A continuación, aprenderás cómo agregar configuraciones básicas a un widget de chat, específicamente:
- nombre(s) de dominio
- título e imagen
- color.
Agregando tu sitio web
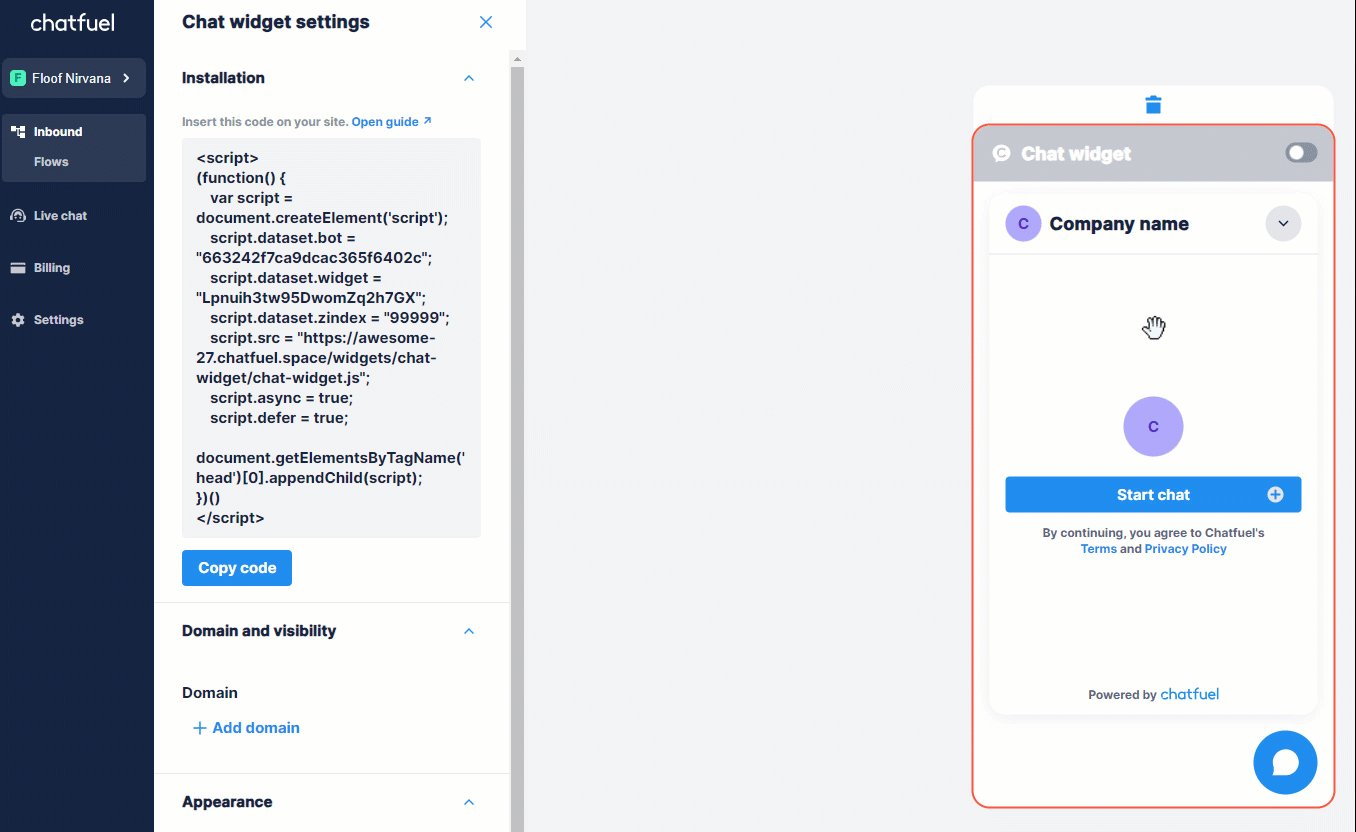
