Após adicionar as configurações do widget de chat, você precisará adicionar conteúdo ao seu fluxo. Em outras palavras, o que realmente acontece quando os visitantes enviam uma mensagem dentro do widget de chat?
Adicionar mensagens manualmente
Uma forma é adicionar cada mensagem por conta própria. Dessa forma, o widget de chat mostrará mensagens específicas aos visitantes quando eles entrarem em contato. Veja como.
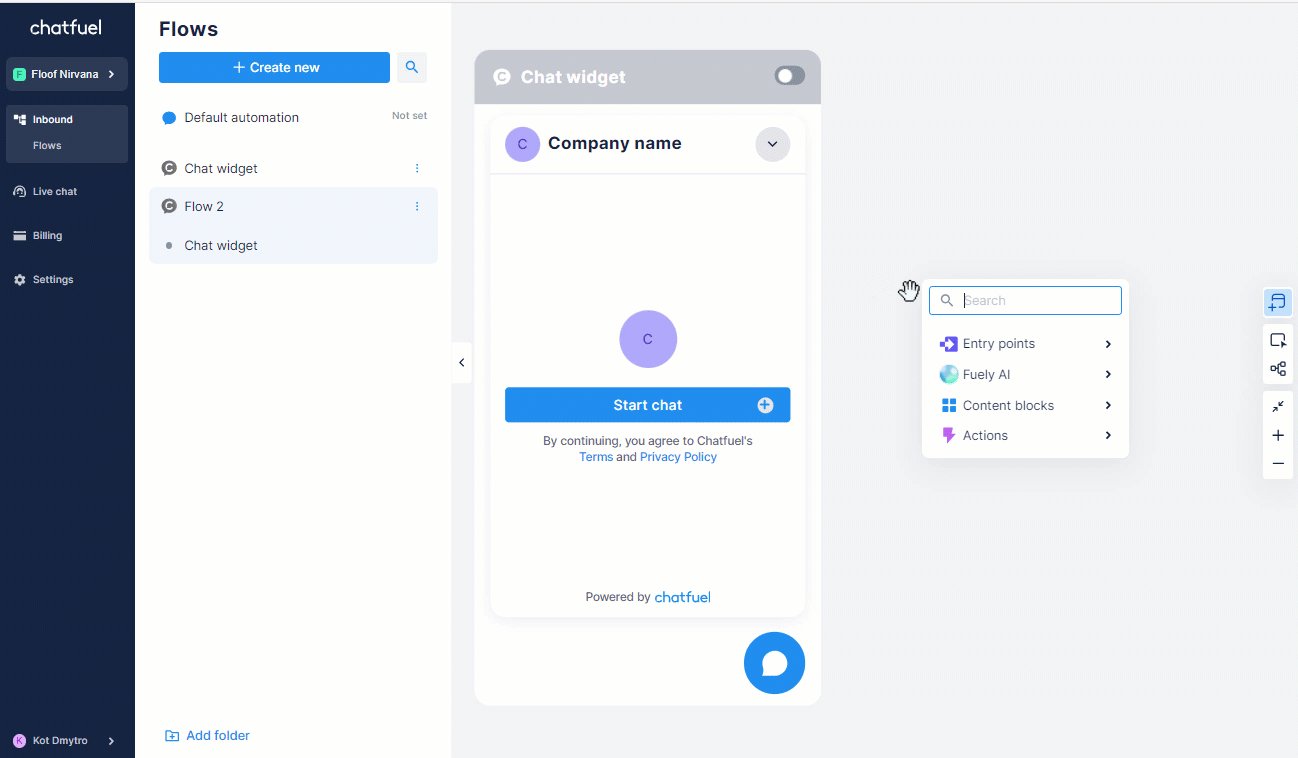
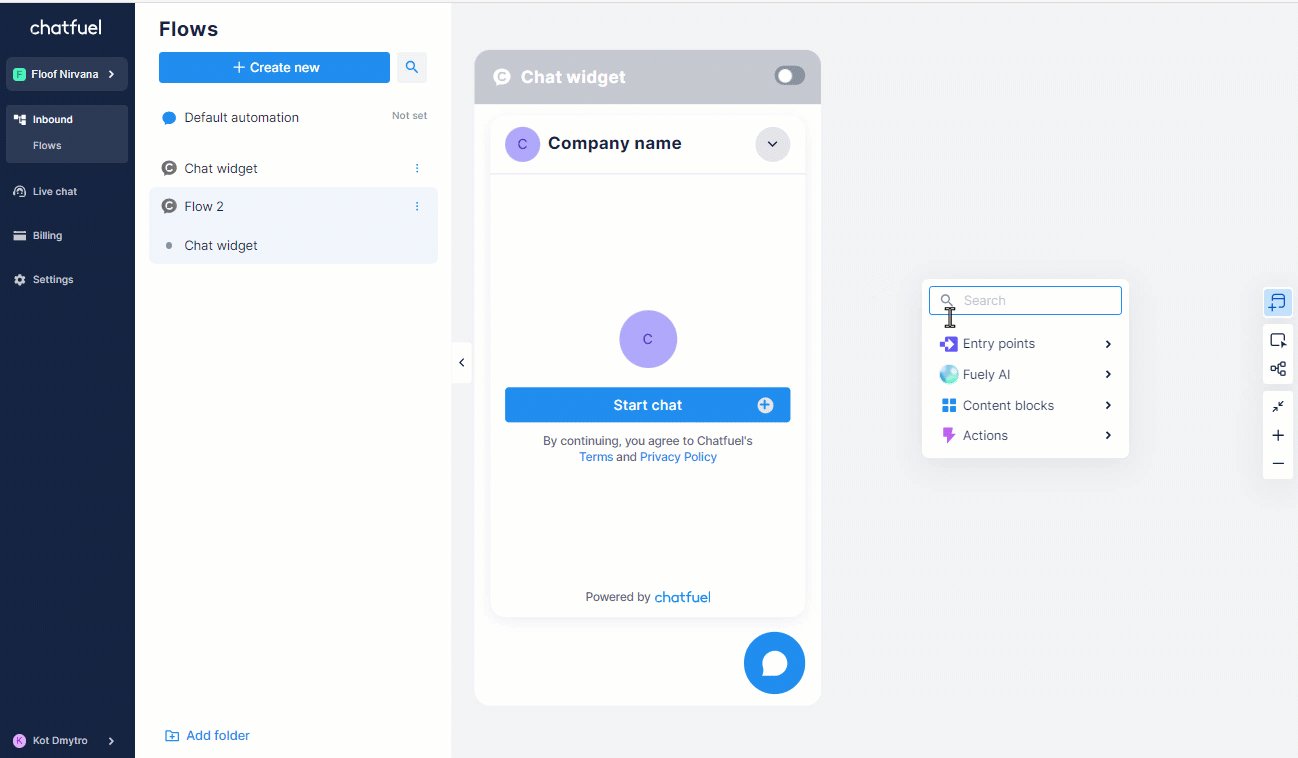
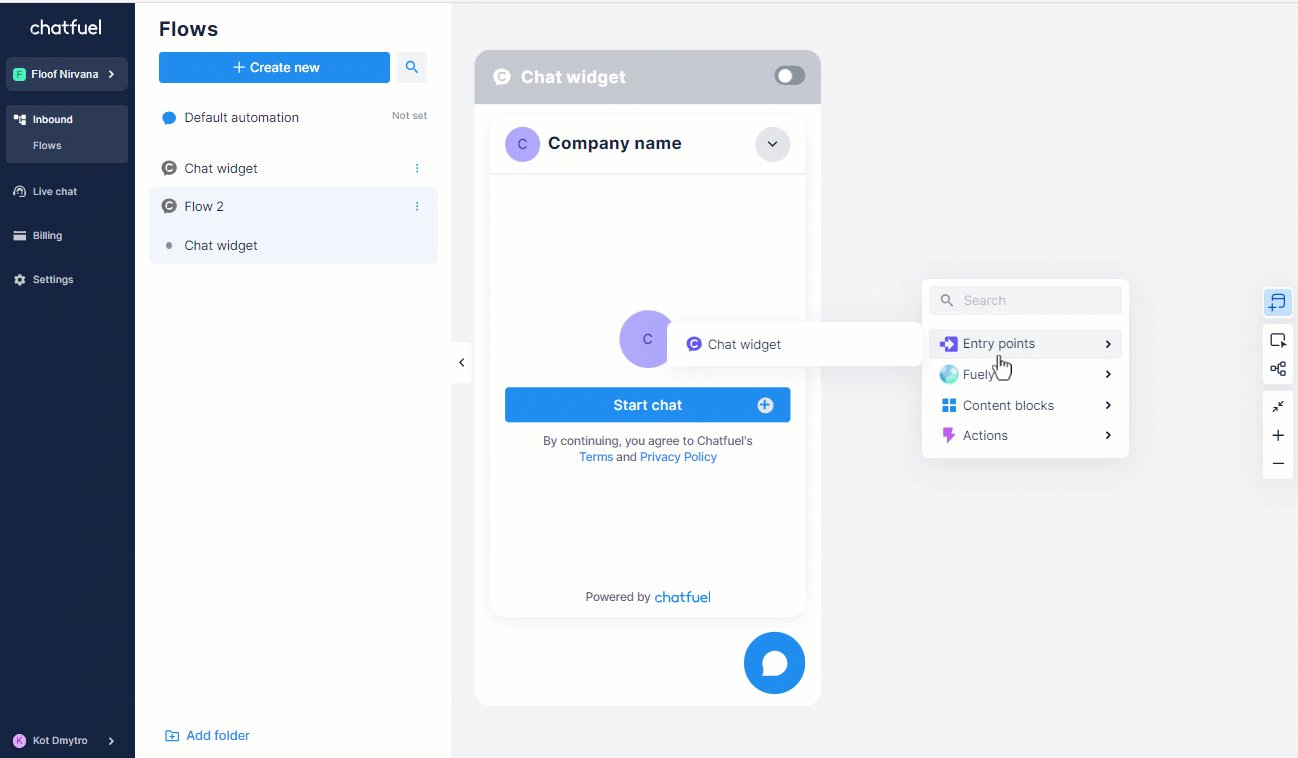
