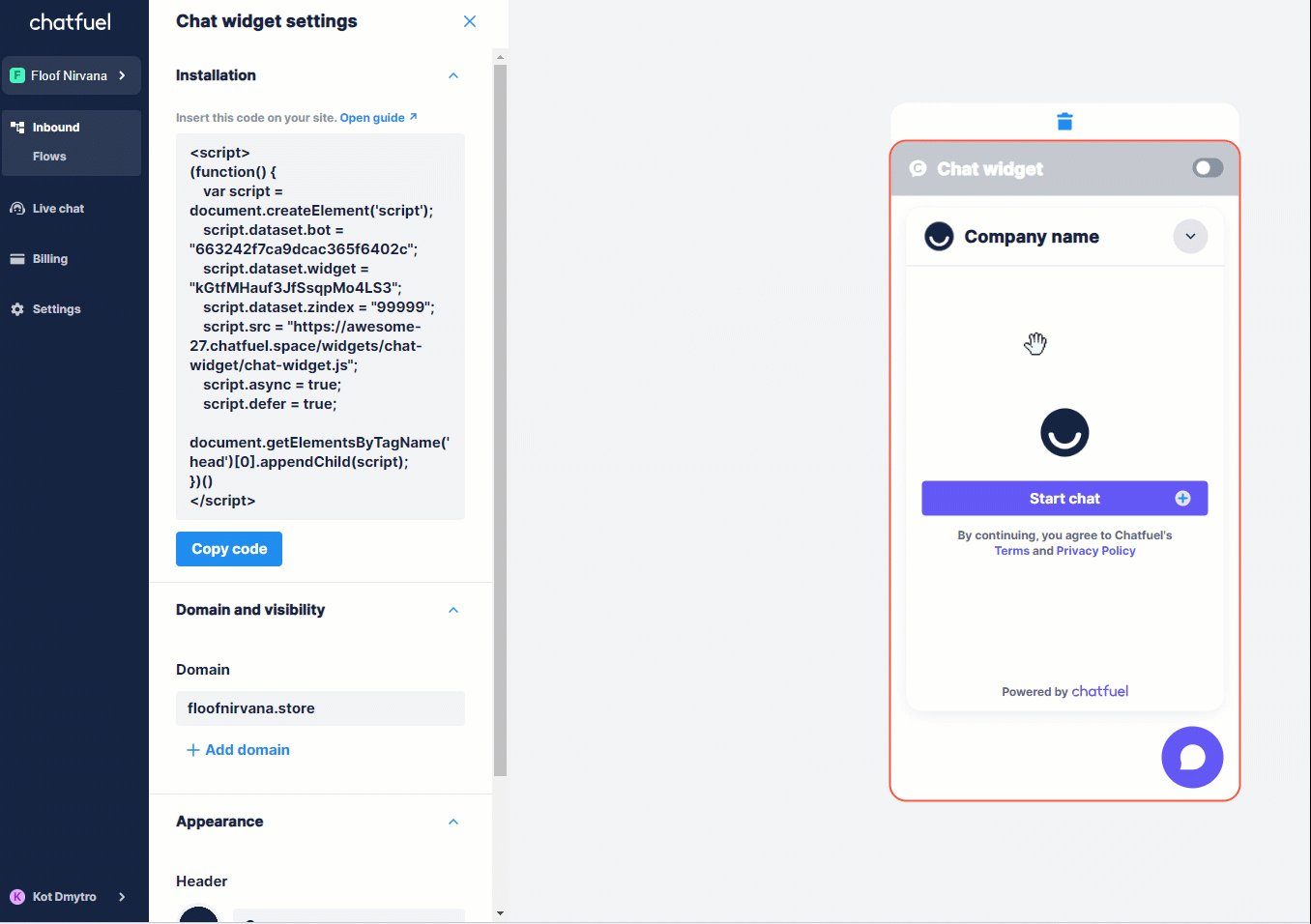
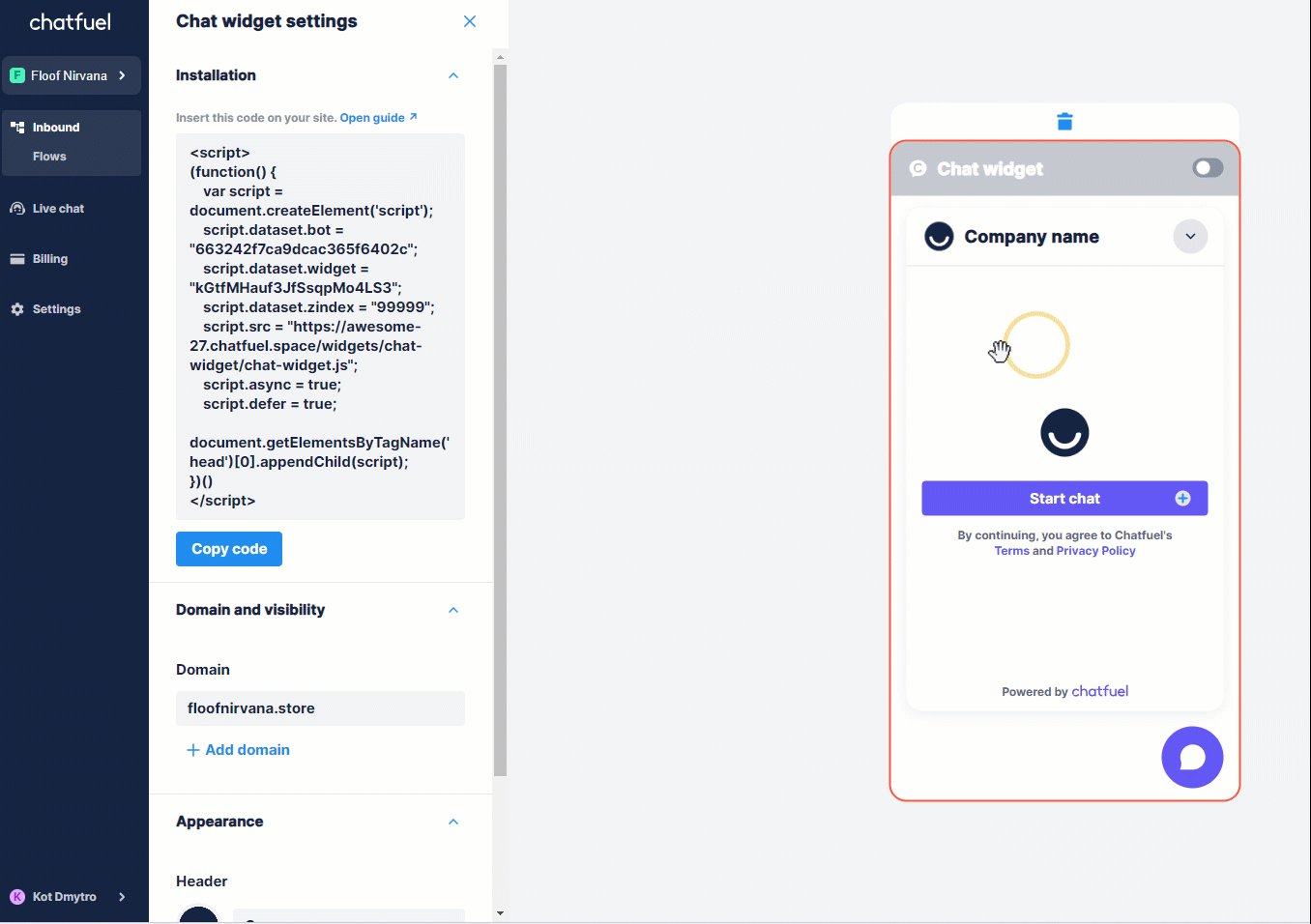
Para adicionar um widget de chat ao seu site, você precisará colar manualmente o código em qualquer lugar:
- antes do
</body>
- dentro da tag
<head>
Se você sabe o que está fazendo, então prossiga. Se não sabe o que está fazendo – é melhor pedir ajuda.
