Abaixo, você aprenderá como adicionar configurações básicas a um widget de chat, nomeadamente:
- nome(s) de domínio
- título e imagem
- cor
Adicionando seu website
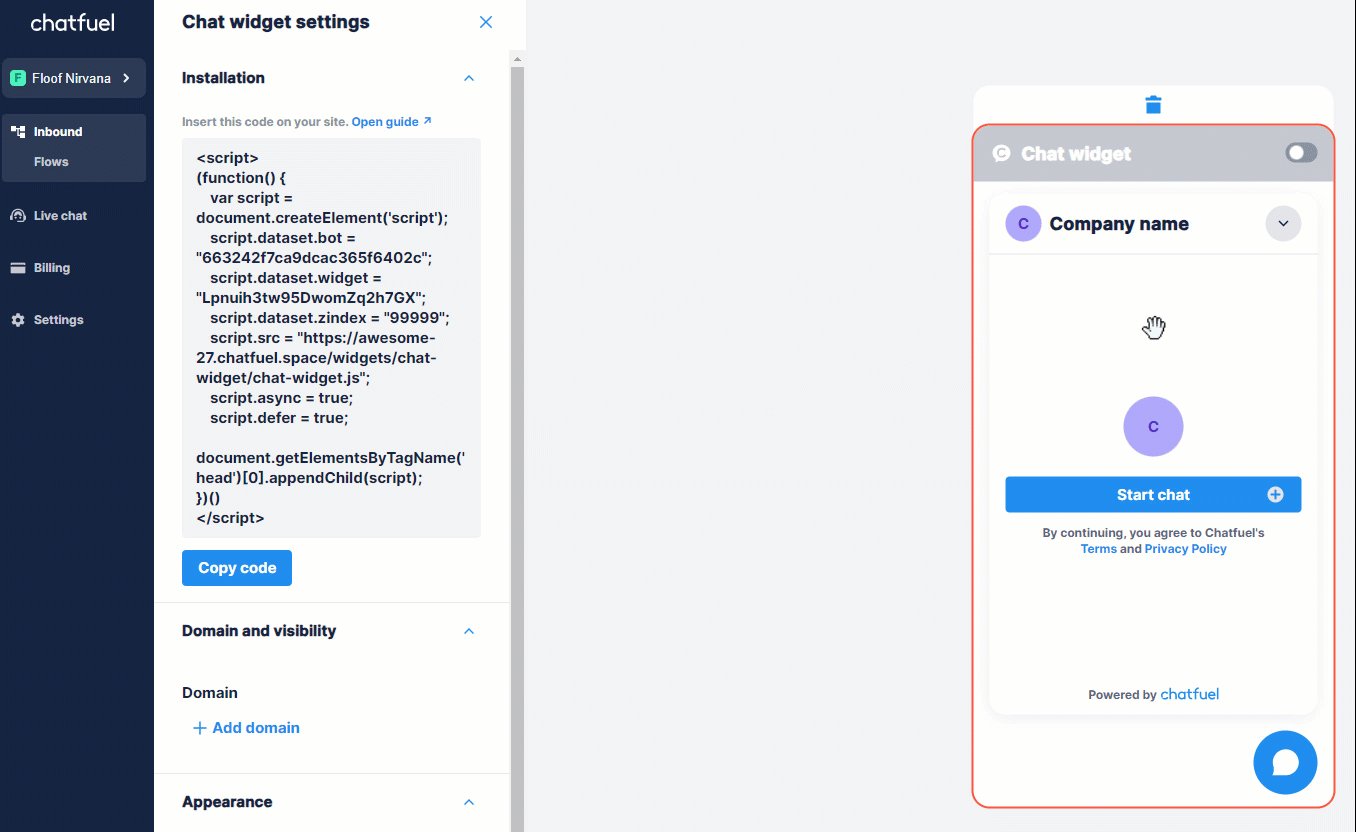
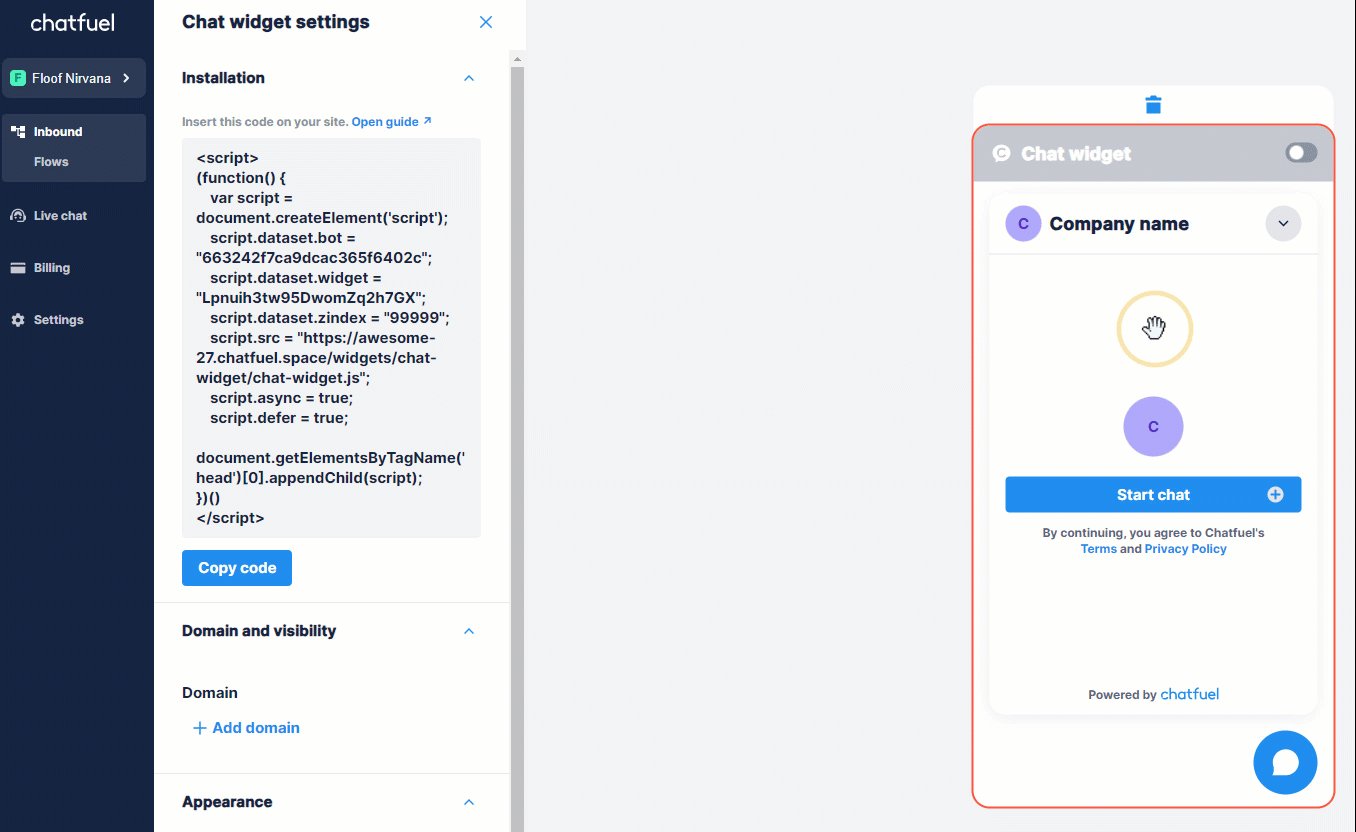
