Below, you'll learn how to add basic settings to a chat widget, namely: appearance, domain name(s), image and more.
Website settings
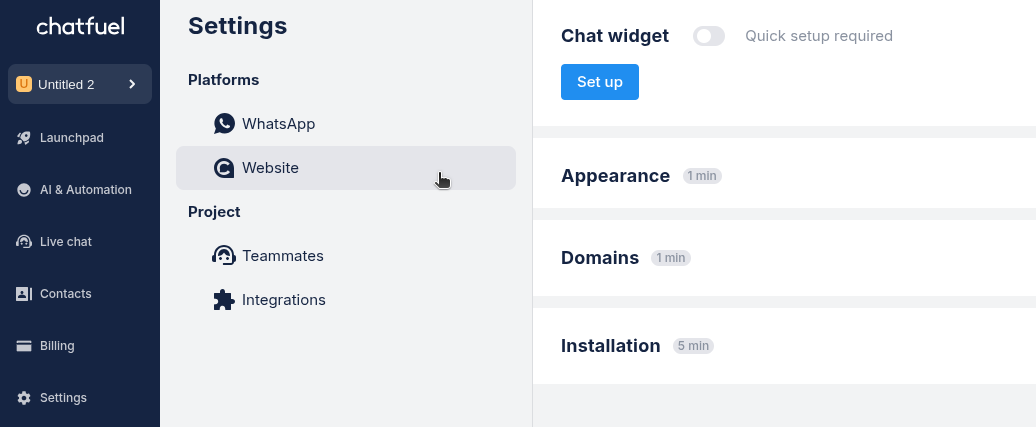
You can find website settings in Settings ➜ Website.

- Go to Settings in the left sidebar
- Select Website under Platforms
- Click Set up to start configuring the widget
Changing appearance
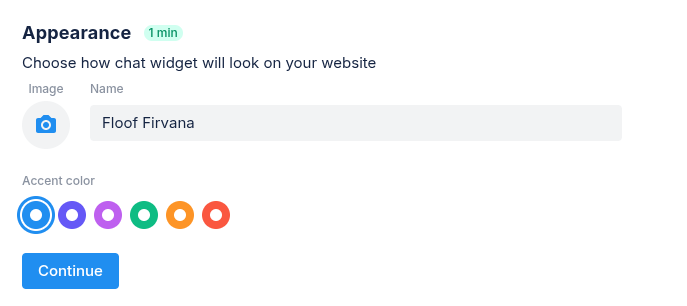
In Appearance, you can customize how your chat widget looks.

- Enter your company name
- Choose an accent color for the chat window
- Add your company image by clicking the camera icon (supports JPEG, PNG up to 4MB)
Adding domains
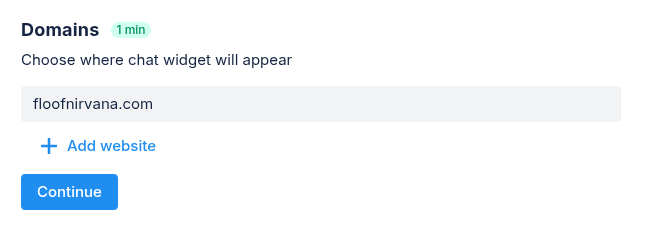
In Domains, add one or multiple websites where your widget will appear.

- Enter your website domain (Example: mycompany.com)
- Click + Add website if you want to add more than one domain
- Click Continue to save your changes
Adding widget to your site
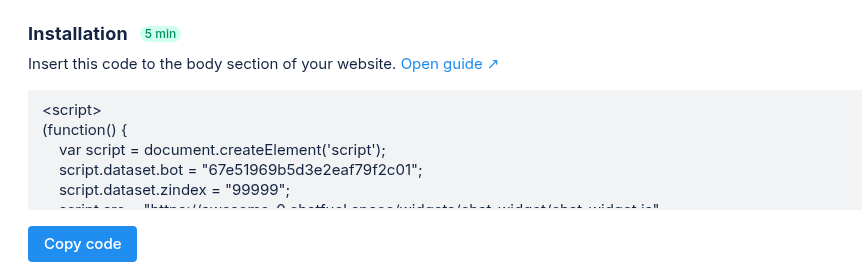
In Installation, get the code for your website.

- Copy the provided code snippet
- Insert it into the <body> section of your website
- View a detailed guide on how to add the code to your site, if you need help
What's next?
(2/5) Next, you'll need to add the widget to your website.