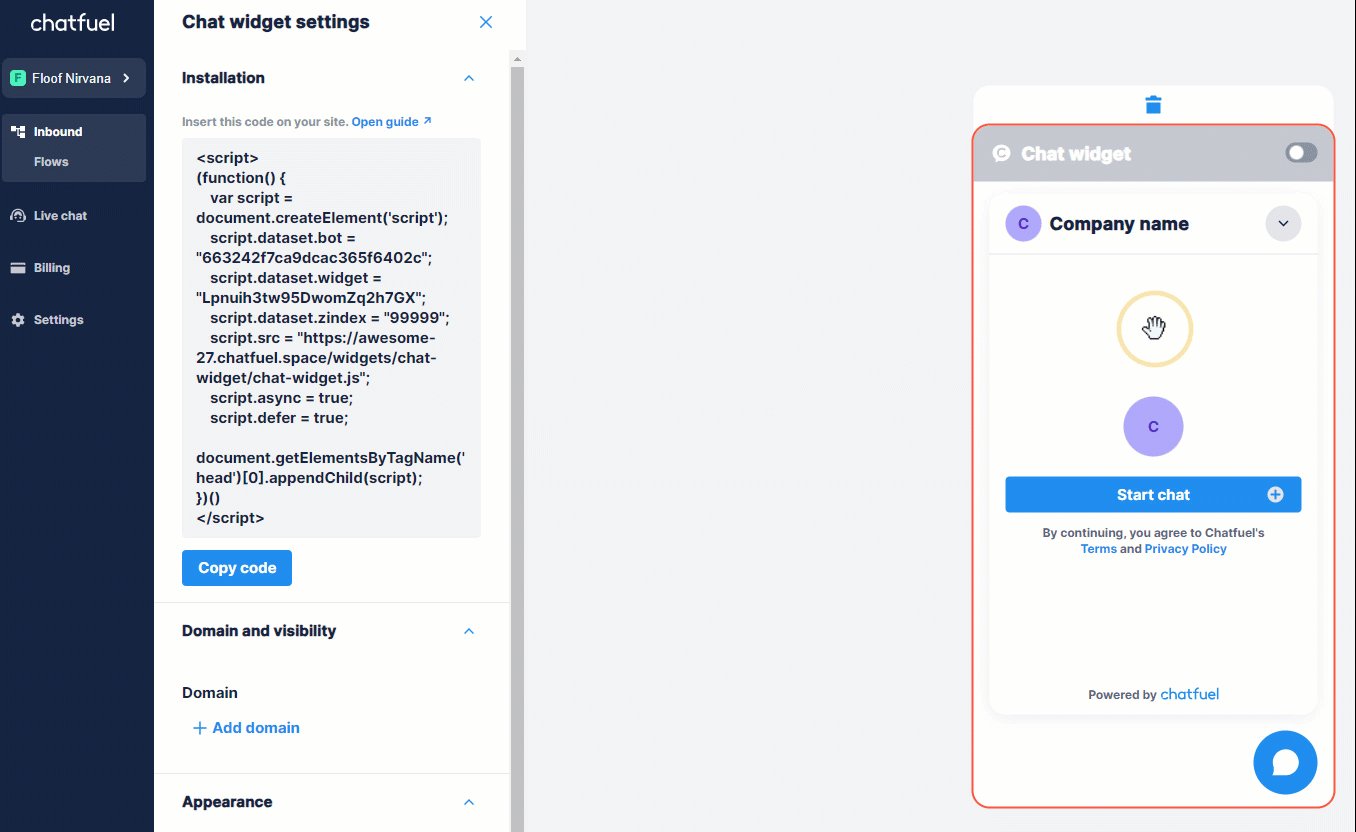
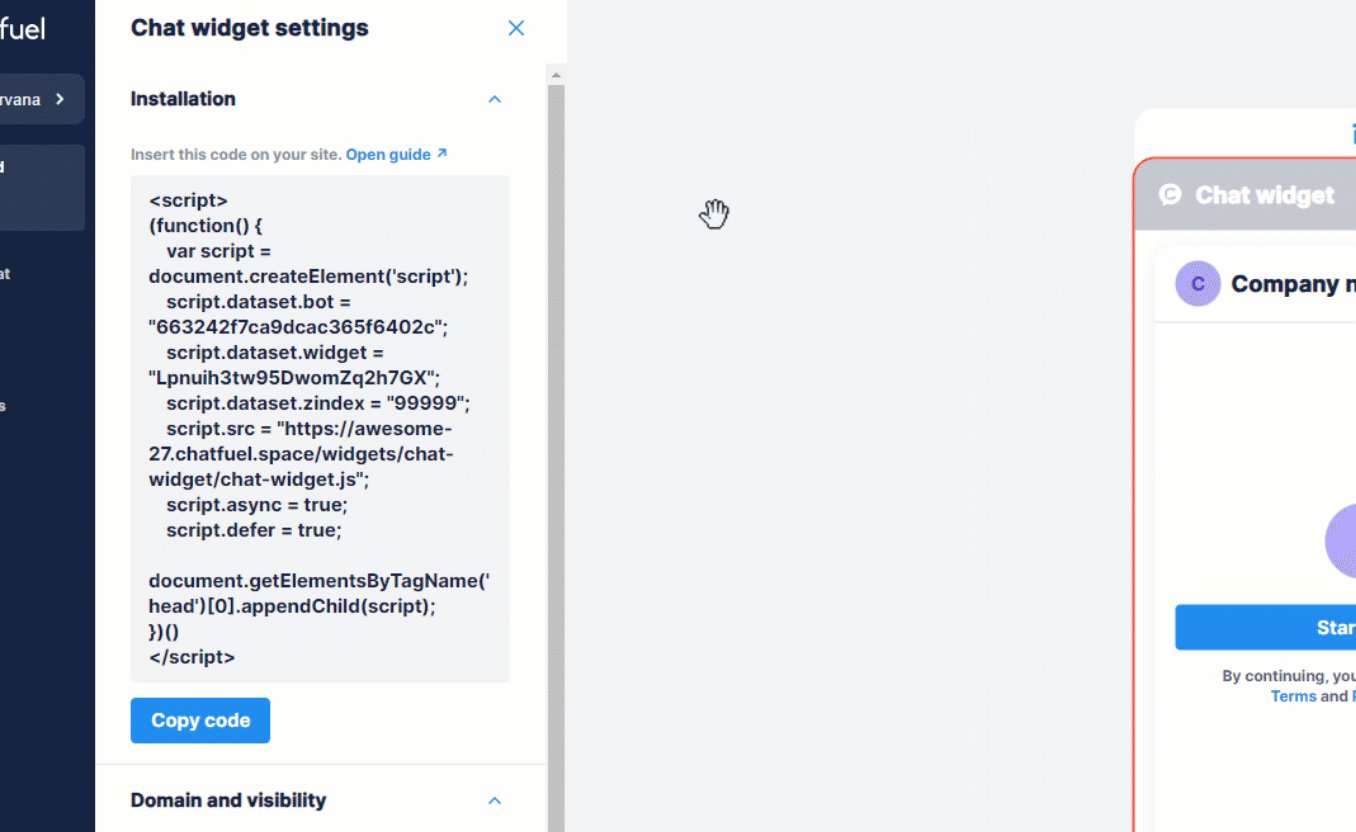