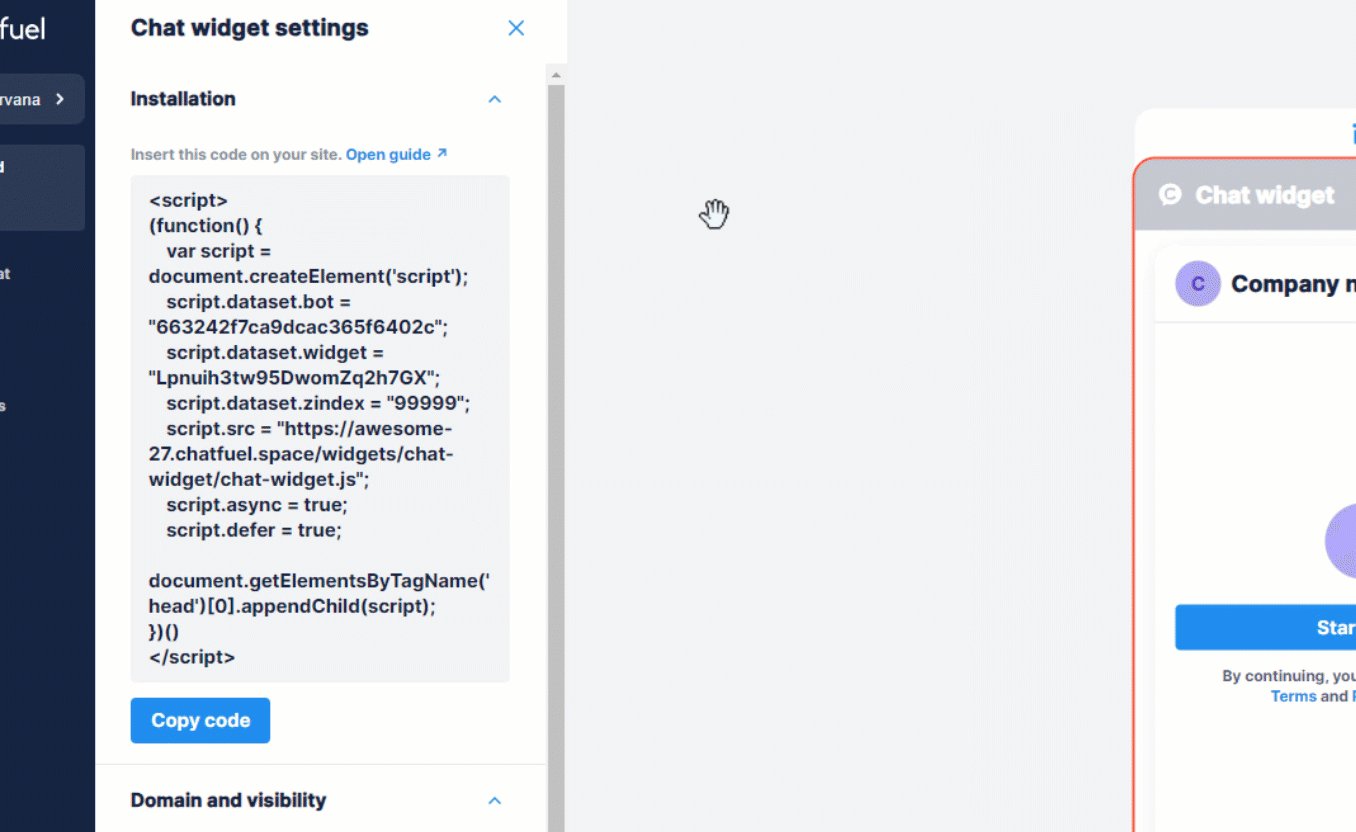
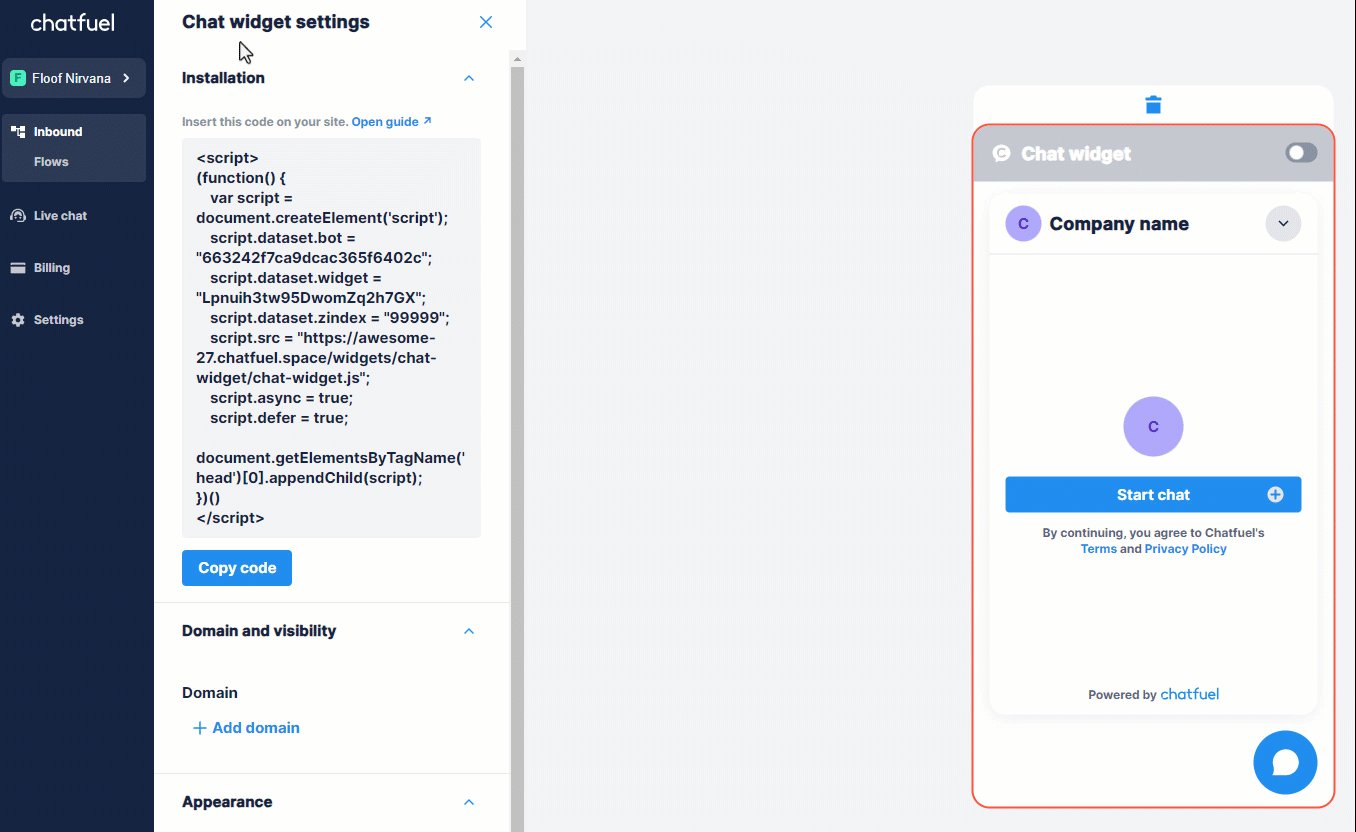
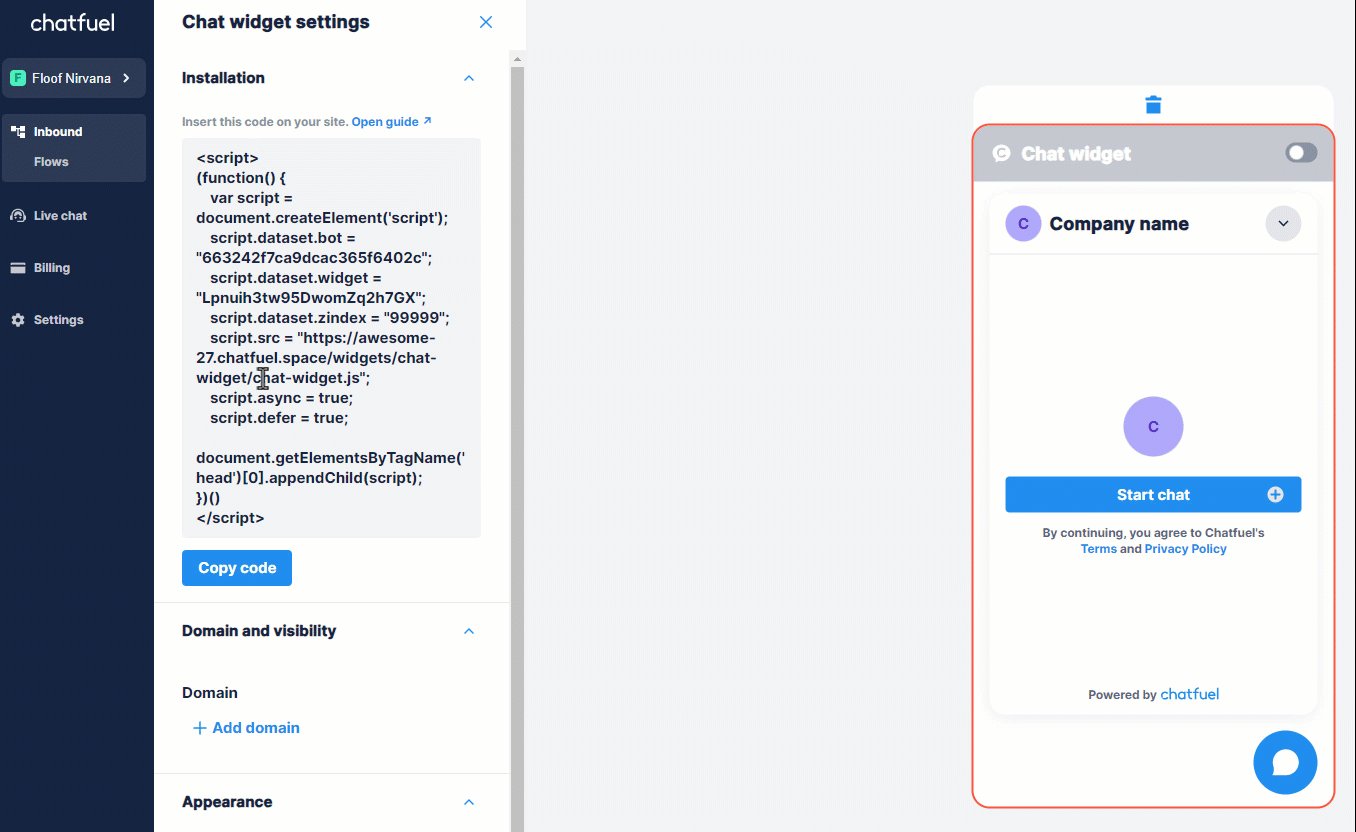
