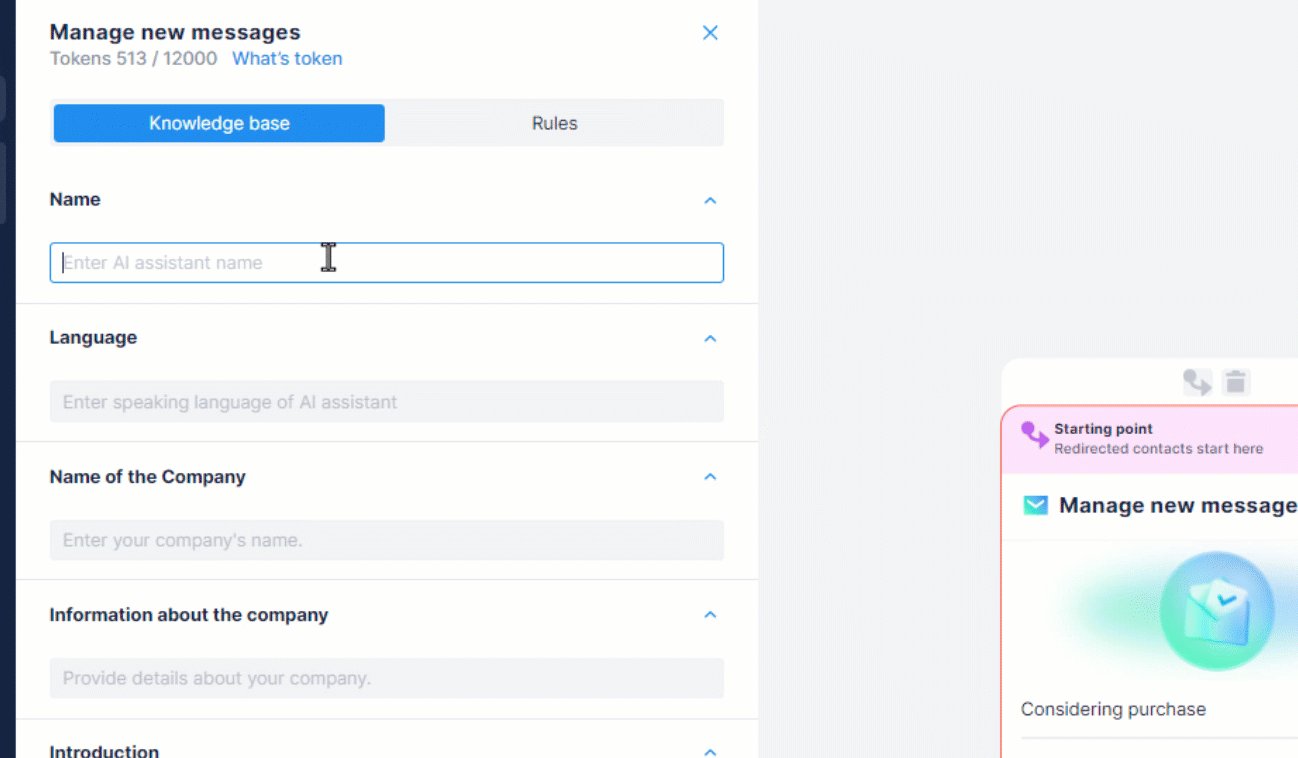
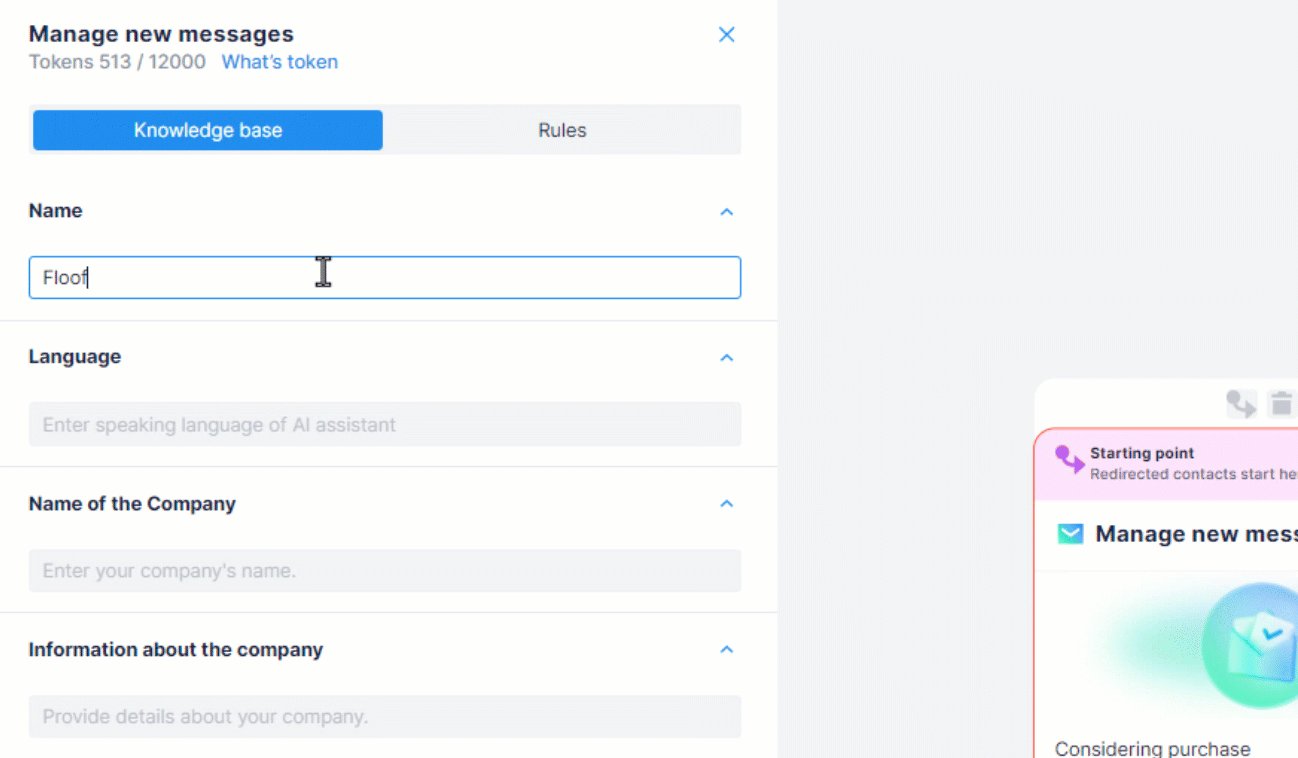
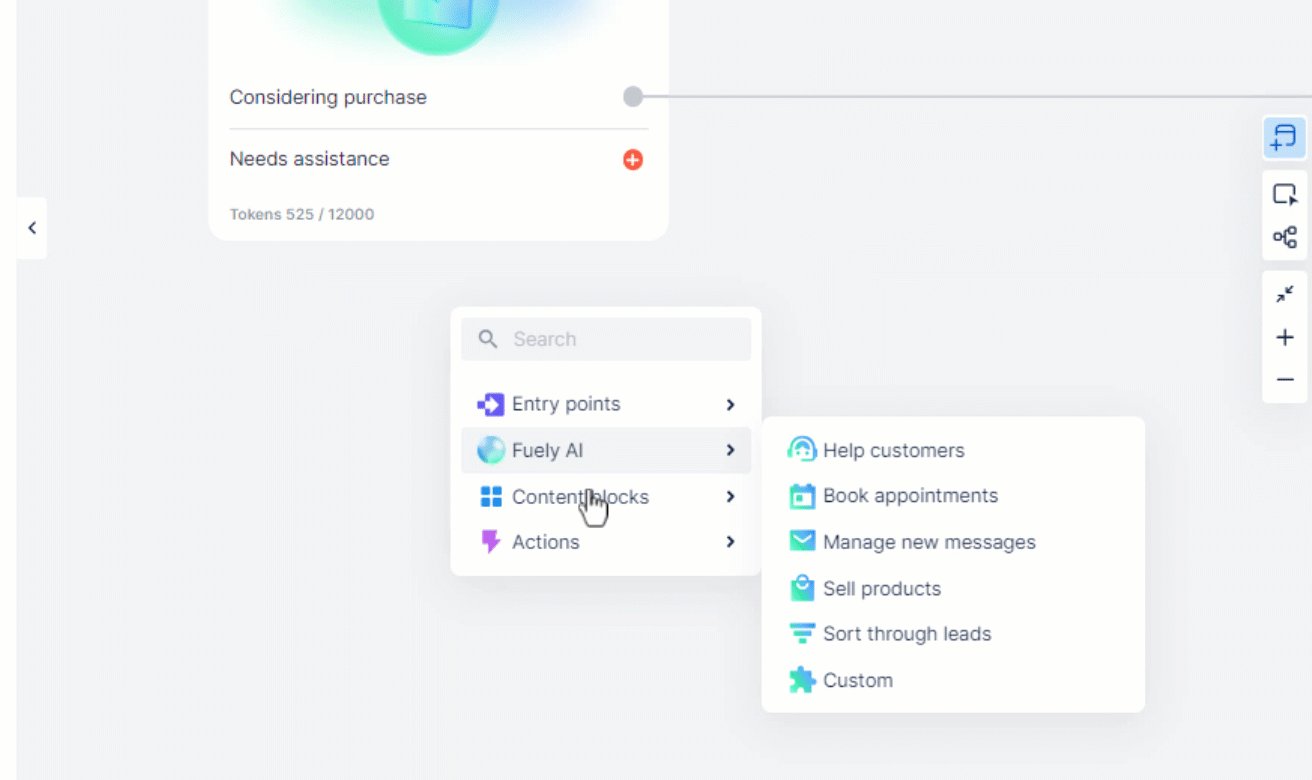