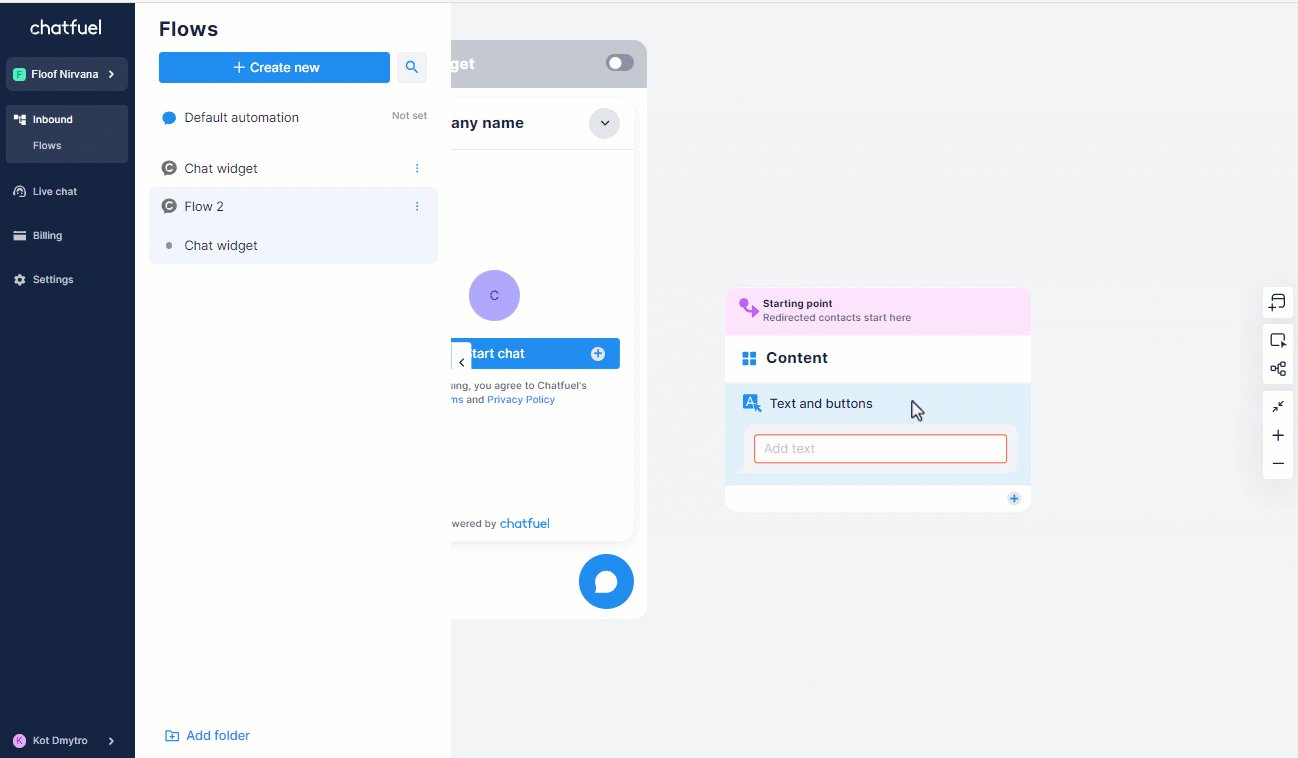
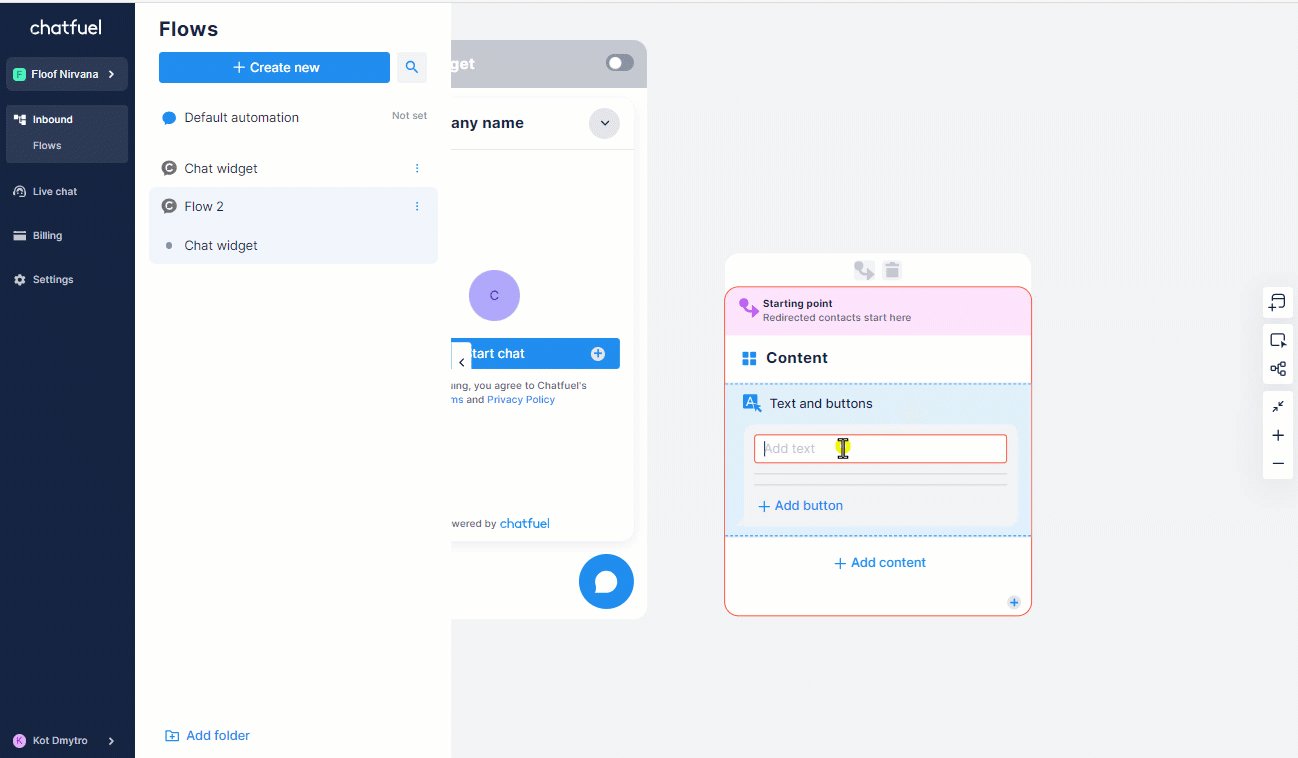
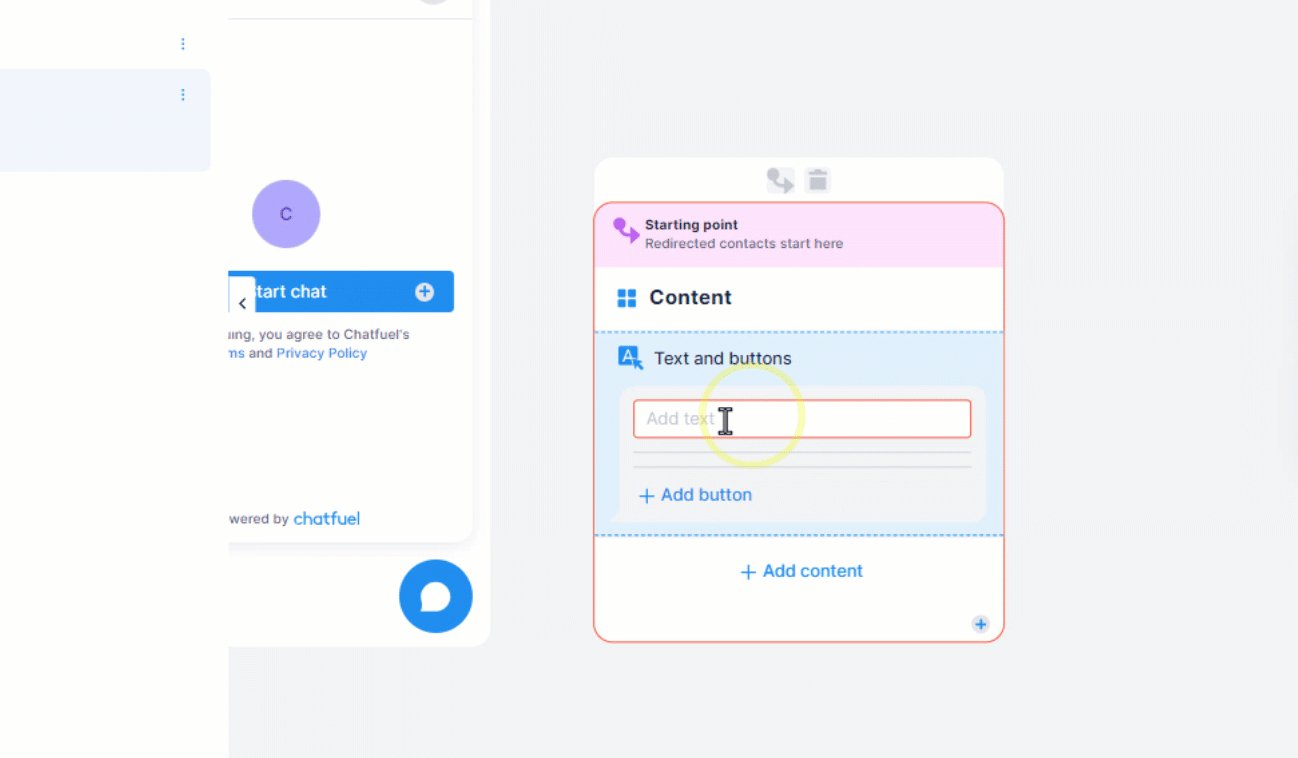
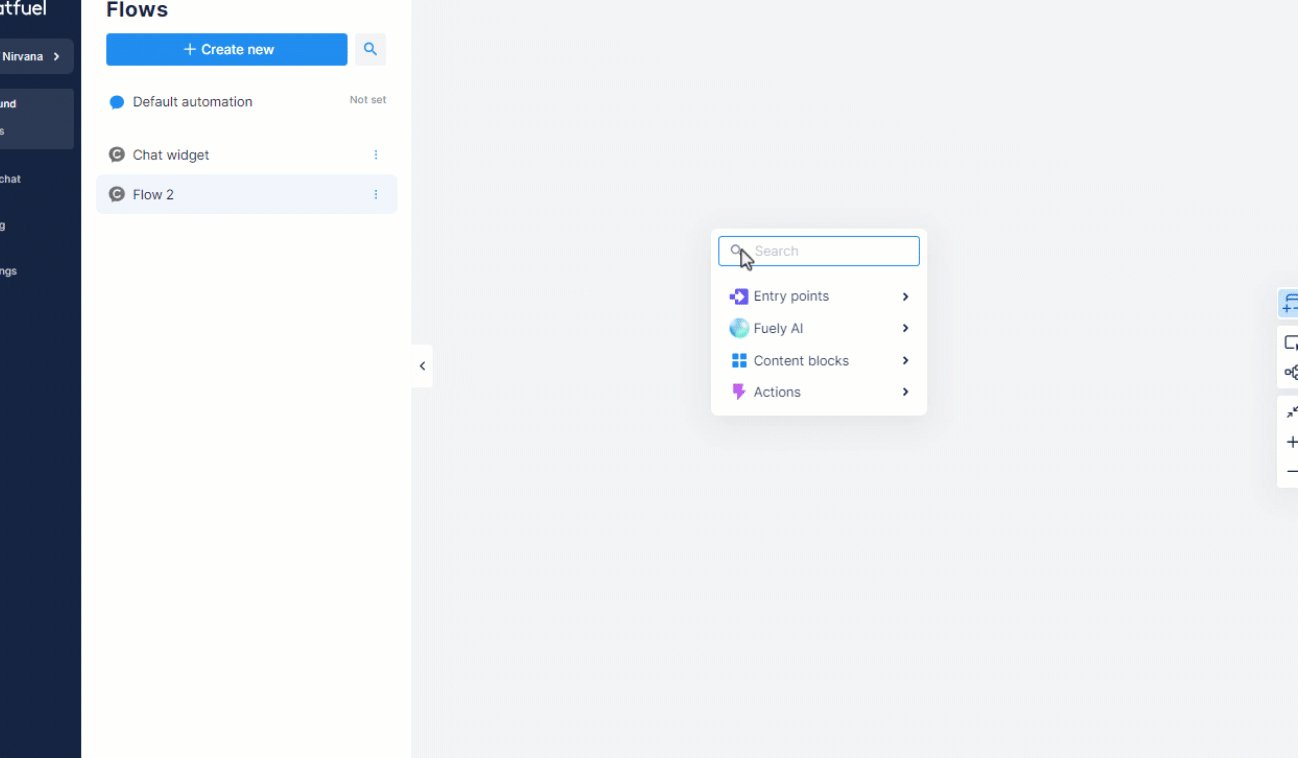
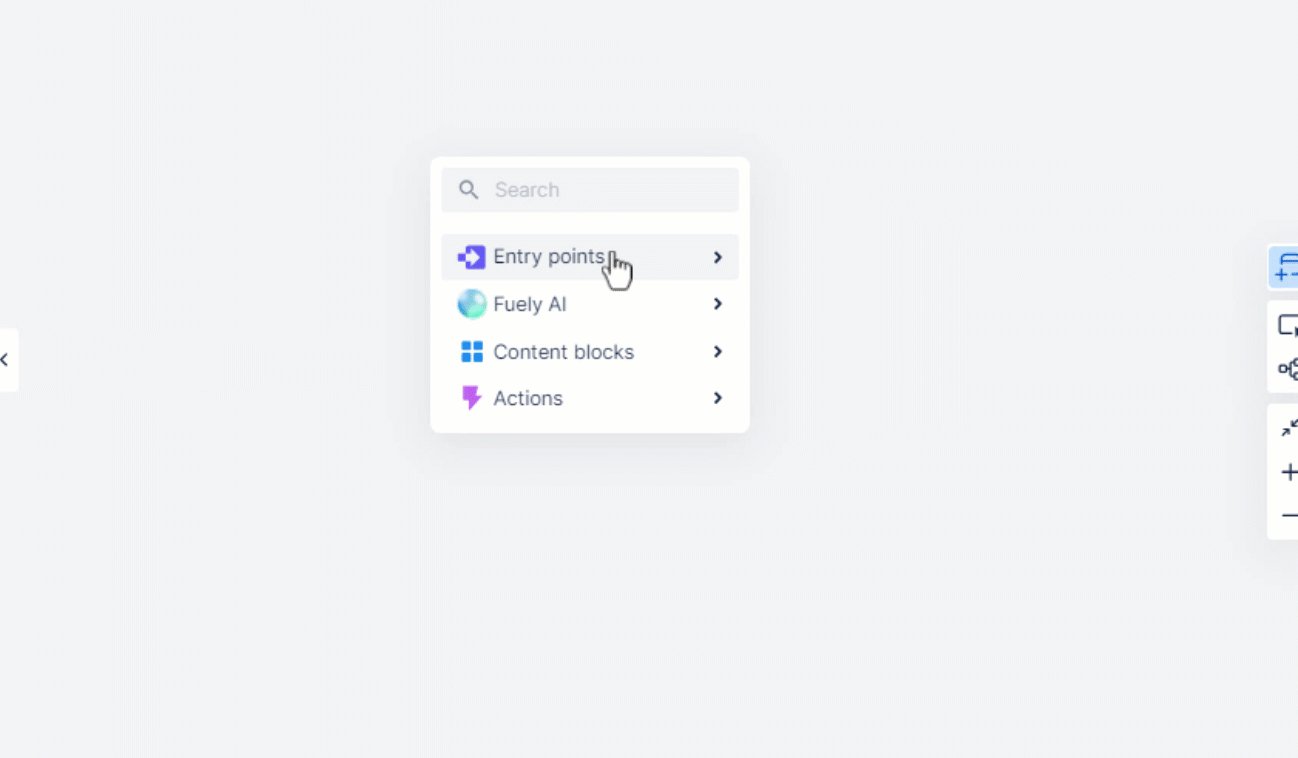
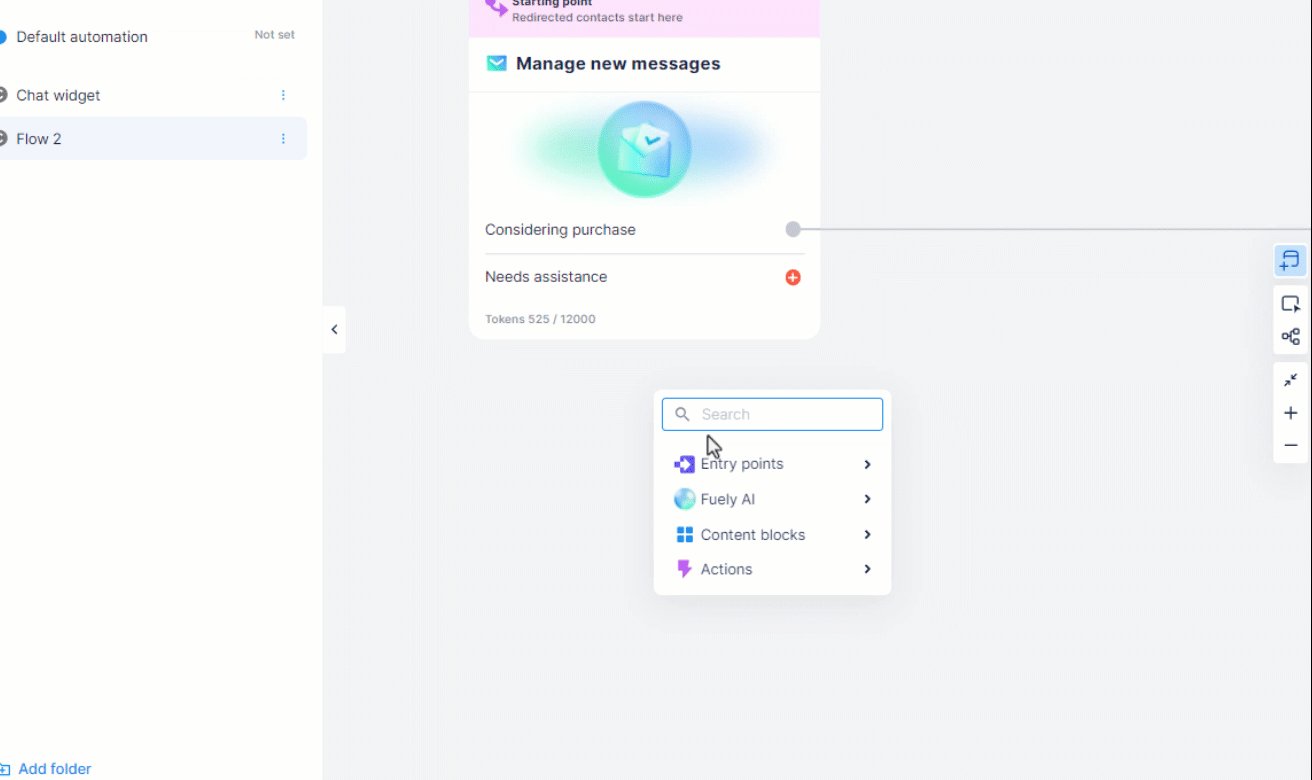
- Abra o menu → Blocos de conteúdo → Texto e botões.