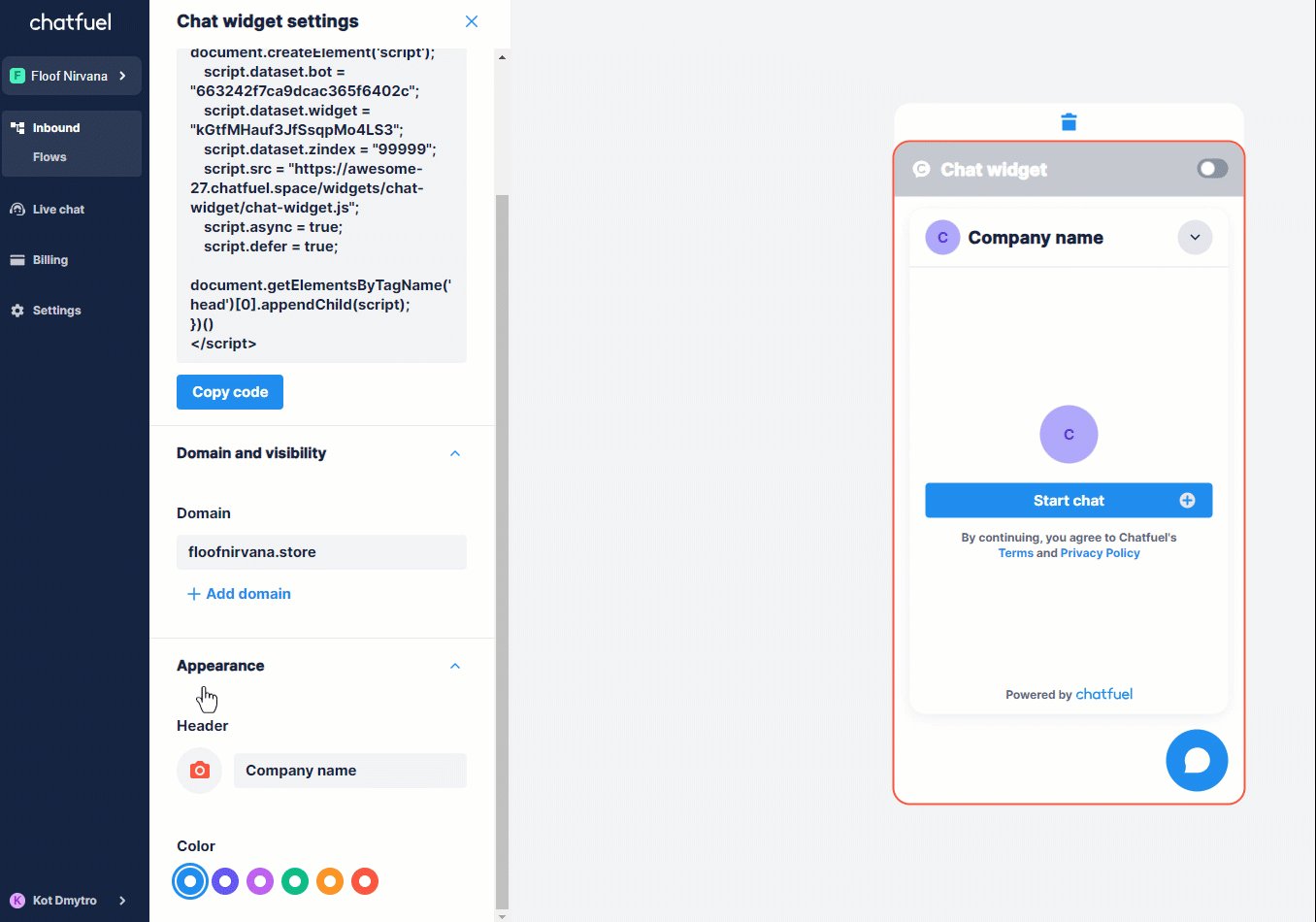
- Abra as configurações do widget clicando em qualquer lugar dentro do bloco.