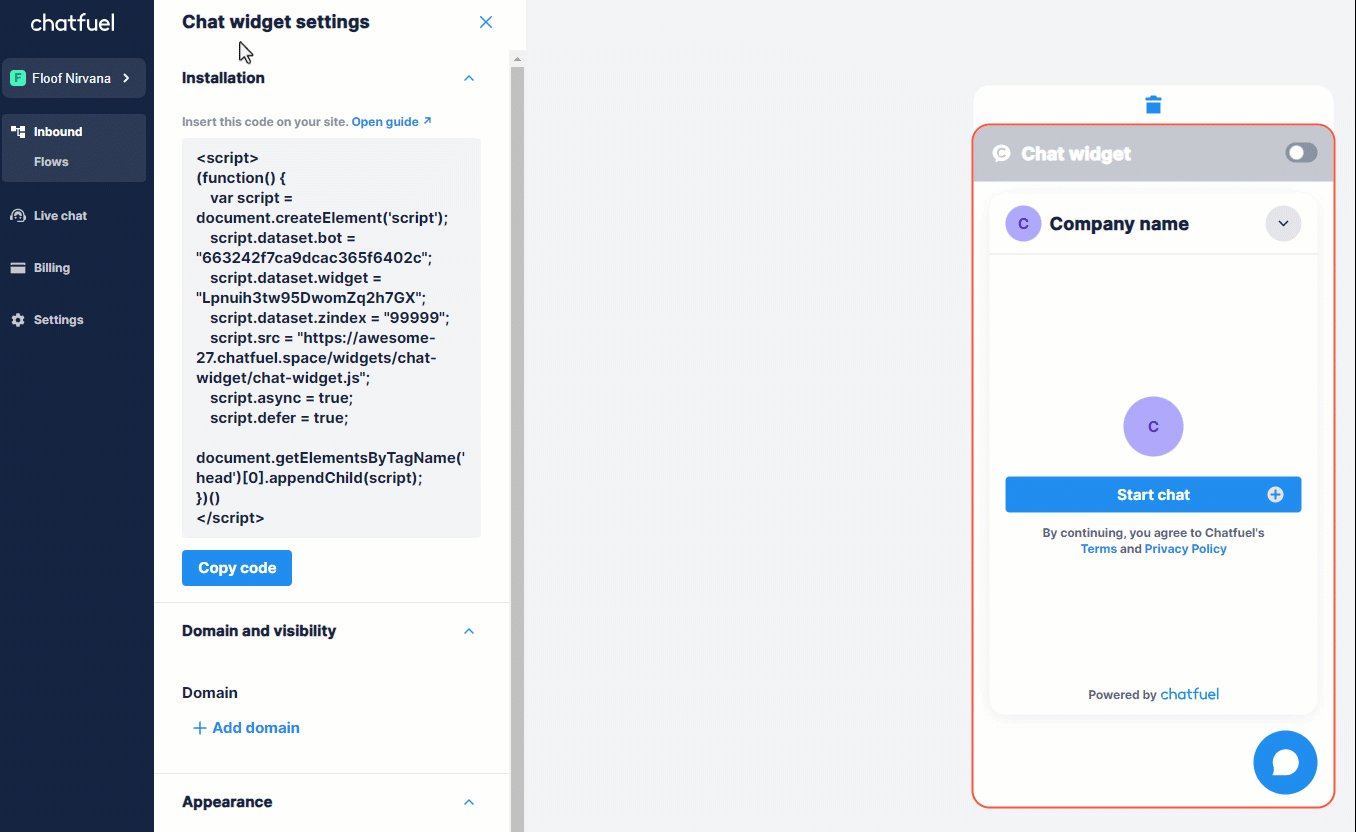
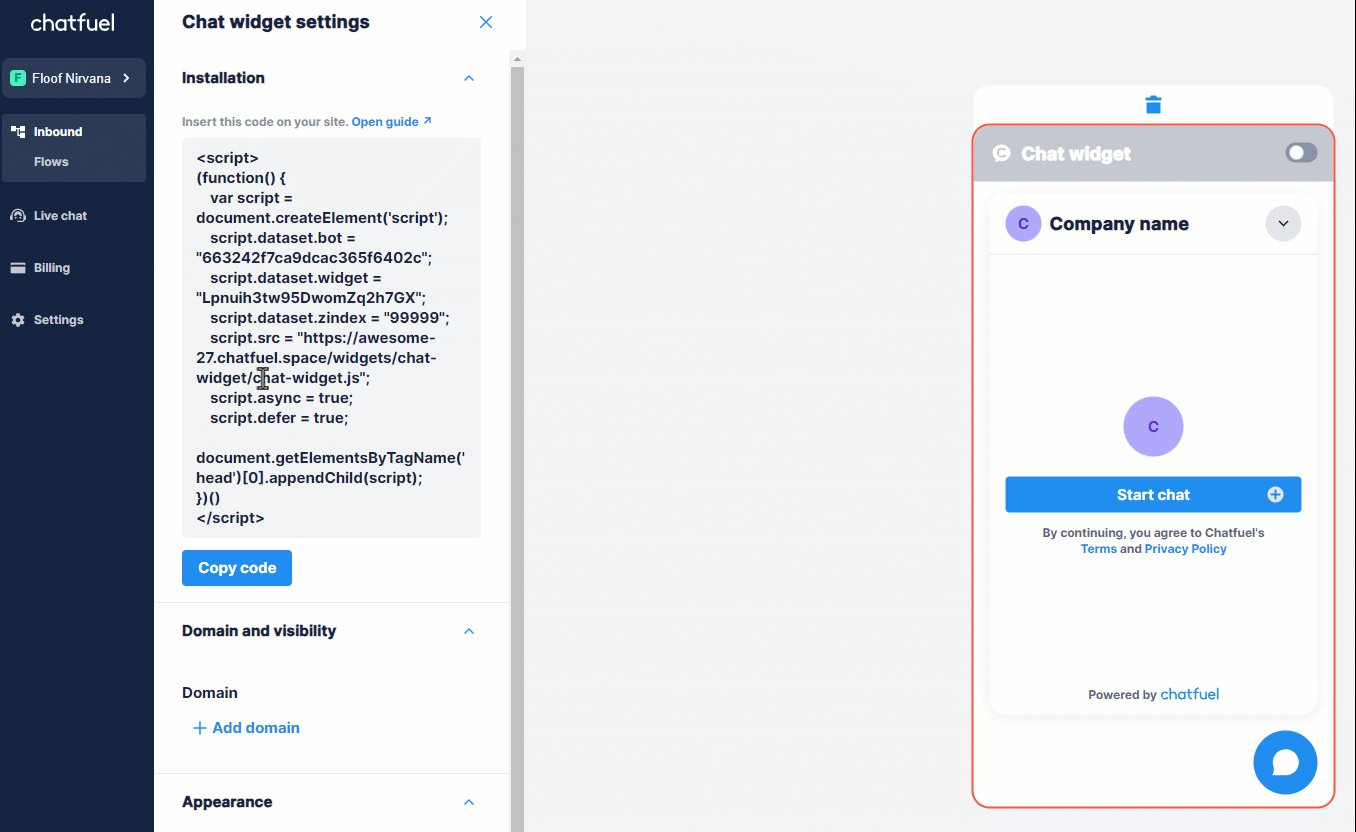
- Abre la configuración del