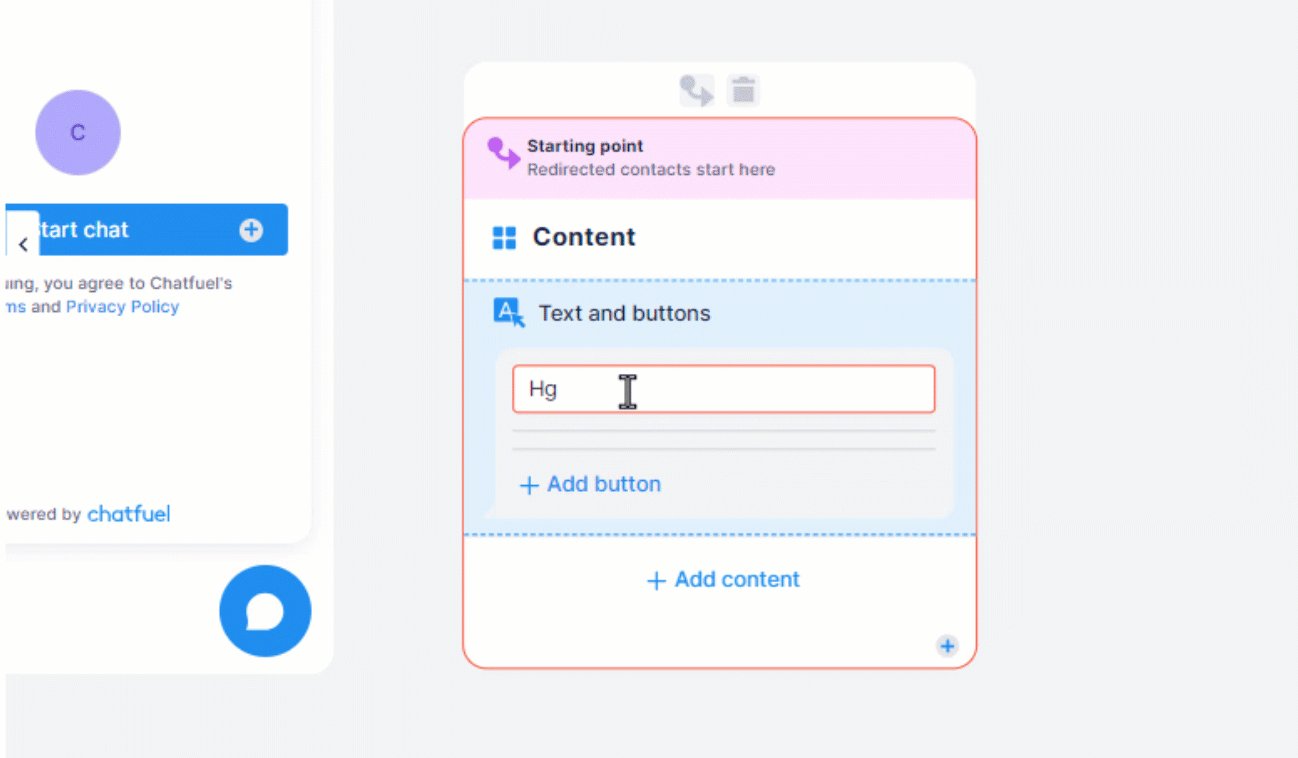
- Adicione sua mensagem de boas-vindas, por exemplo 'Olá. Bem-vindo à minha loja!’

- Adicione mais mensagens para cada resposta possível.
Ou adicione um assistente de IA
Alternativamente, você pode usar um assistente de IA (Inteligência Artificial). Pense nele como seu funcionário virtual. Tudo o