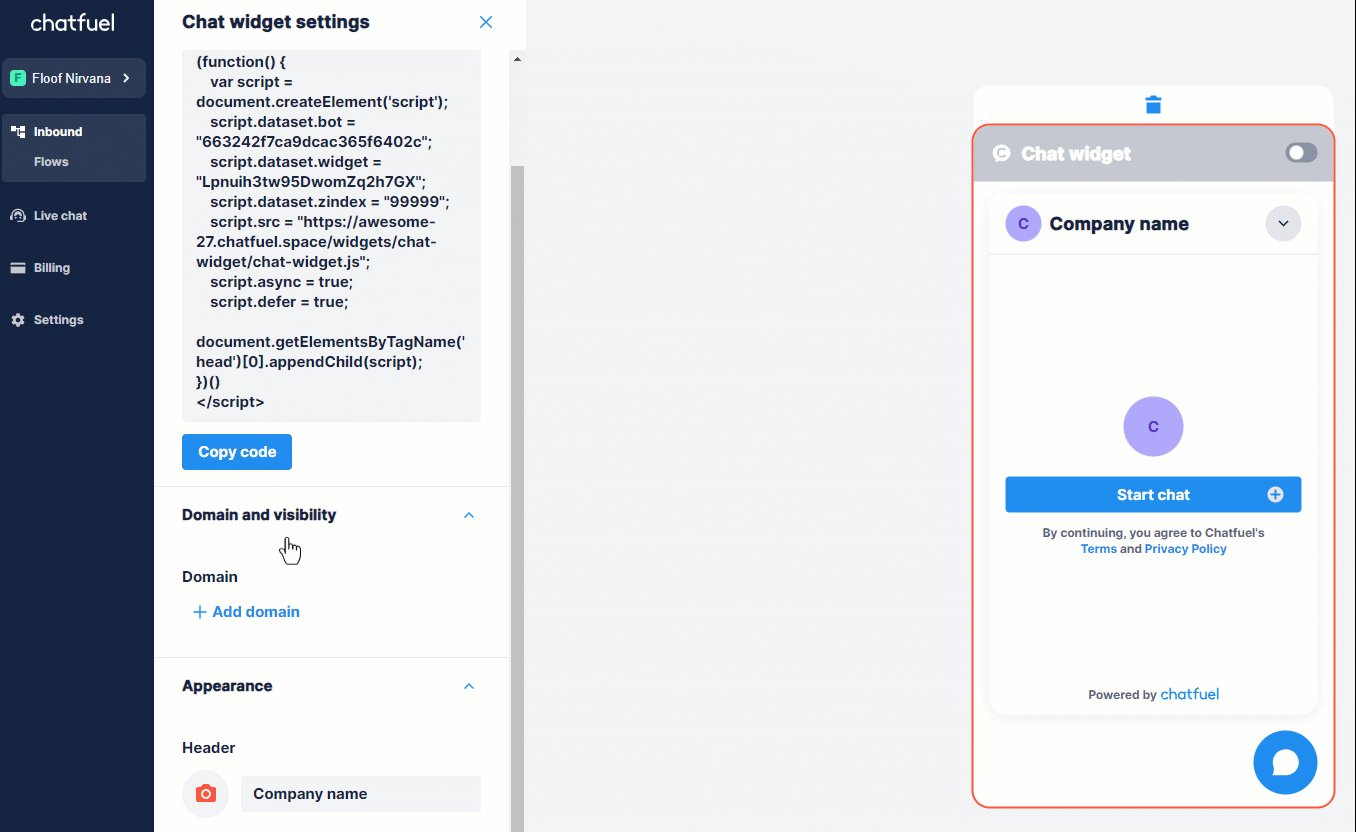
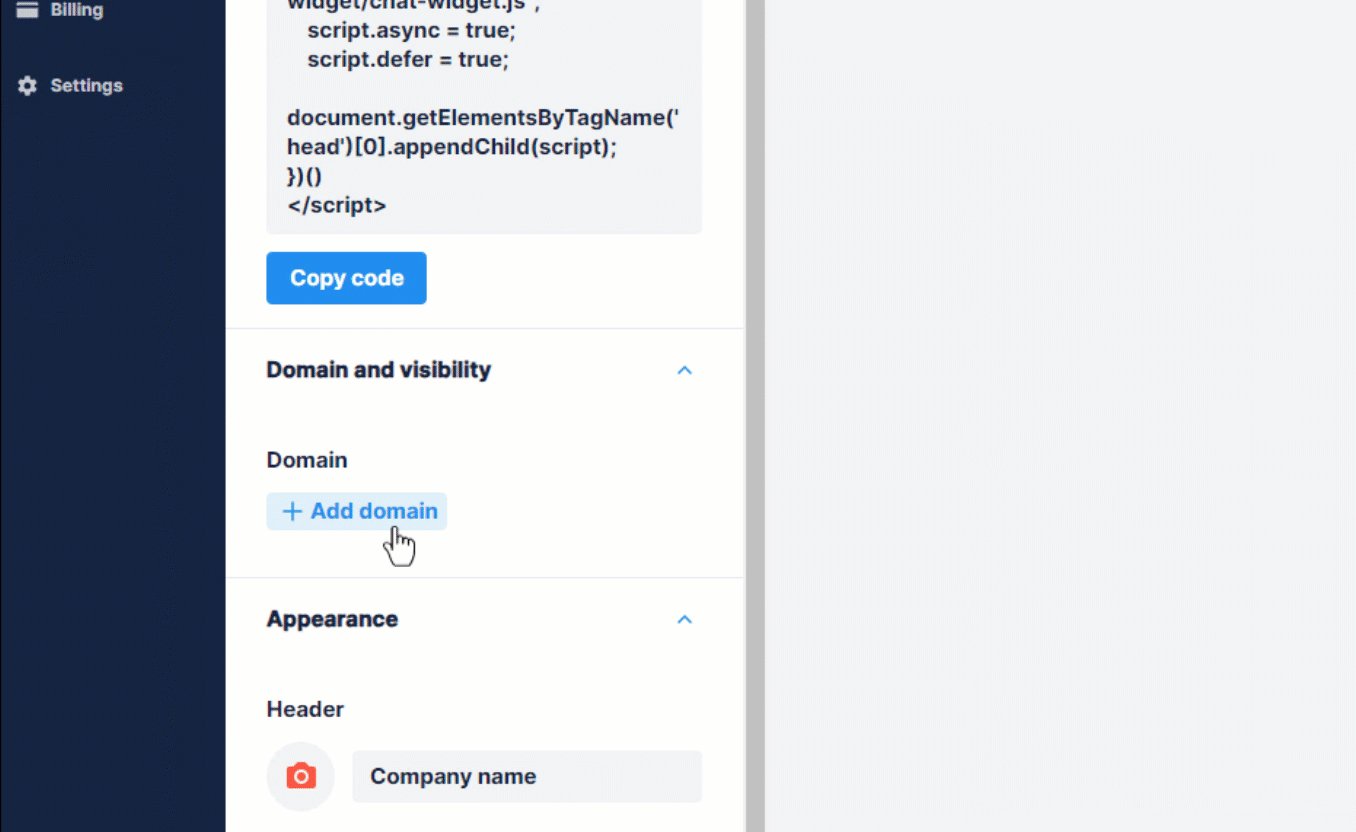
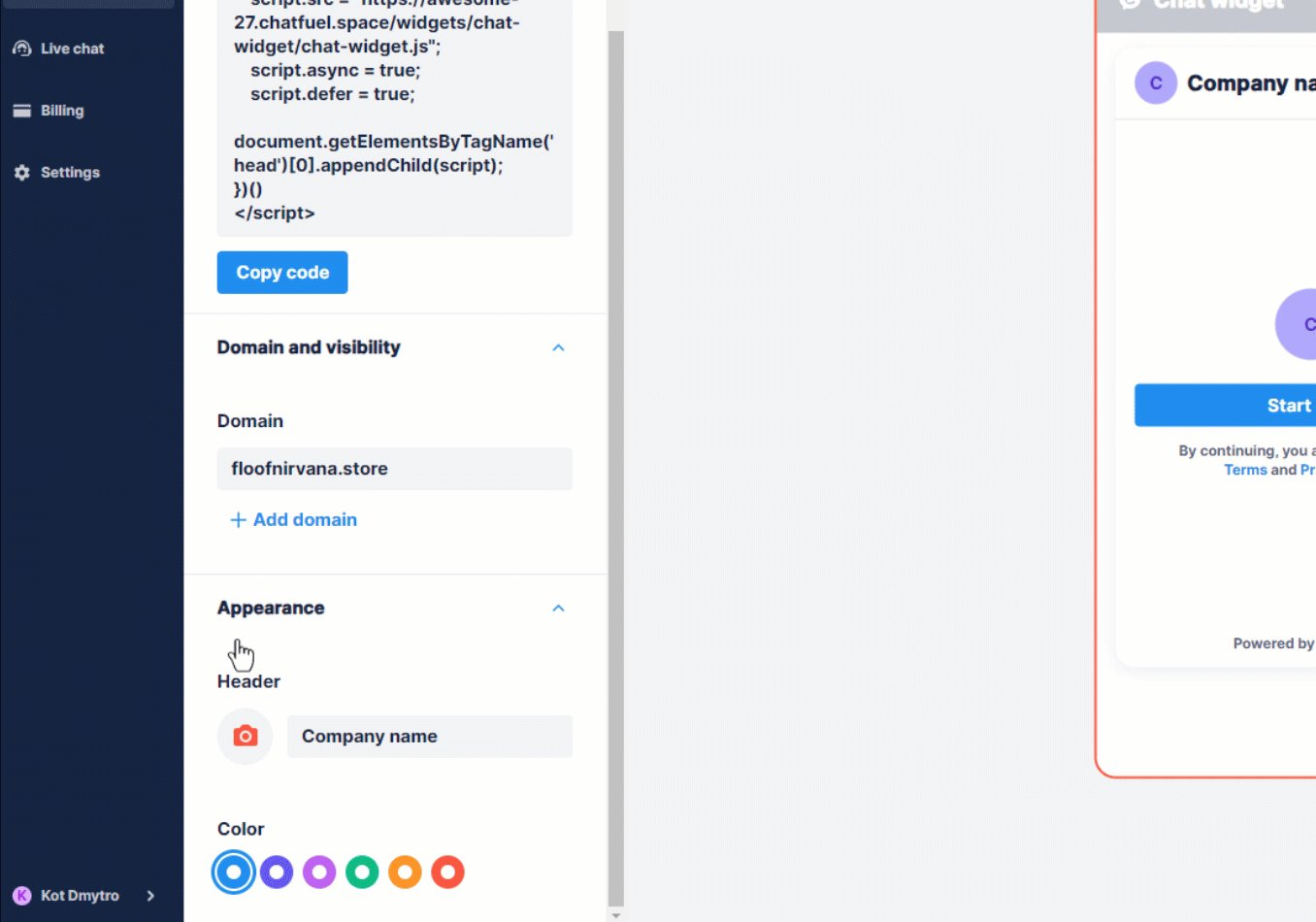
- Adicione um ou mais