widget haciendo clic en cualquier lugar dentro del bloque.

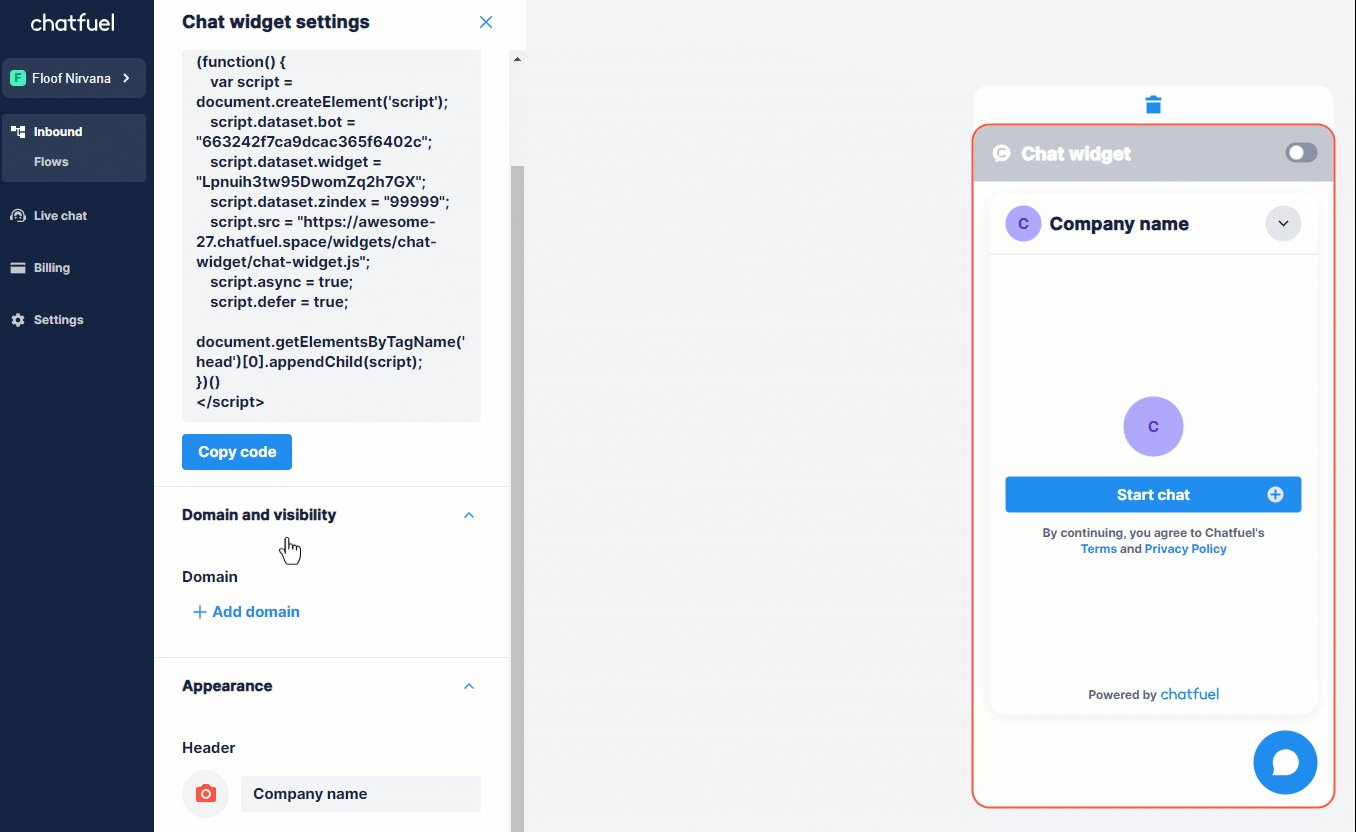