que você precisa fazer é treiná-lo sobre seus produtos/serviços e ele cuidará de tudo a partir daí.
Simplesmente, um assistente de IA conversará com seus clientes em seu lugar.
Mais sobre isso aqui → O que é Fuely IA?
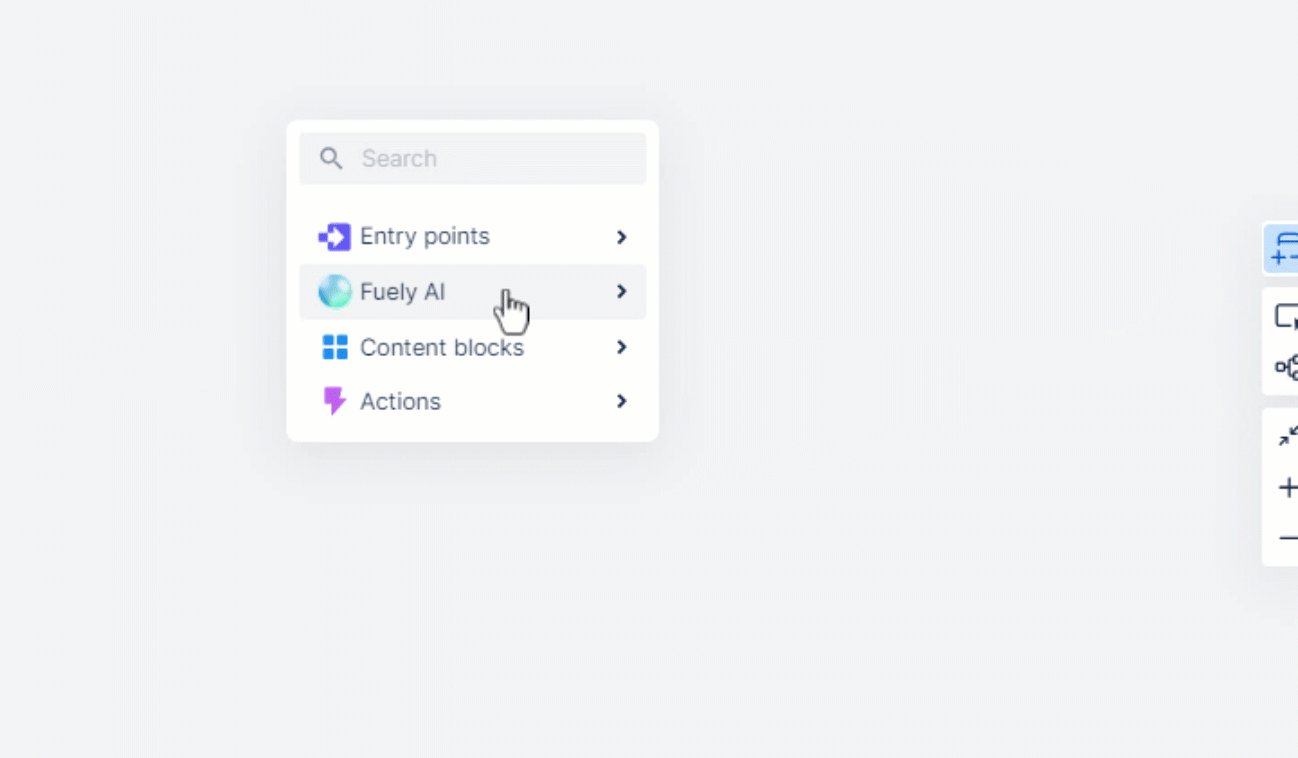
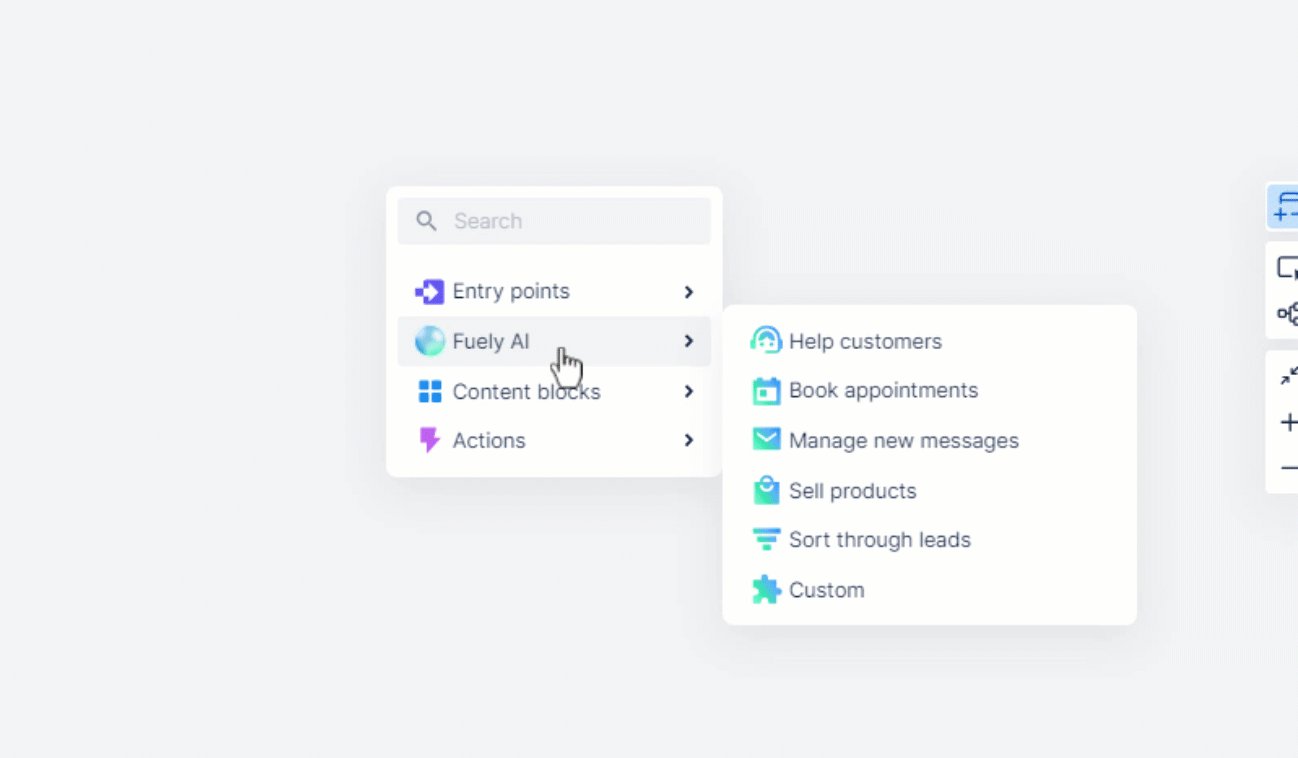
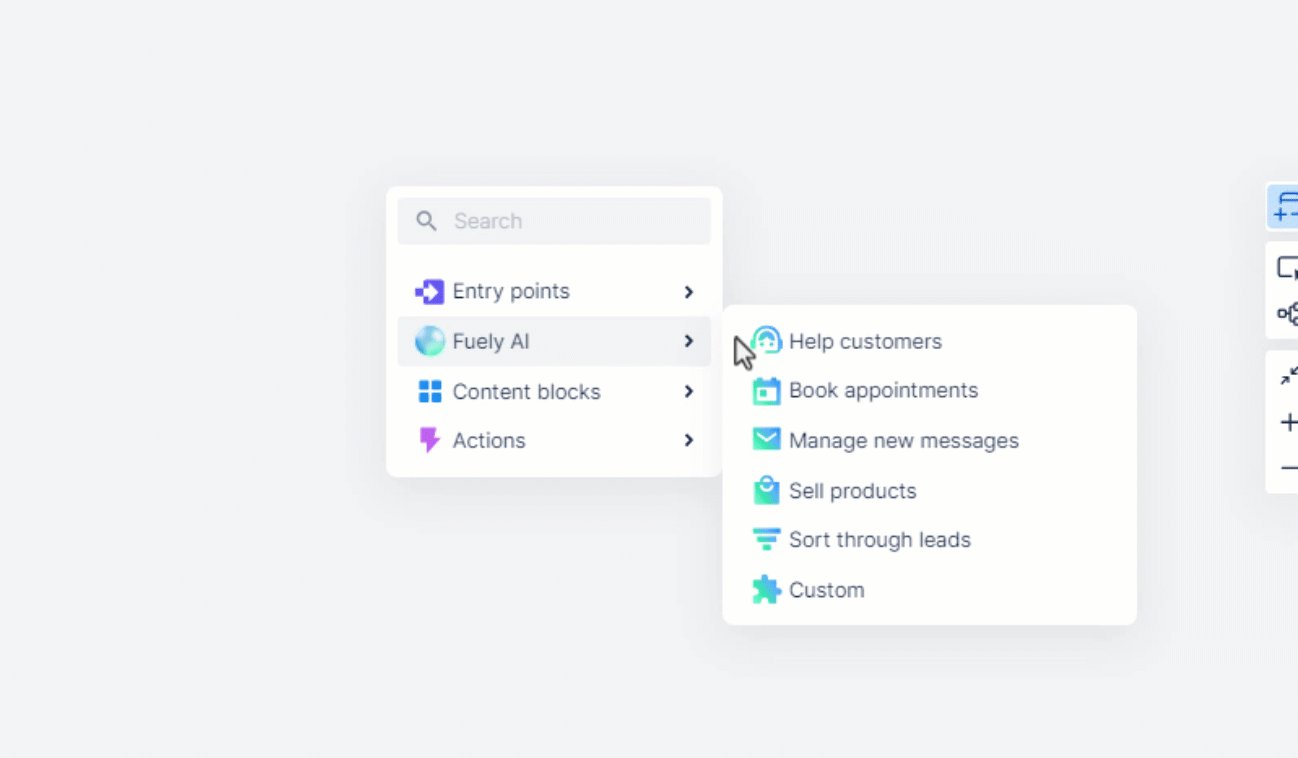