What is Fuely AI? - Open the menu → Fuely AI.

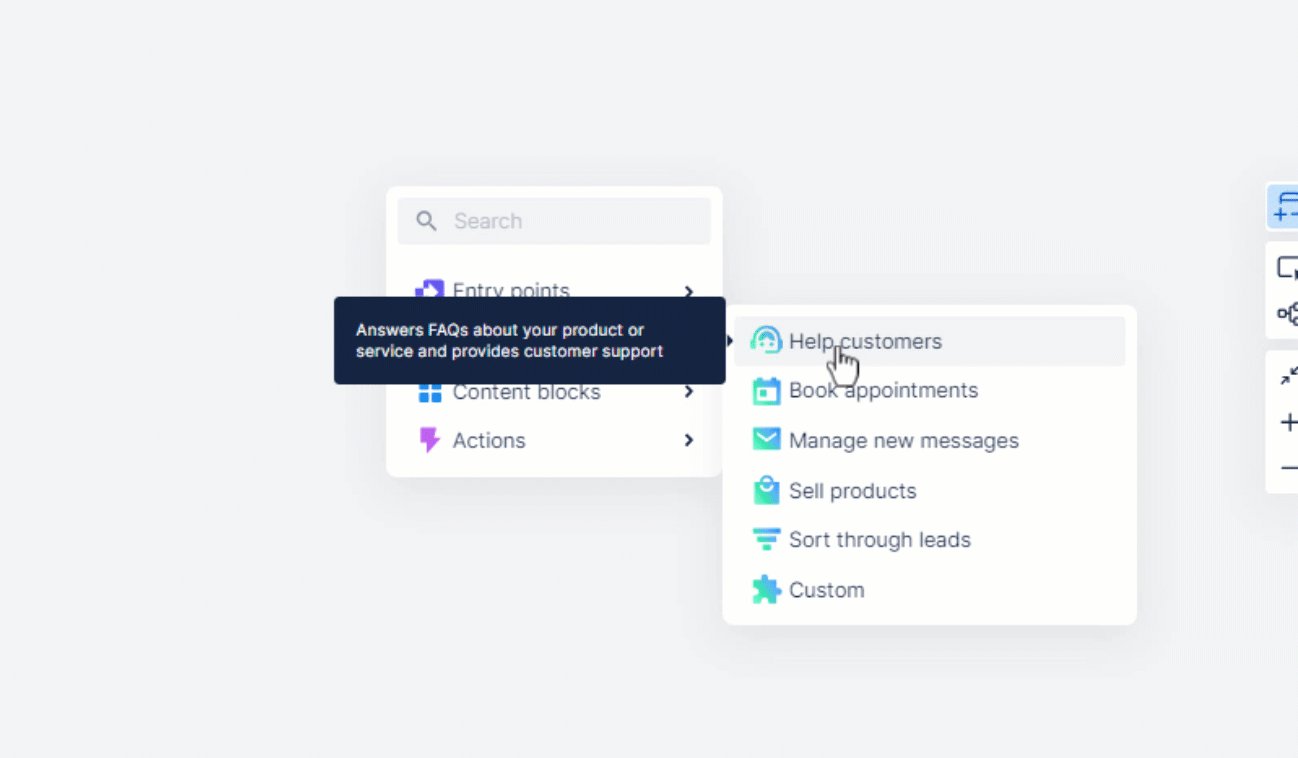
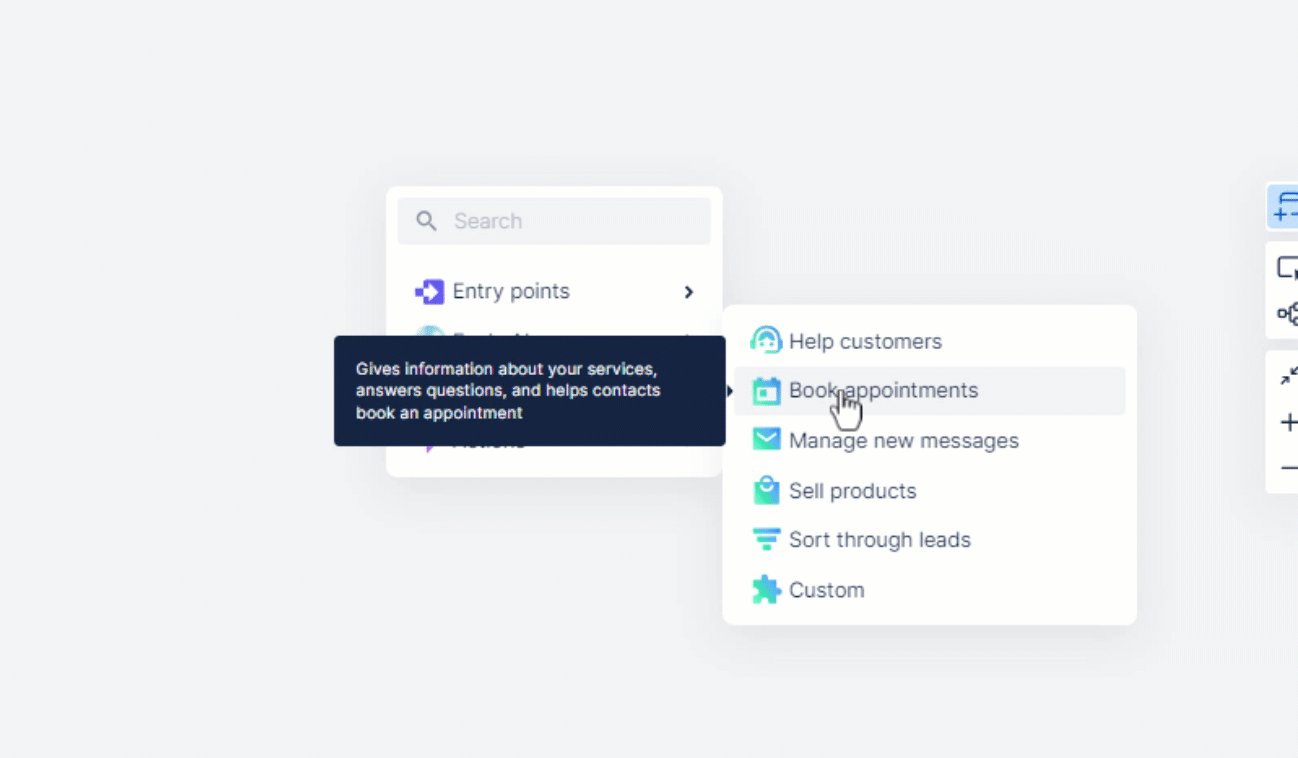
- Choose what you want Fuely to do: manage incoming messages, make sales, etc.

- Add your instructions.

Add live chat
Make sure you add an option to switch to live chat. You'll most certainly have visitors who'll ask to be connected to a human.