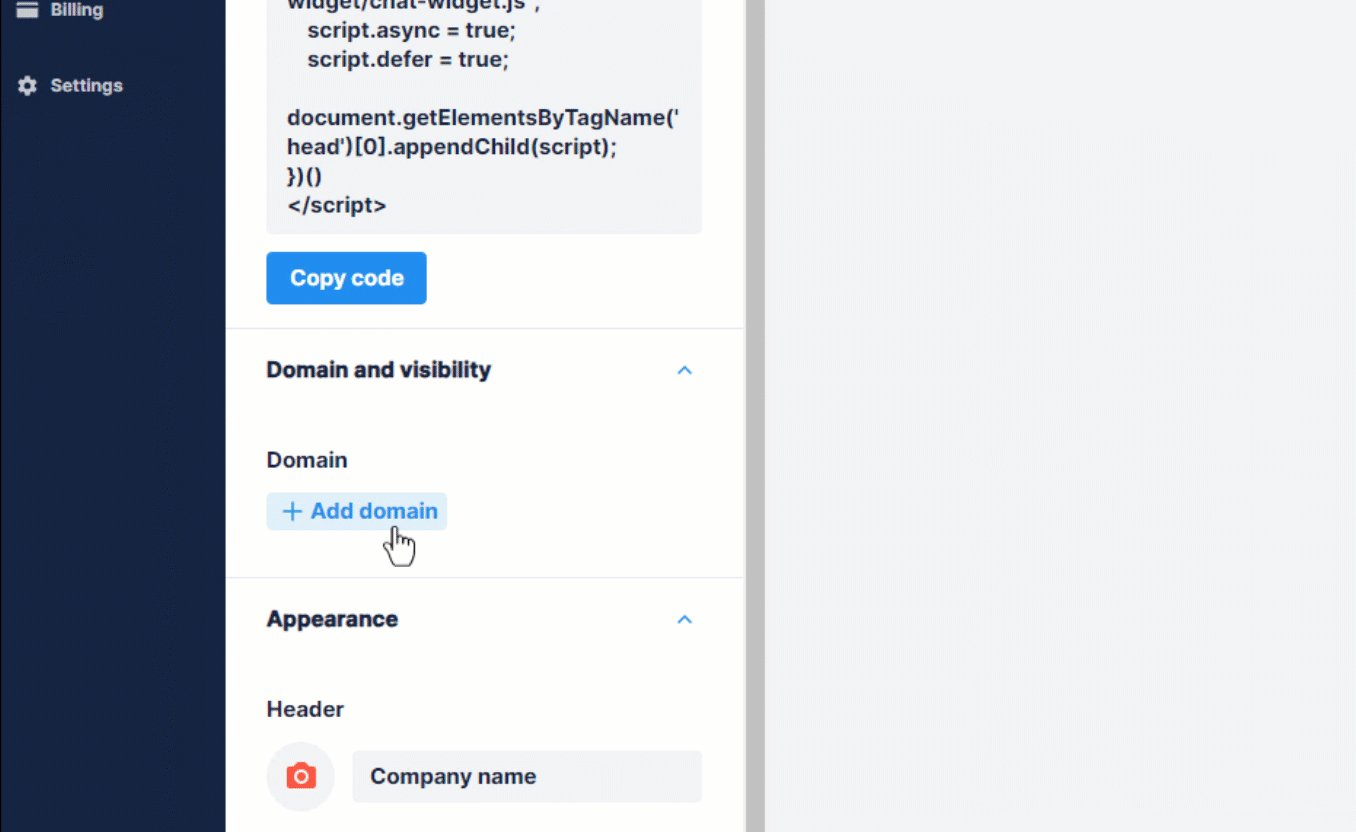
- Agrega uno o más sitios web donde aparecerá el botón de chat.