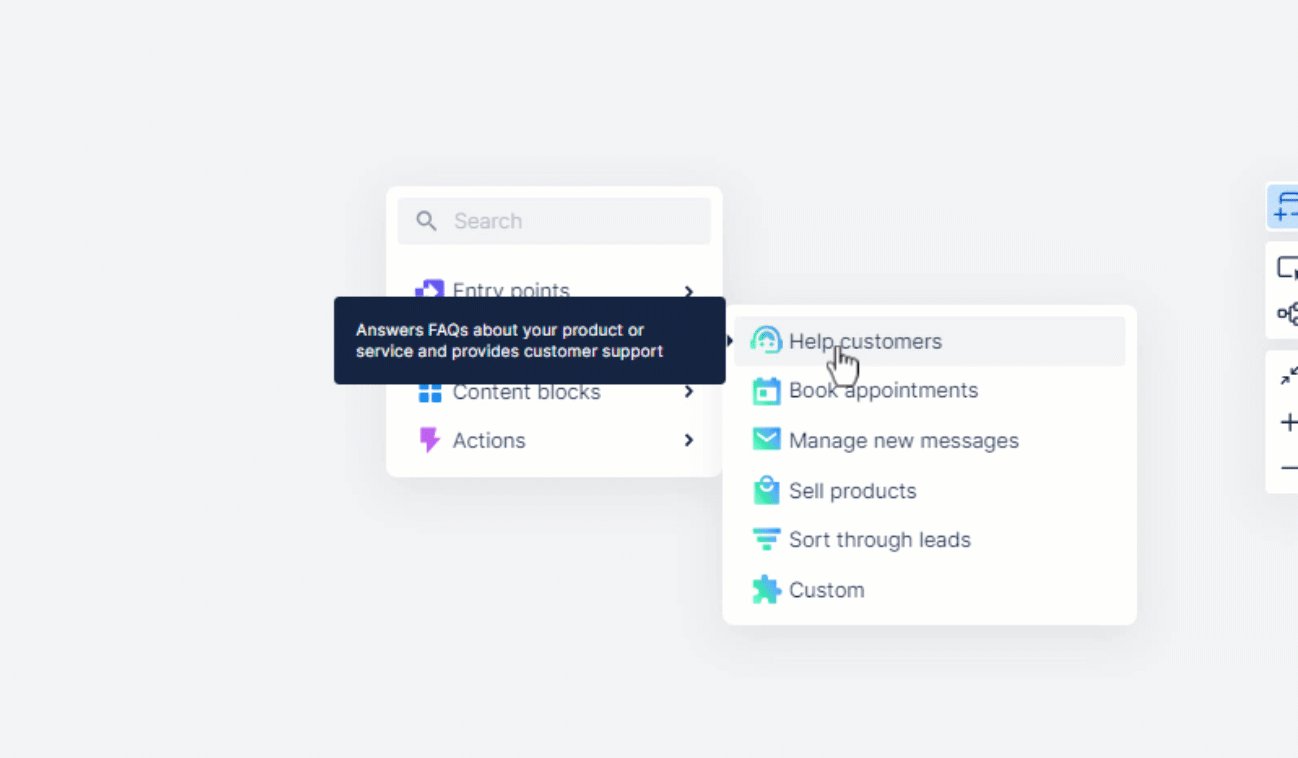
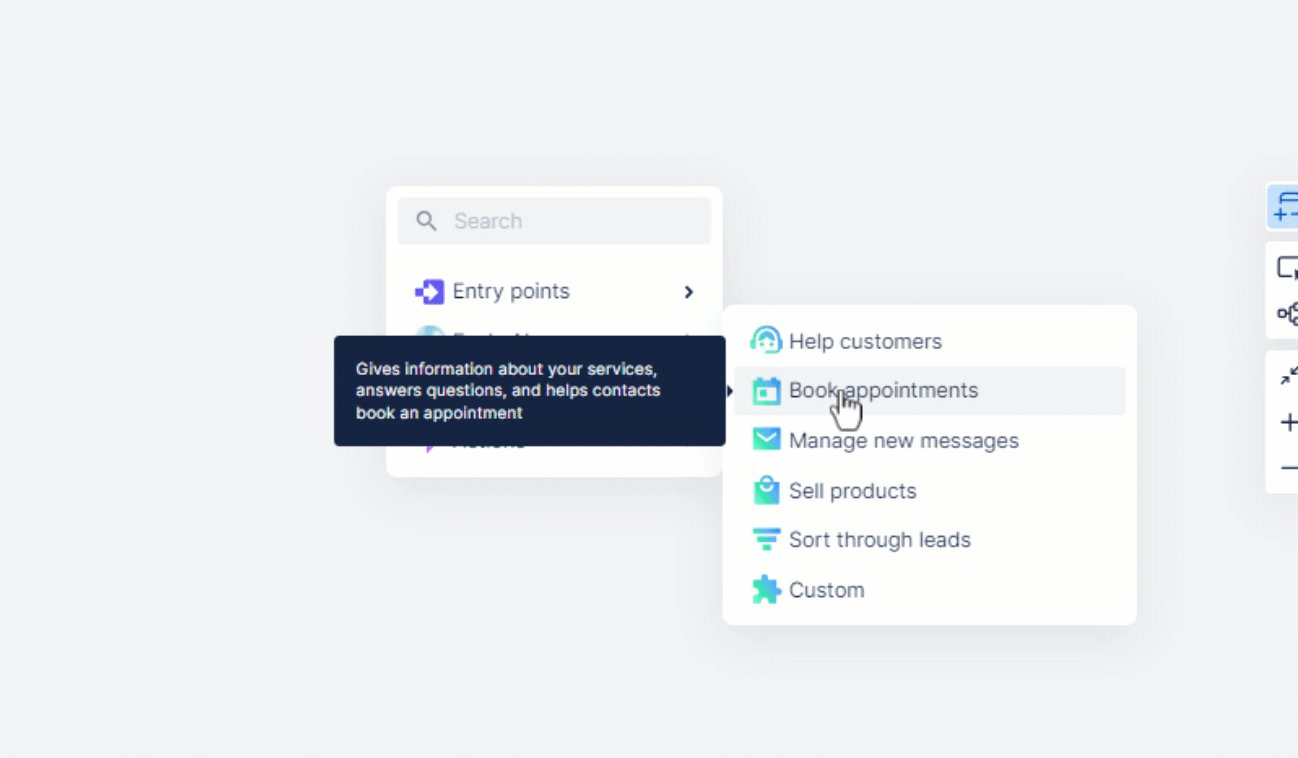
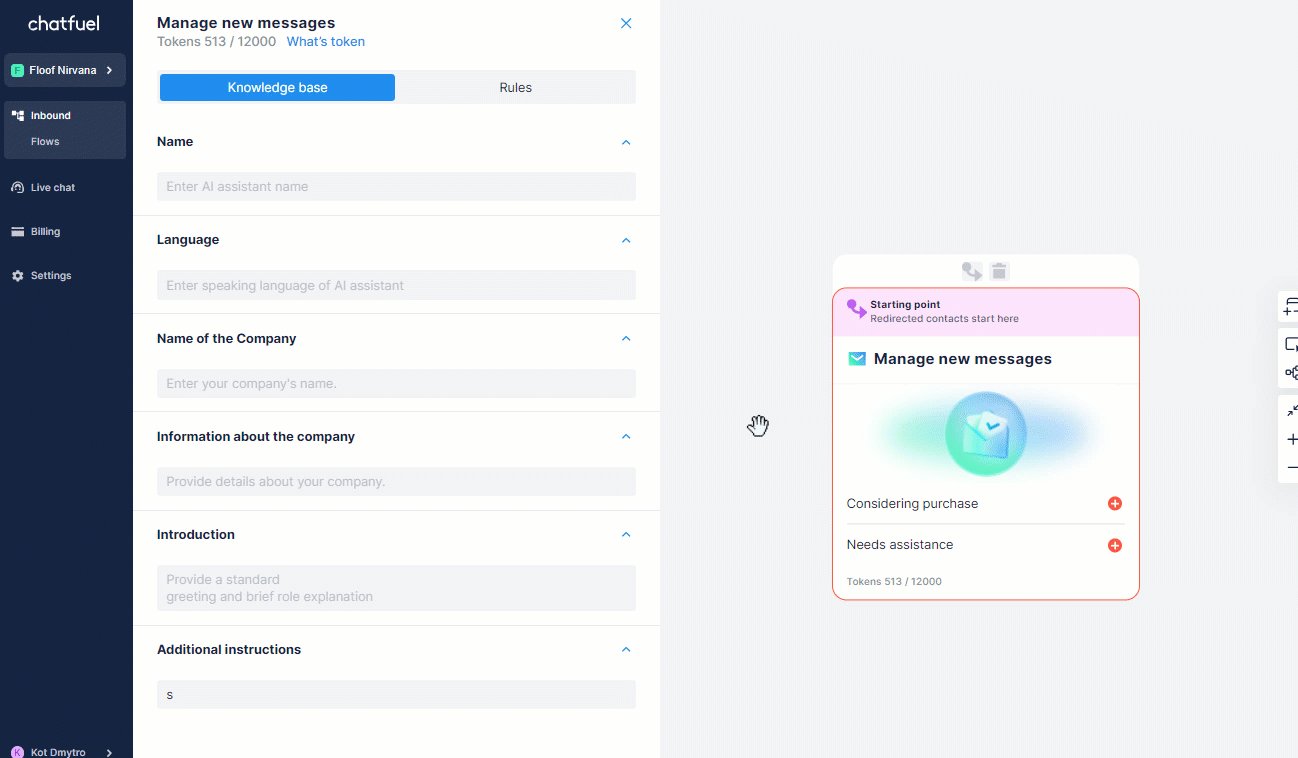
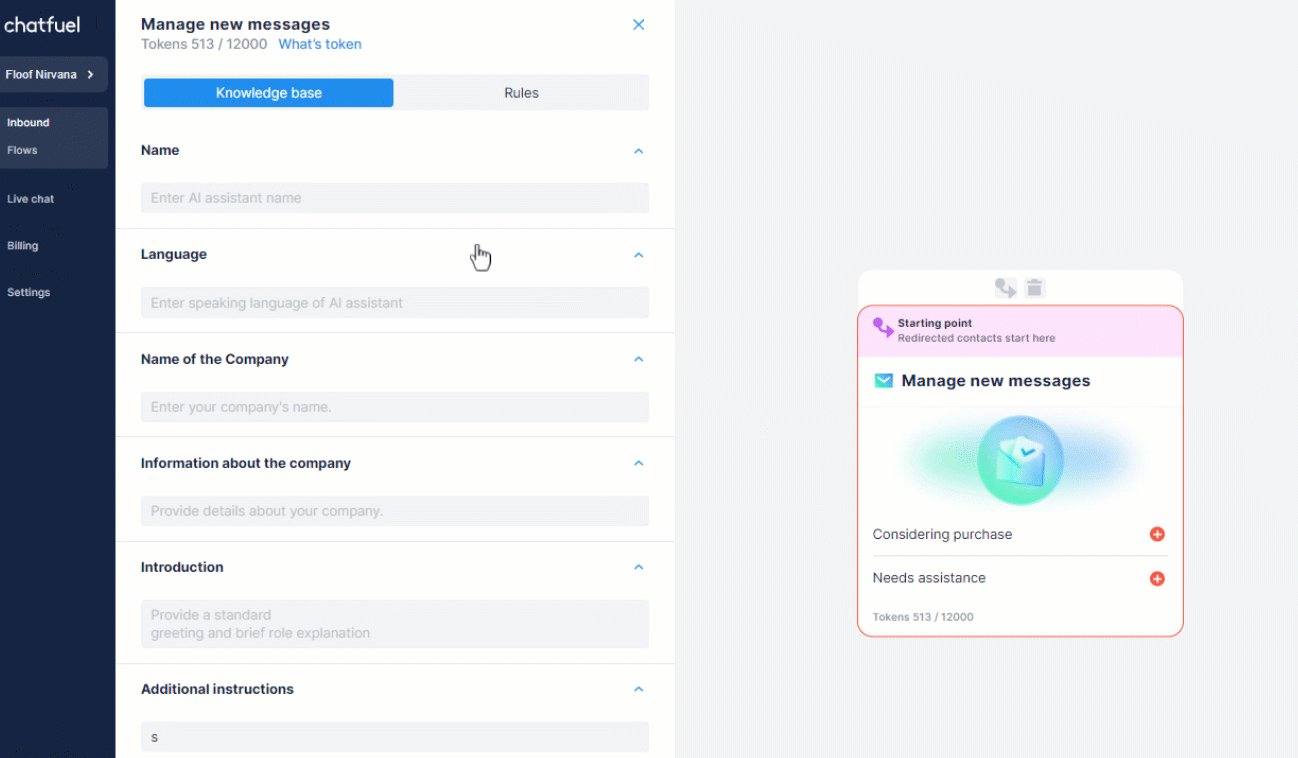
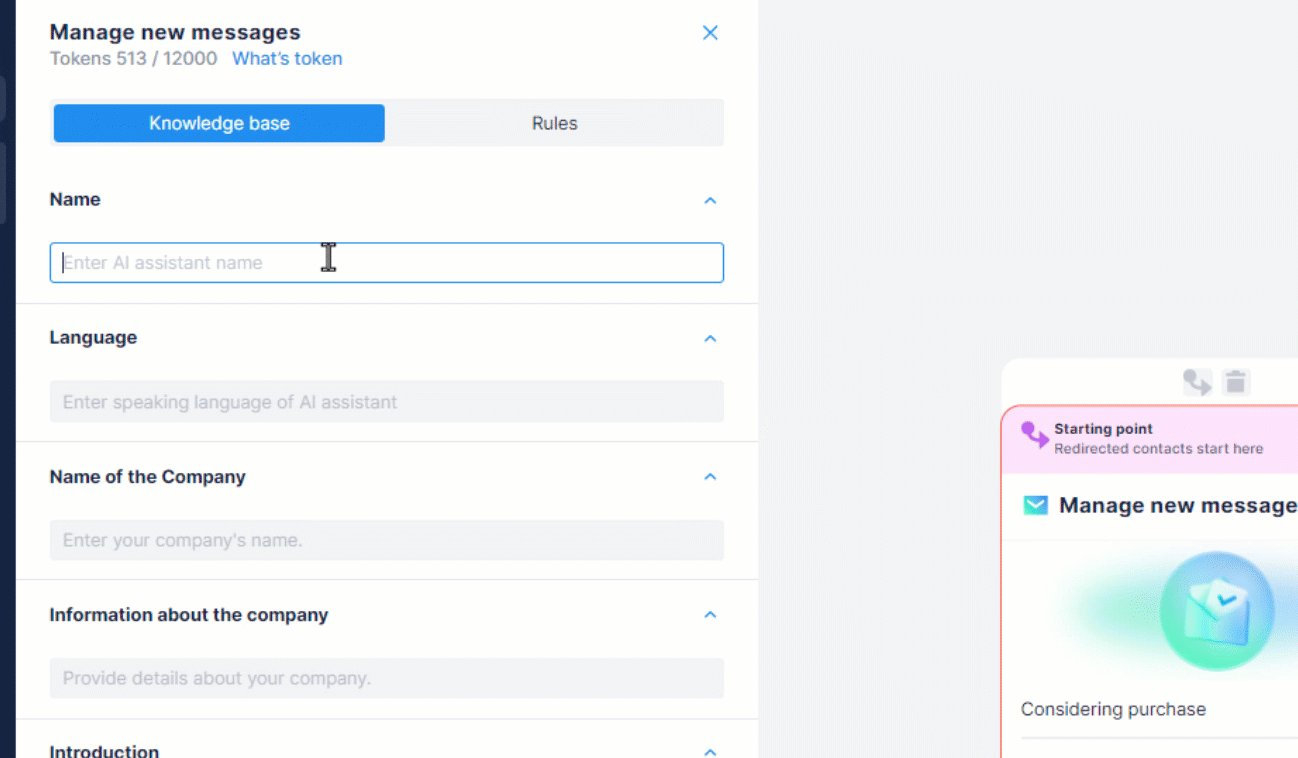
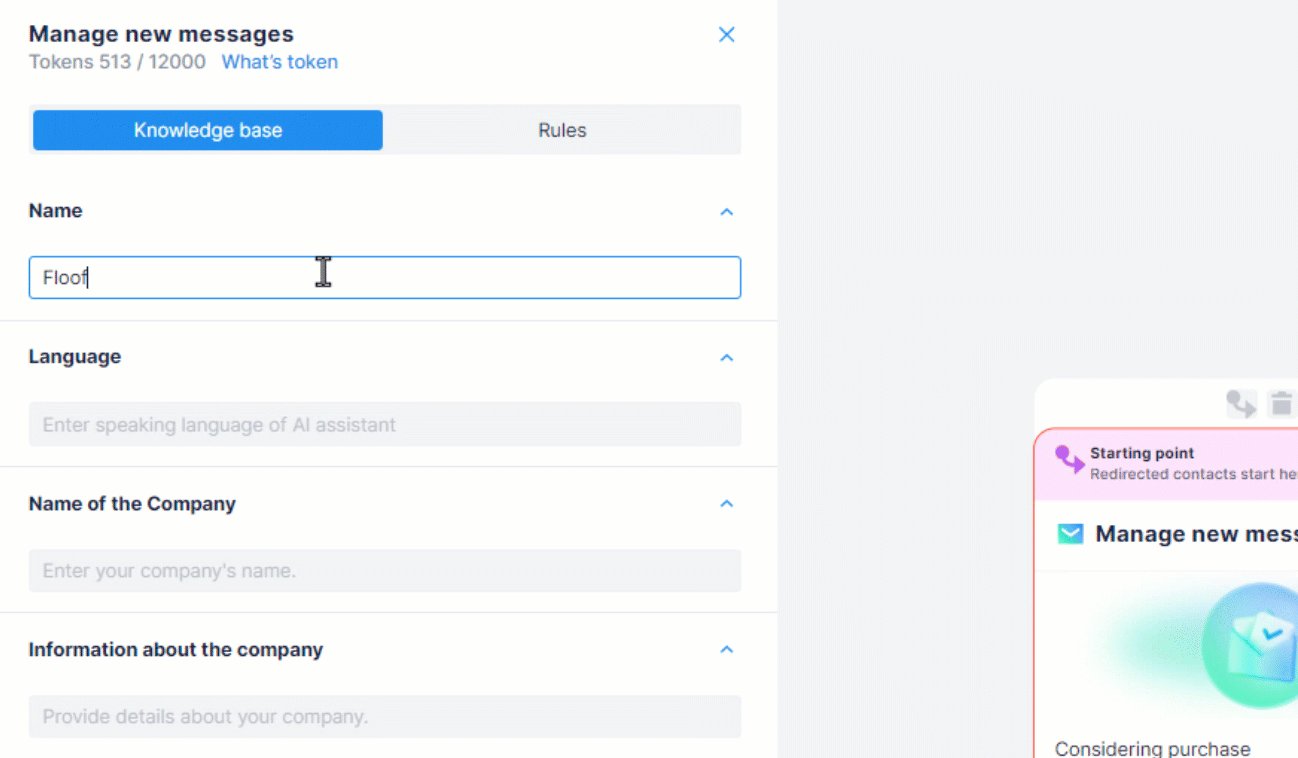
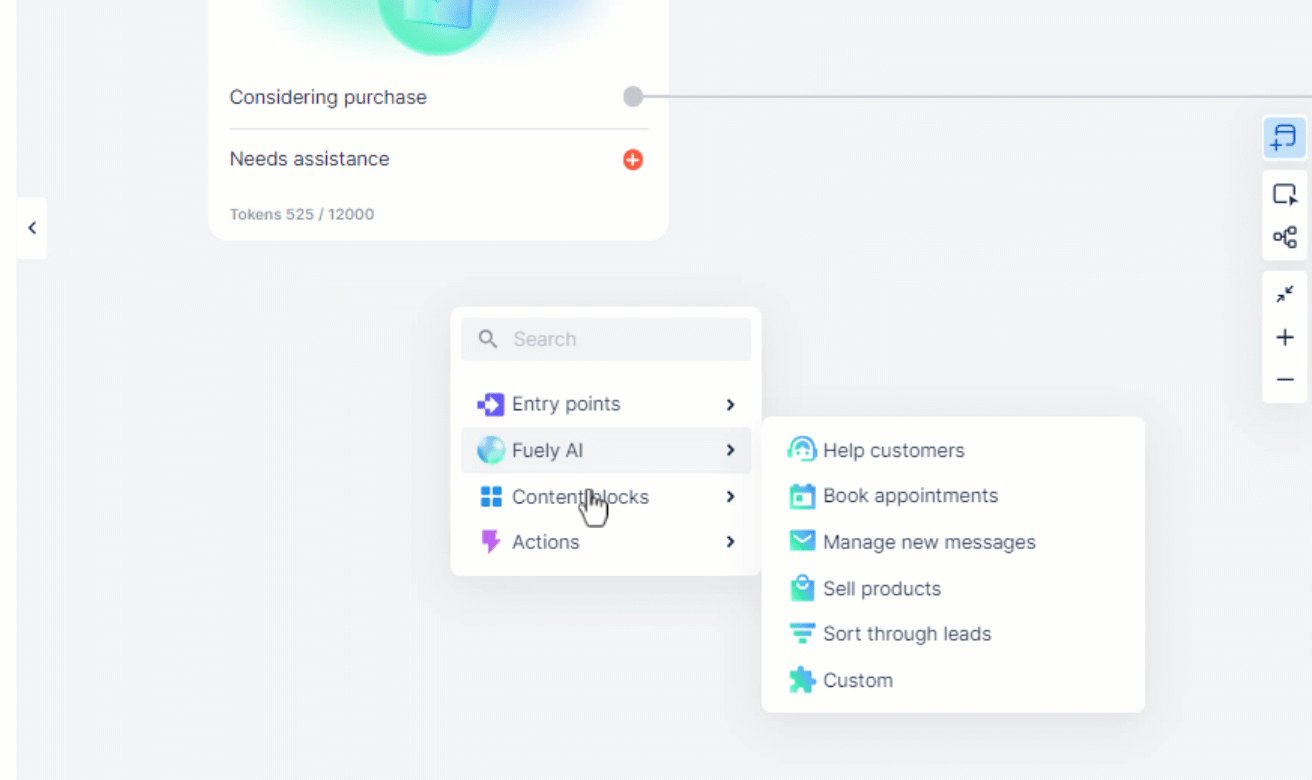
- Abra o menu → Fuely AI.