Adicionando widget de chat a um website
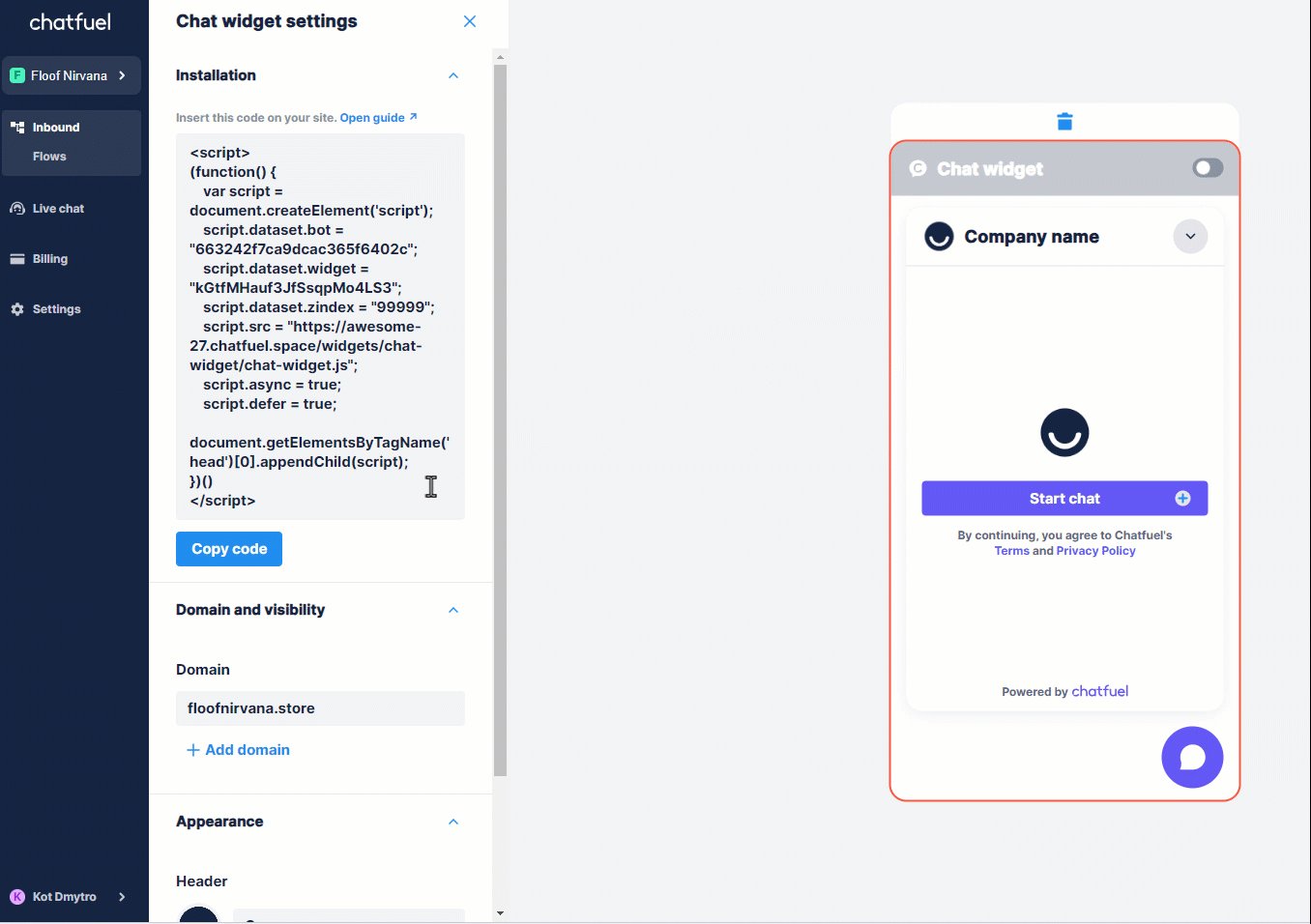
- Copie o código do widget de chat.

- Adicione o código antes do
</body>ou dentro da tag<head>.