websites onde um botão de chat aparecerá.

Alterando a aparência
Você pode alterar a cor do widget e sua imagem de chat para combinar melhor com o estilo do seu website.
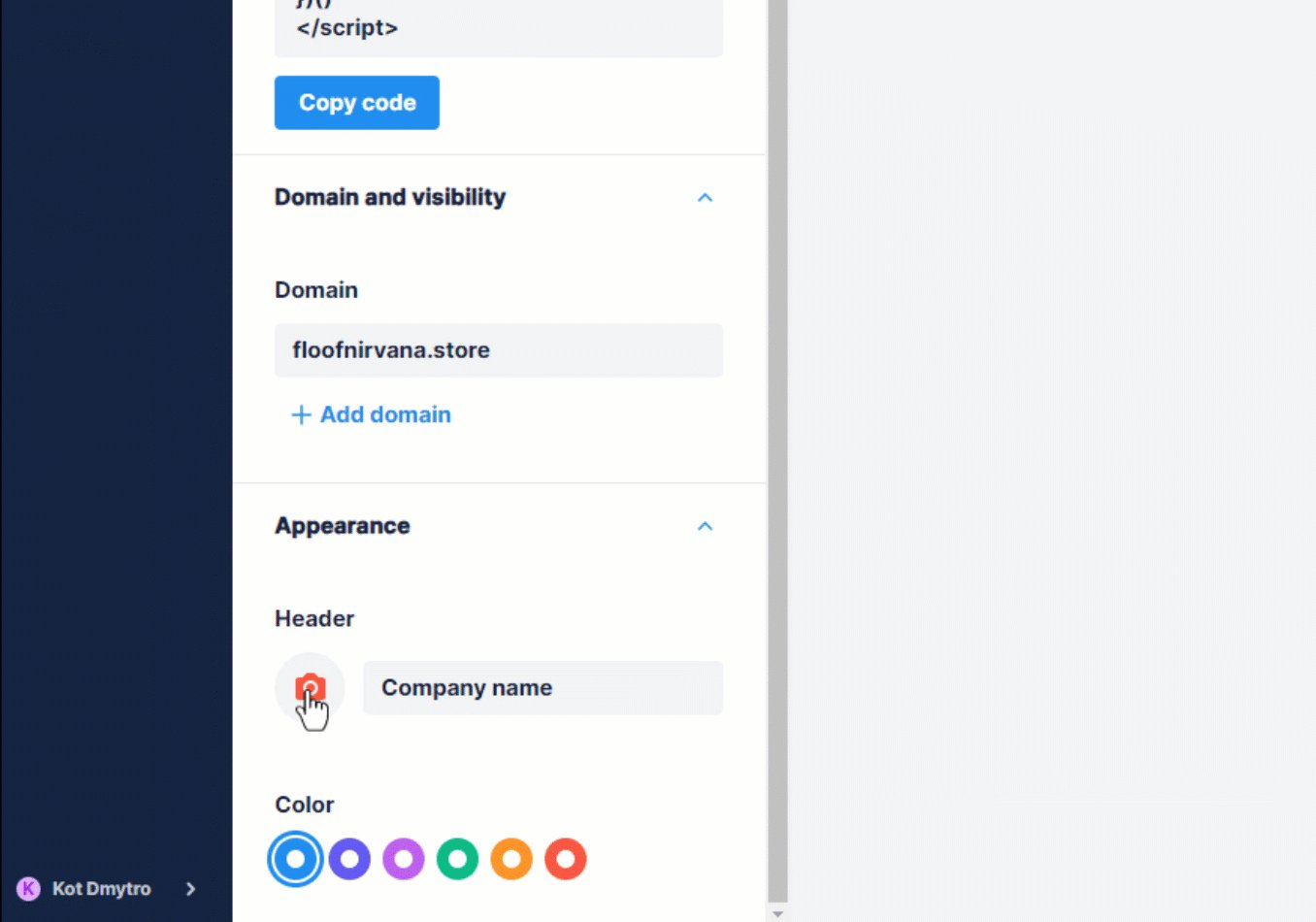
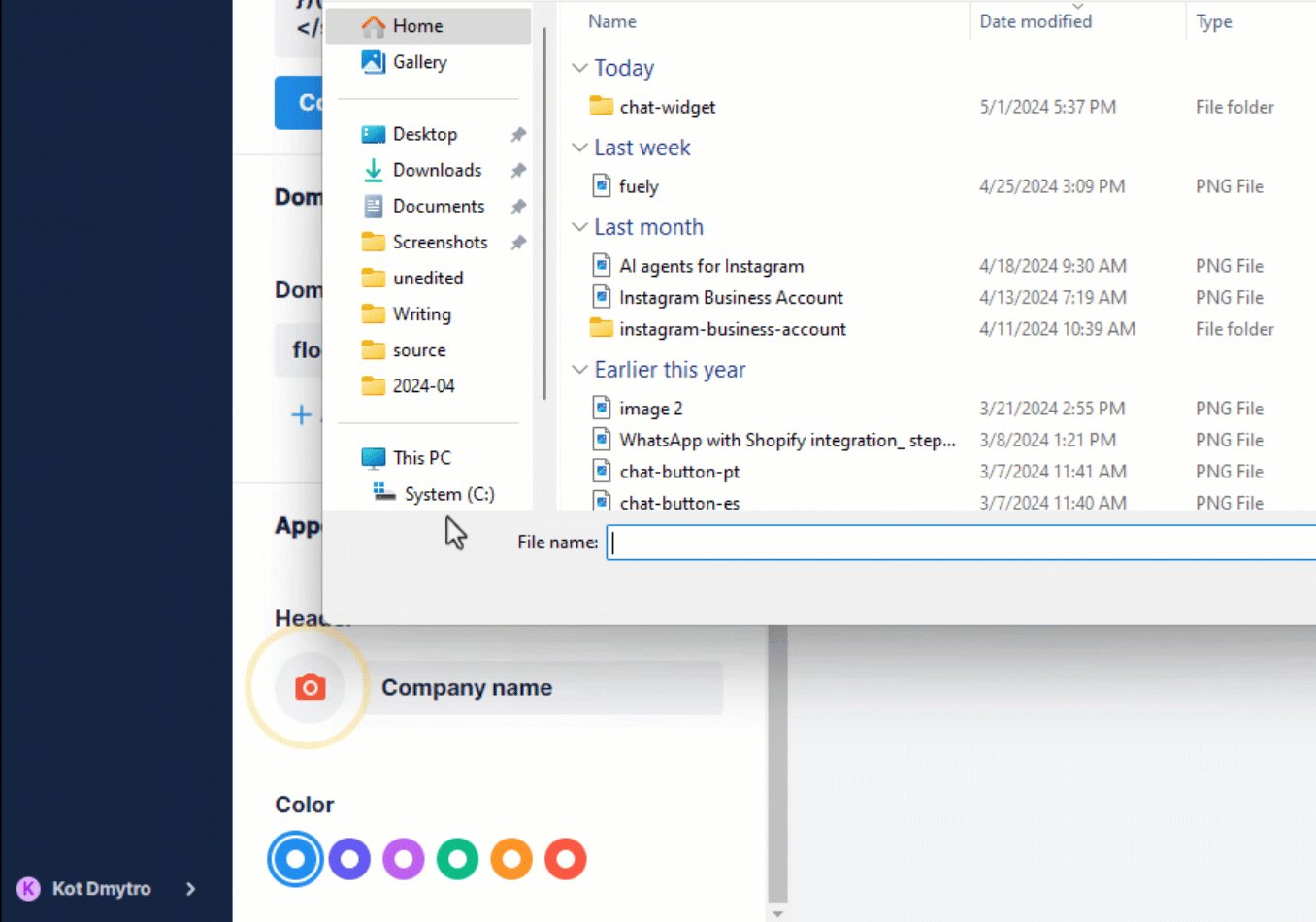
Em Aparência, adicione uma imagem de cabeçalho (JPEG, PNG e máximo de 4MB), depois escolha uma cor para o botão.

O que vem a seguir?
(2/5) Em seguida, você precisará adicionar o widget ao seu website.