- Escolha o que você quer que o Fuely faça: gerenciar mensagens recebidas, fazer vendas, etc.

- Adicione suas instruções.

Adicionar chat ao vivo
Certifique-se de adicionar uma opção para alternar para chat ao vivo. Certamente você terá visitantes que pedirão para ser conectados a um humano.
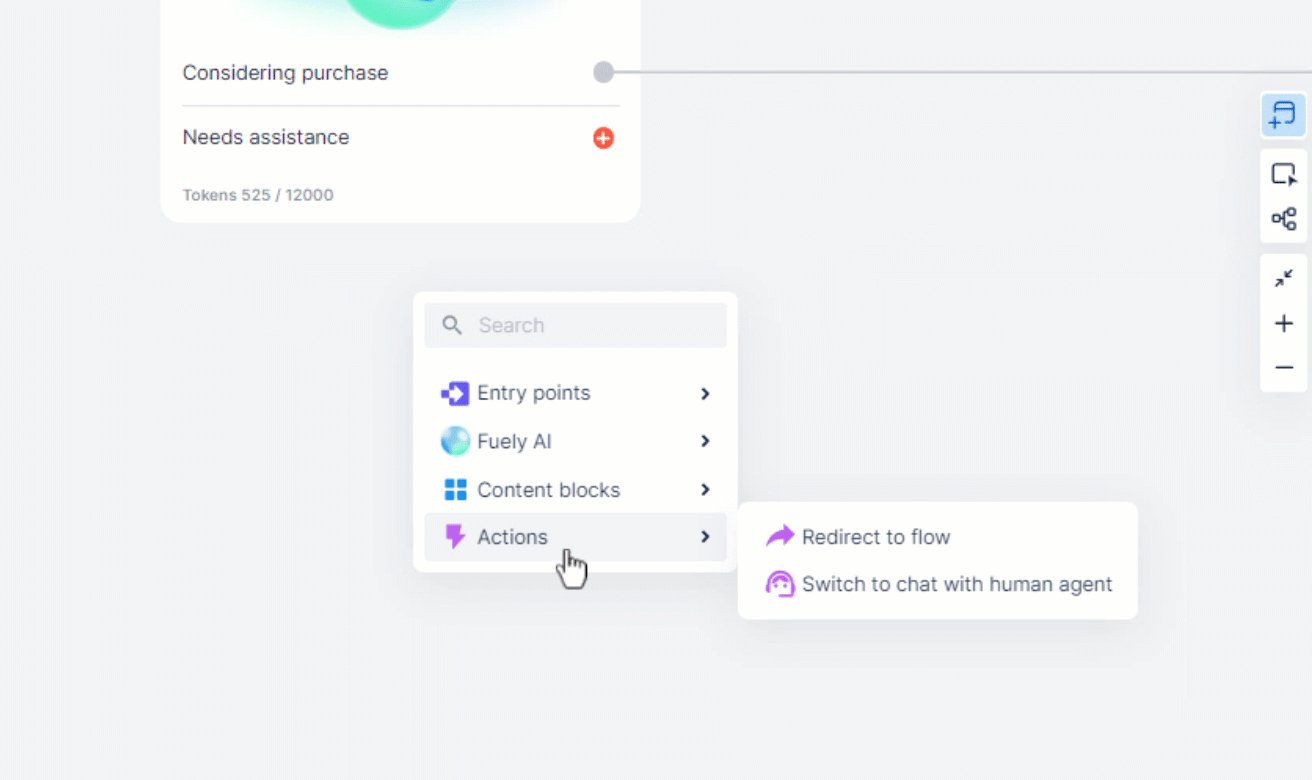
Abra o menu → Ações → Chat ao vivo.