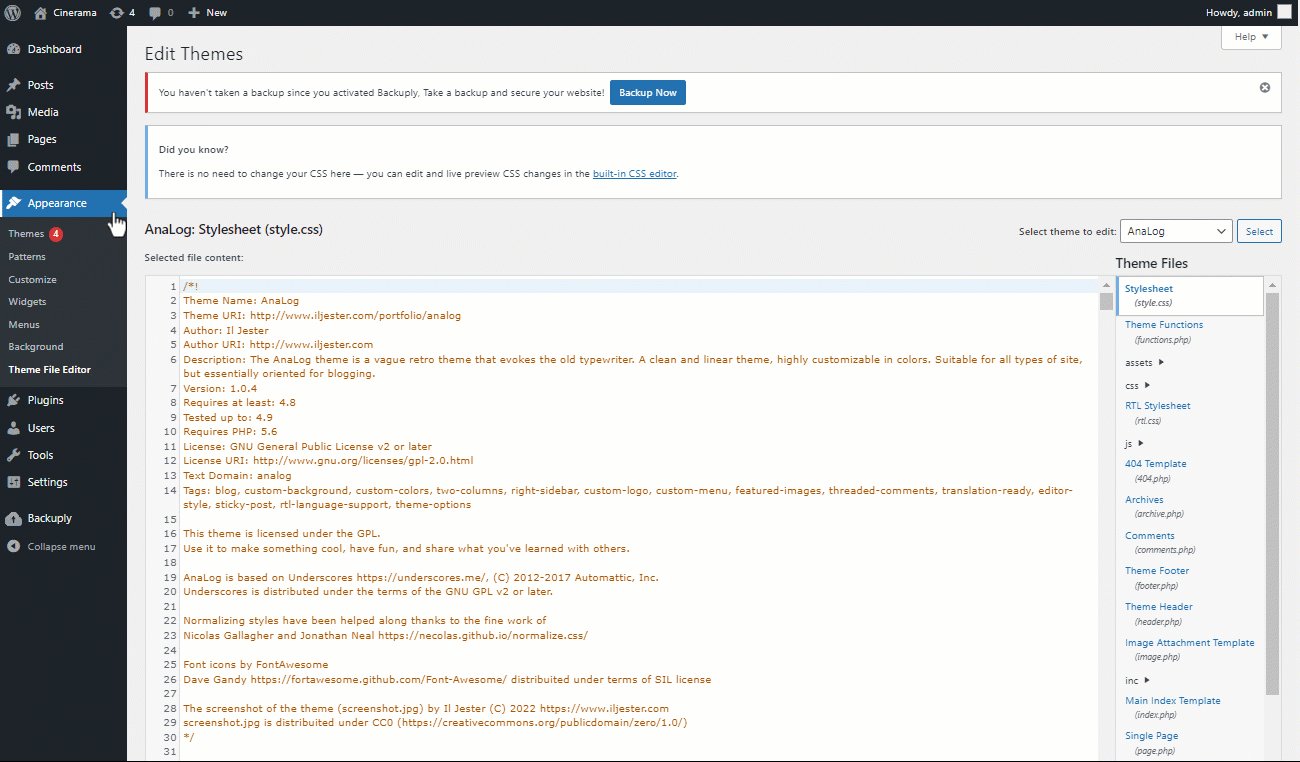
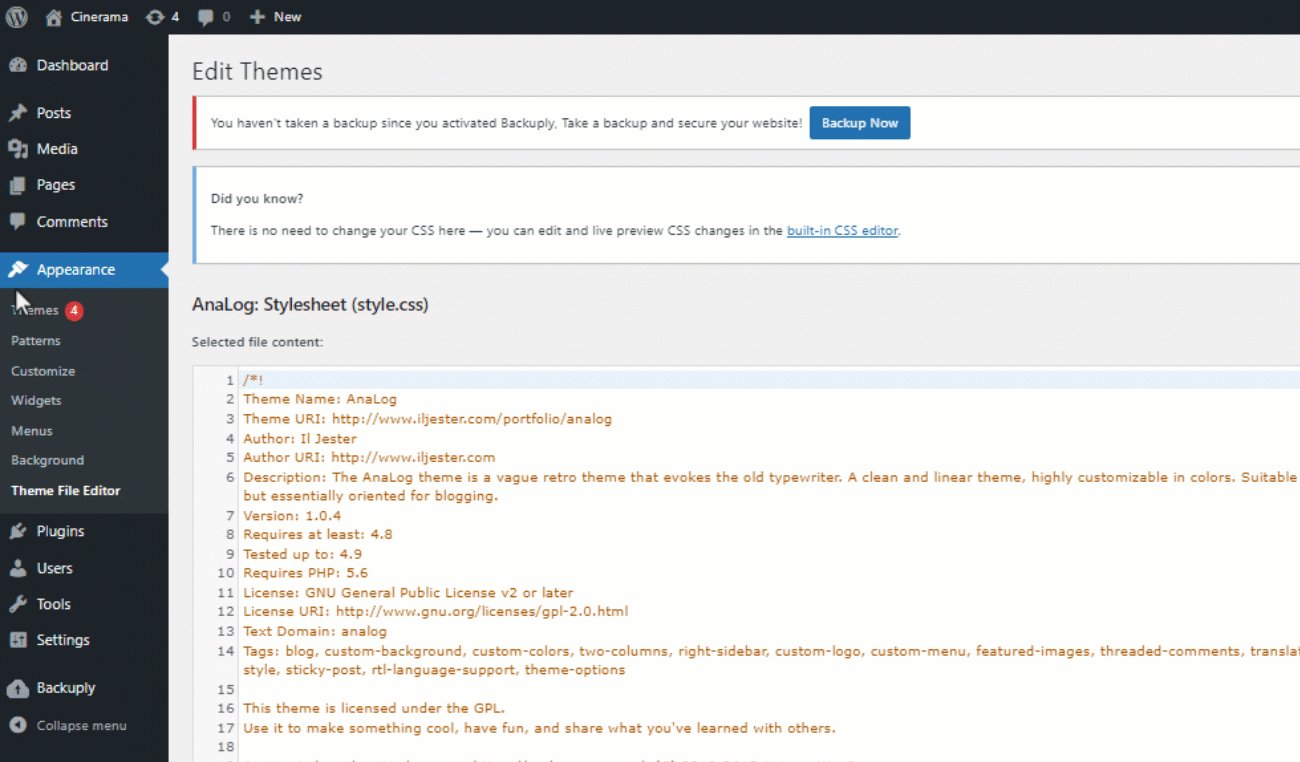
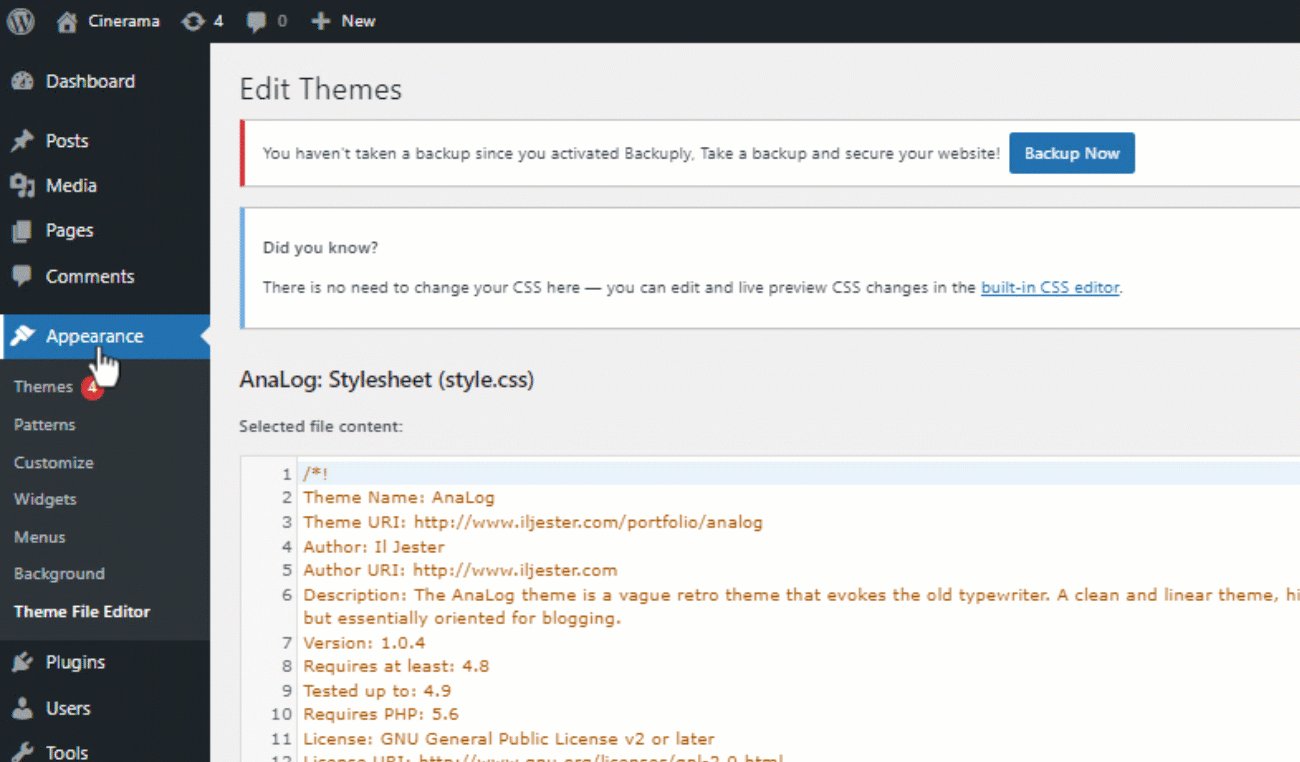