Cambiando la apariencia
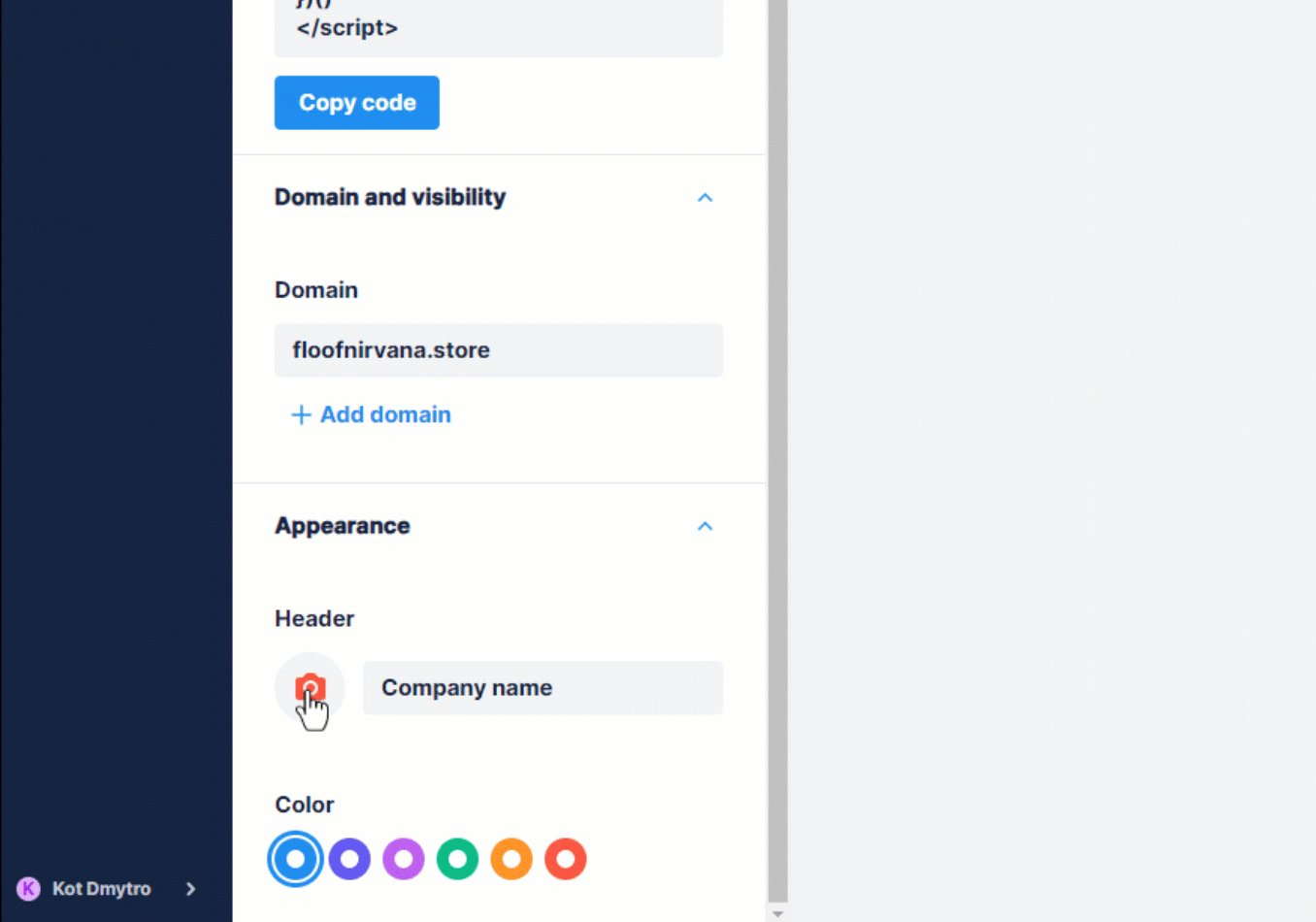
Puedes cambiar el color del widget y su imagen de chat para que coincida mejor con el estilo de tu sitio web.