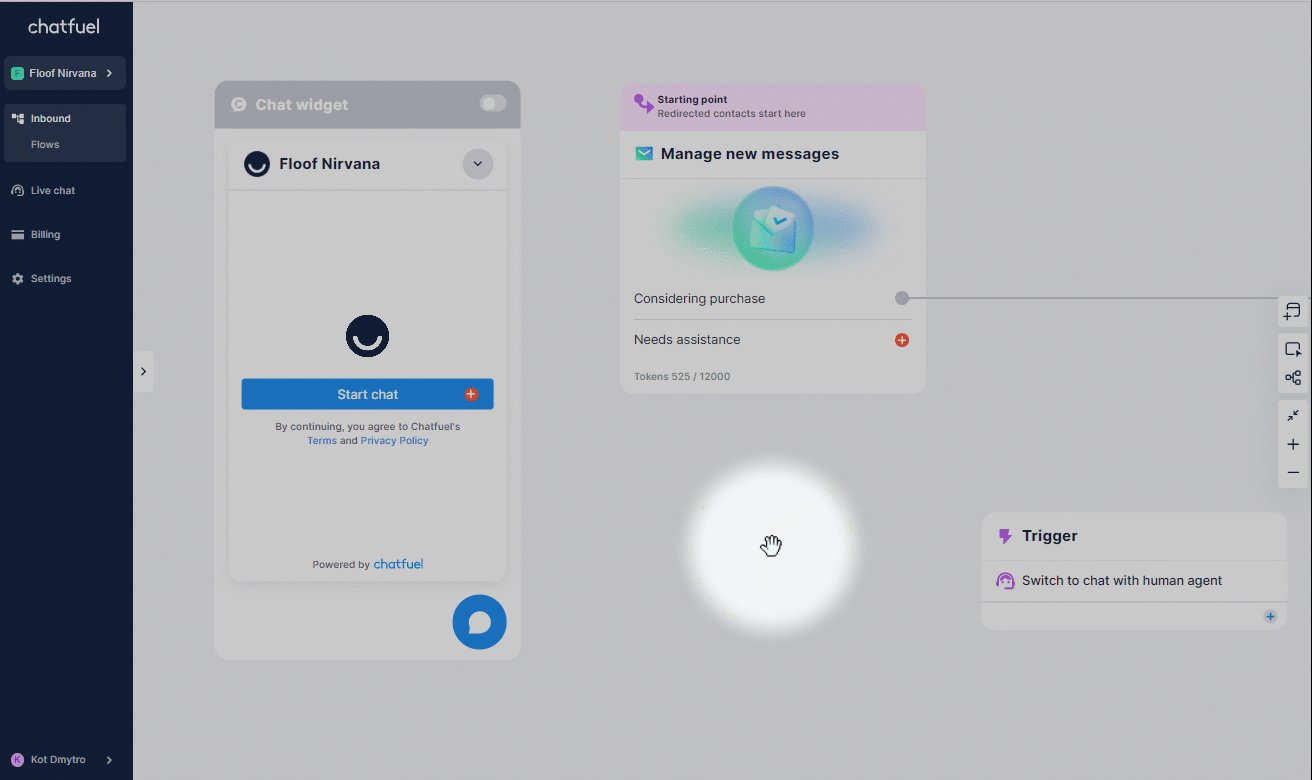
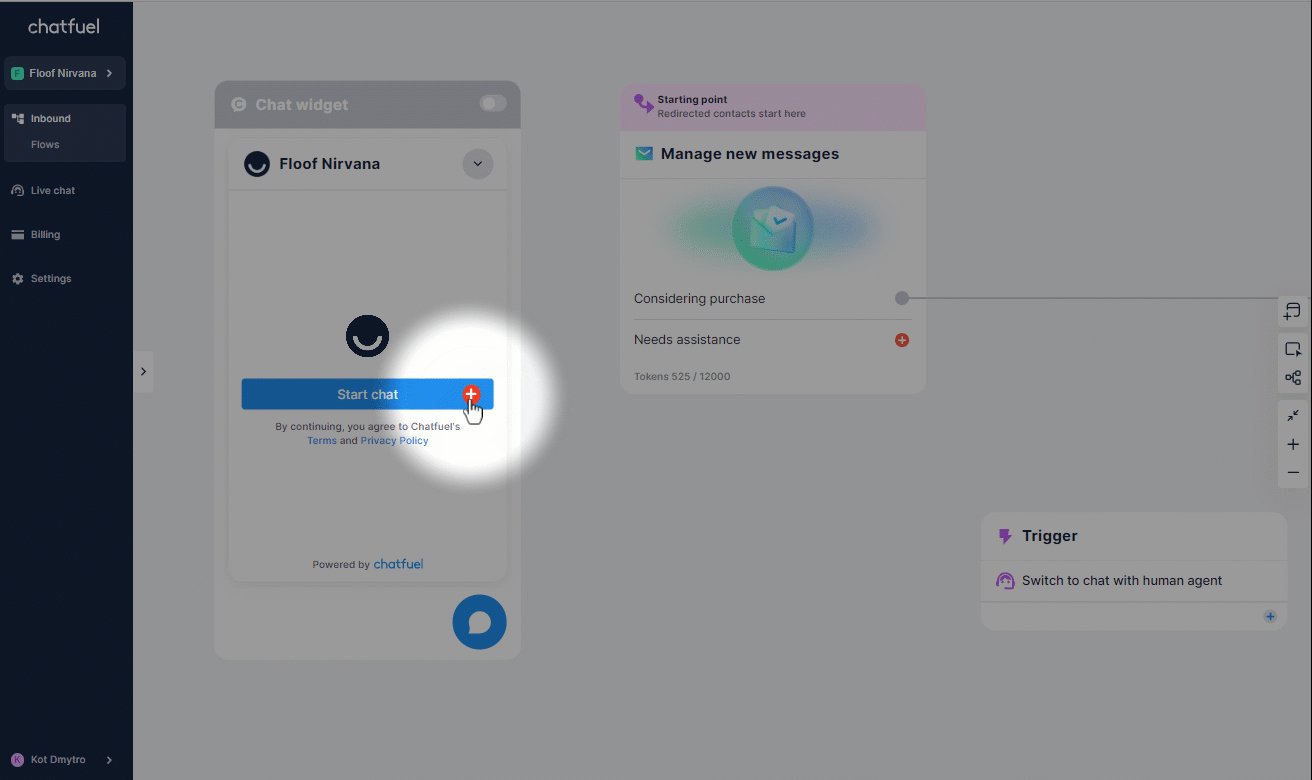
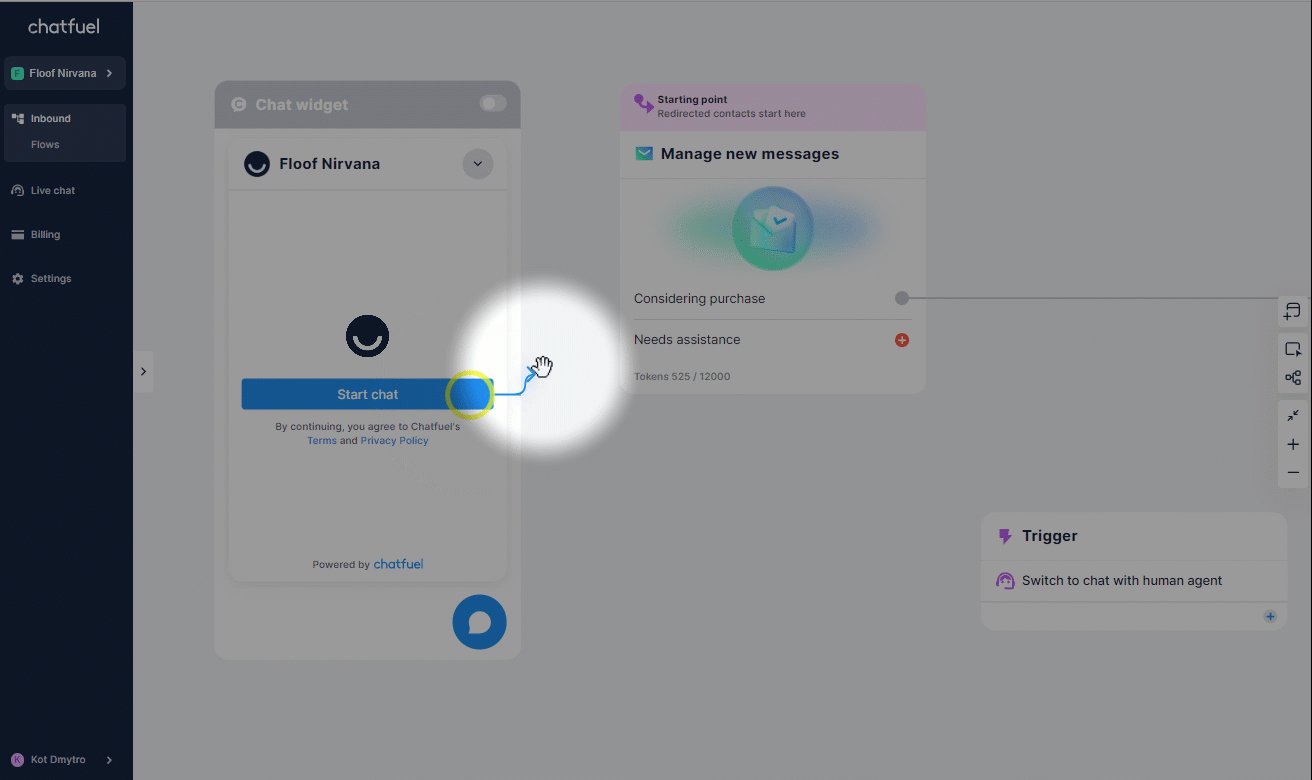
Conecte as coisas
Quando terminar, não se esqueça de conectar todos os blocos.

O que vem a seguir?
(4/5) Você está pronto para ativar seu widget.