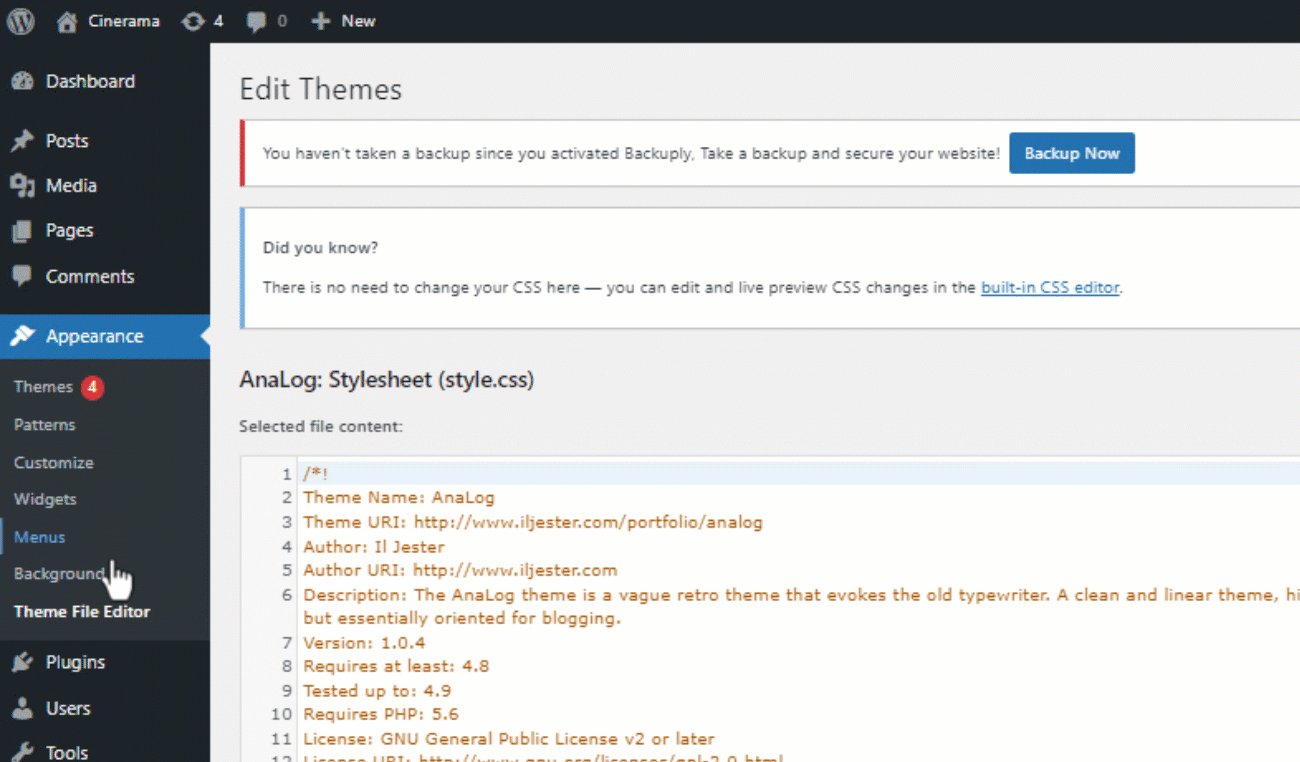
No WordPress, por exemplo, vá para Aparência → Editor de Arquivos de Tema → index.php. Então insira o código após a tag
</header>.
O que vem a seguir?
(3/5) Configure o fluxo para alterar o que acontece durante a conversa.