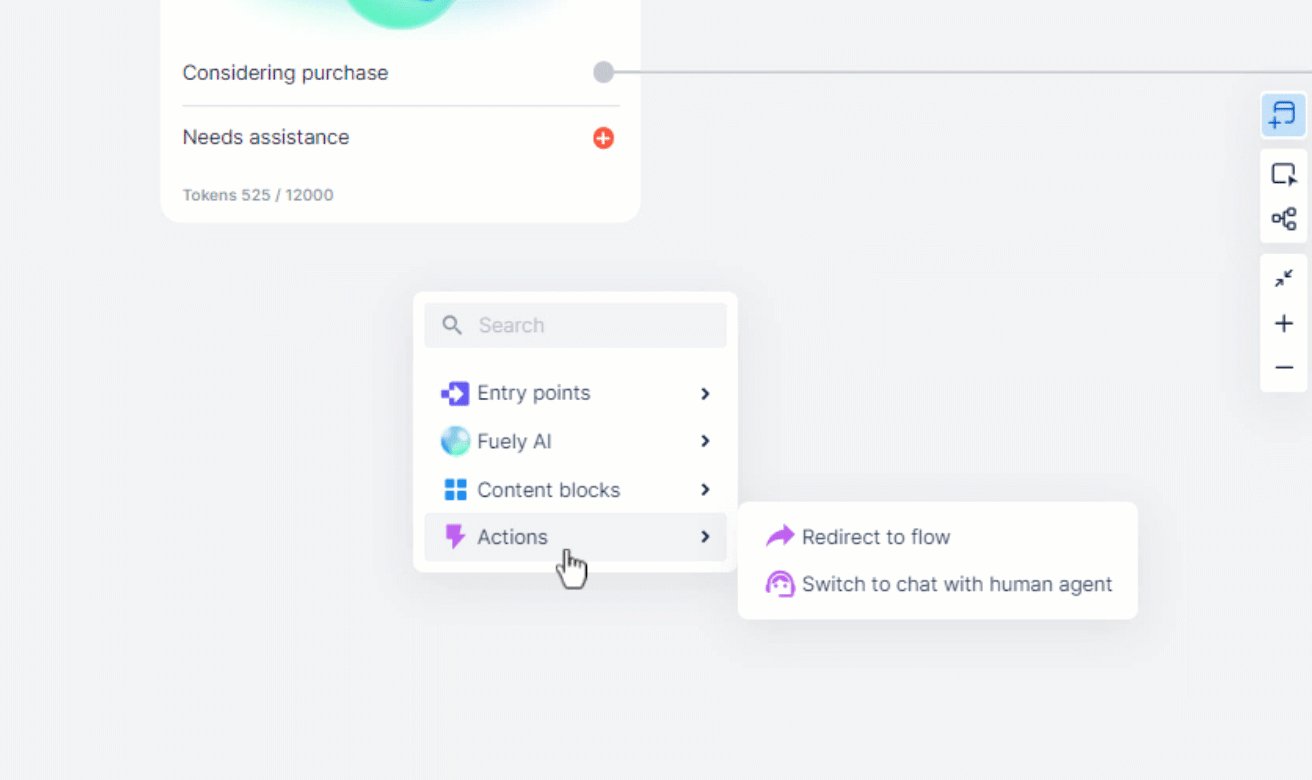
Open the menu → Actions → Live chat.

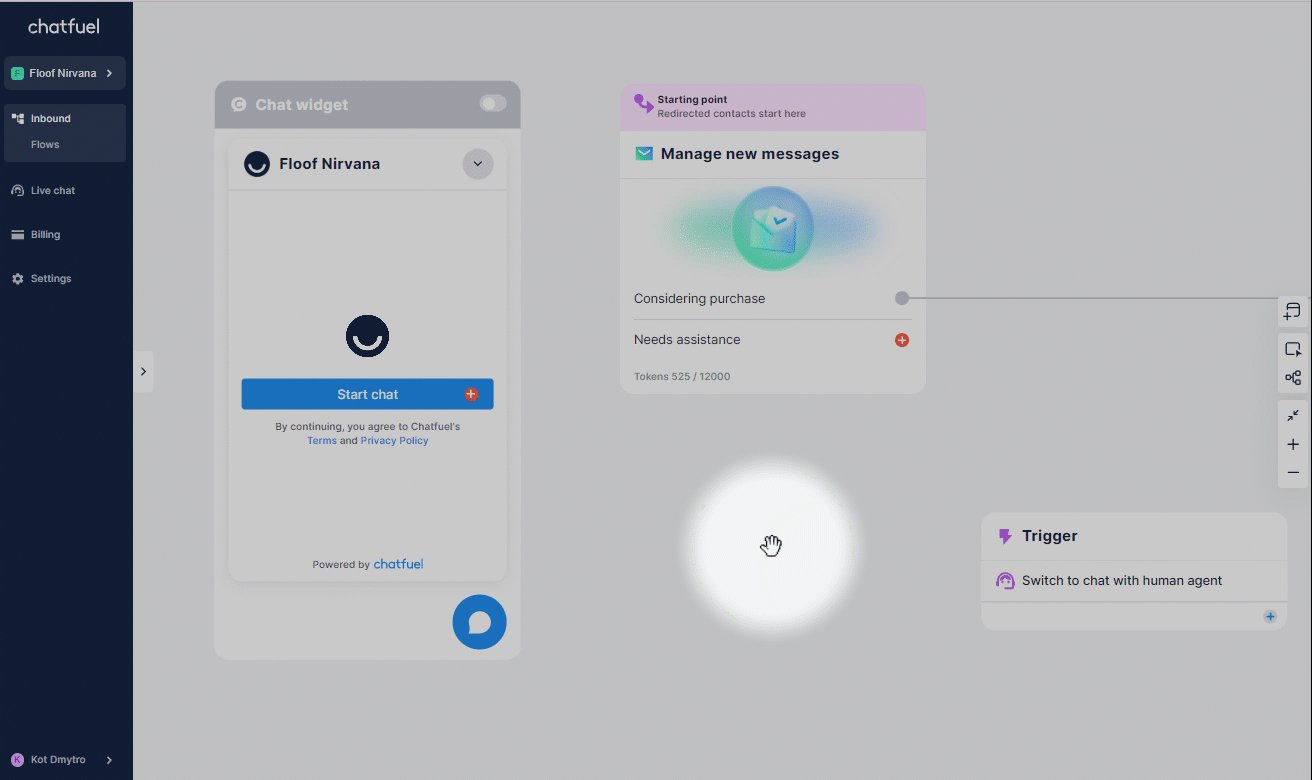