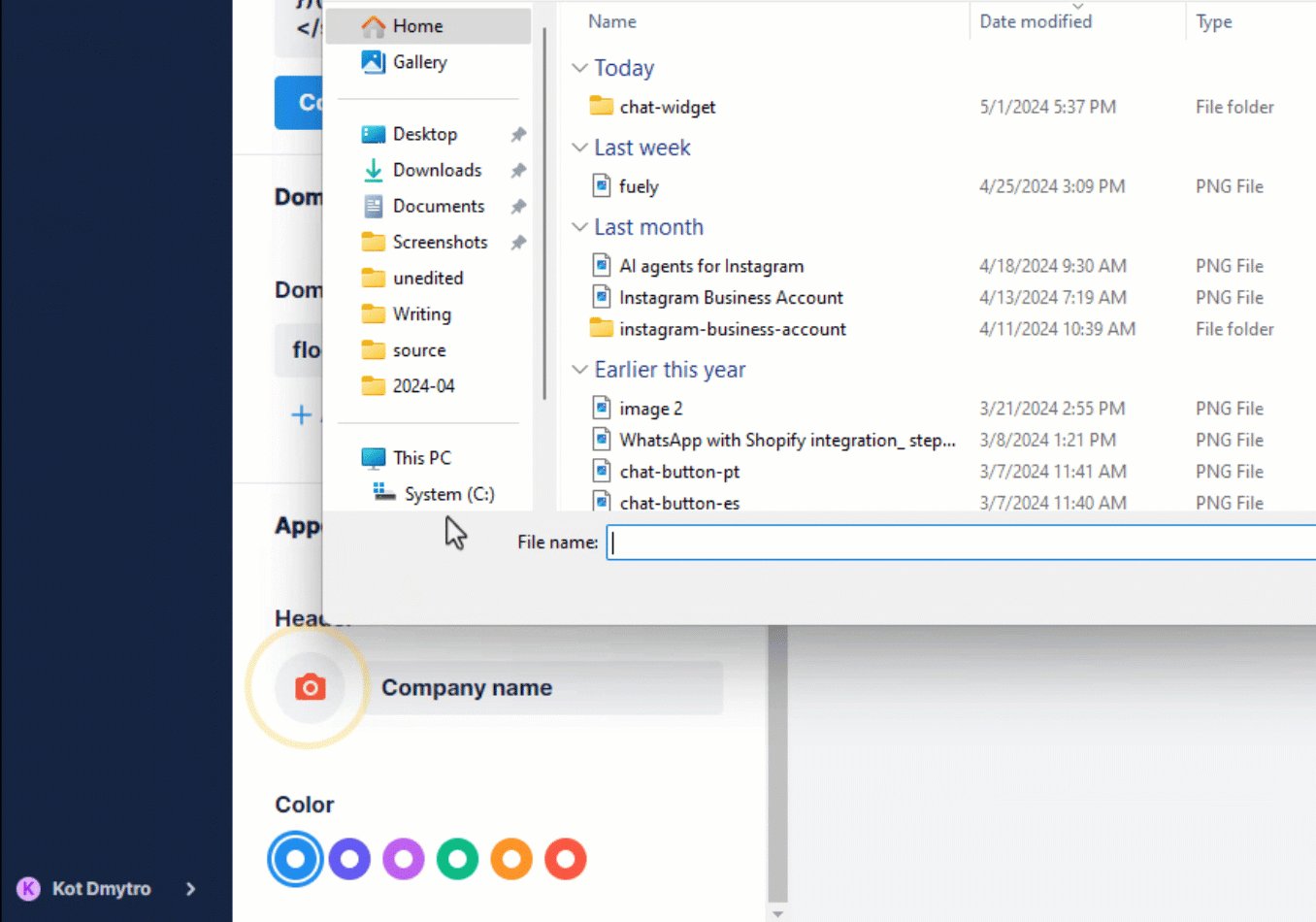
En Apariencia, agrega una imagen de encabezado (JPEG, PNG y máximo 4MB), luego elige un color para el botón.

¿Qué sigue?
(2/5) A continuación, necesitarás agregar el widget a tu sitio web.