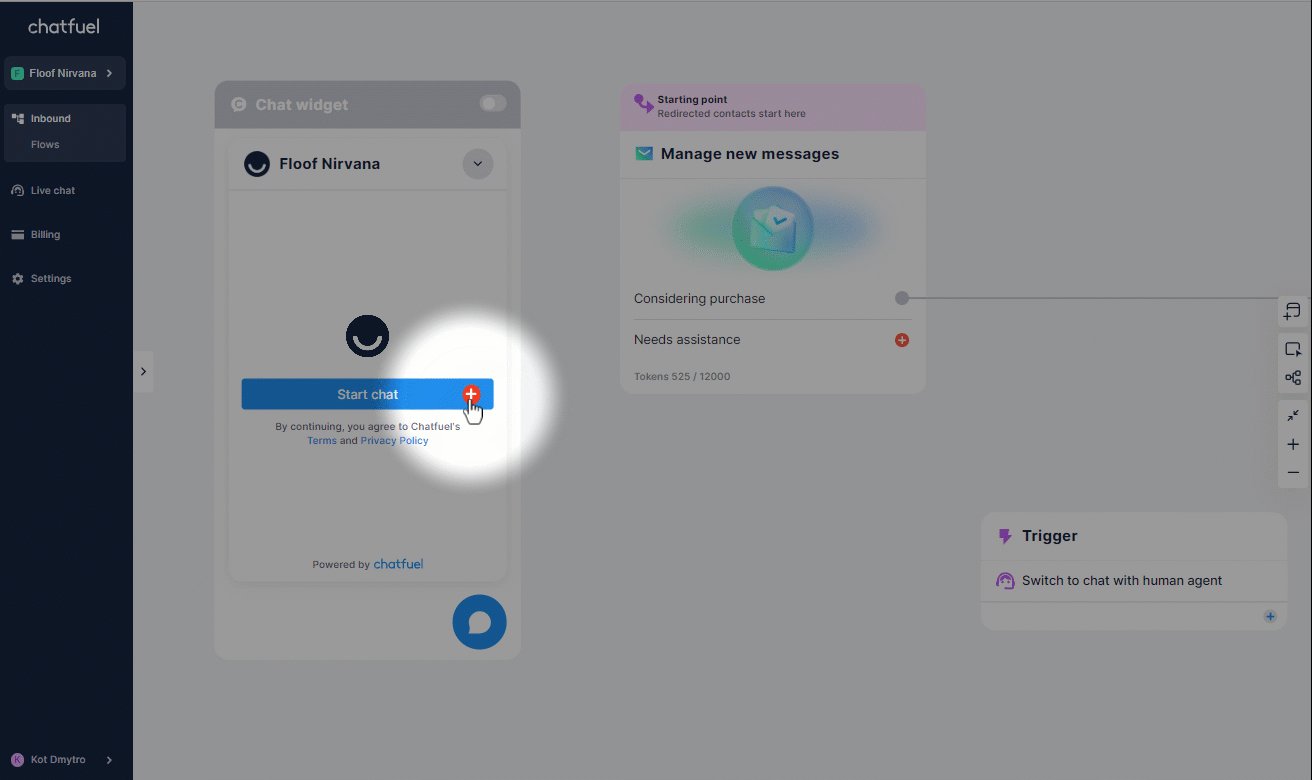
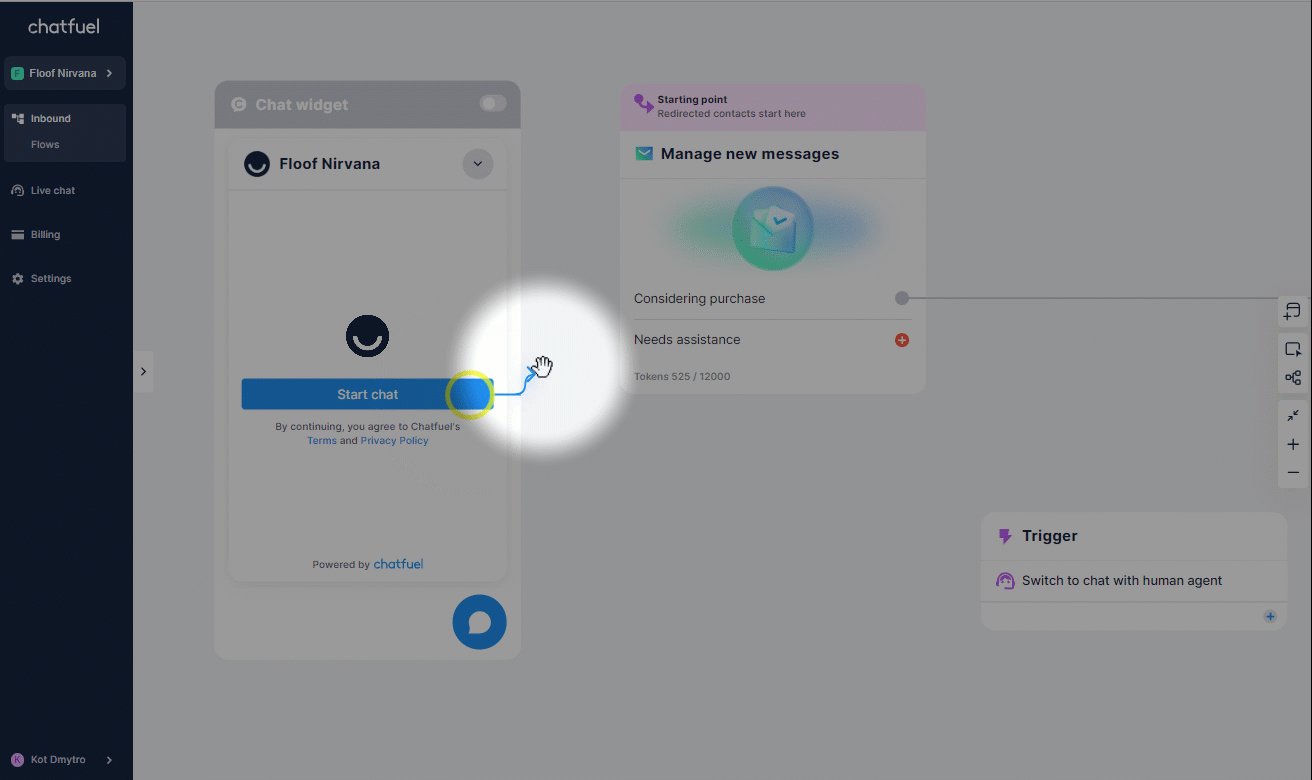
Connect things together
When you're done, don't forget to connect all the blocks together.

What's next?
(4/5) You're ready to turn your widget on.