Para agregar un widget de chat a tu sitio, necesitarás pegar manualmente el código en cualquiera de estos lugares:
- antes de
</body>
- dentro de la o dentro
<head>
Si sabes lo que estás haciendo, adelante. Si no sabes lo que estás haciendo, es mejor pedir ayuda.
Agregando el widget de chat a un sitio web
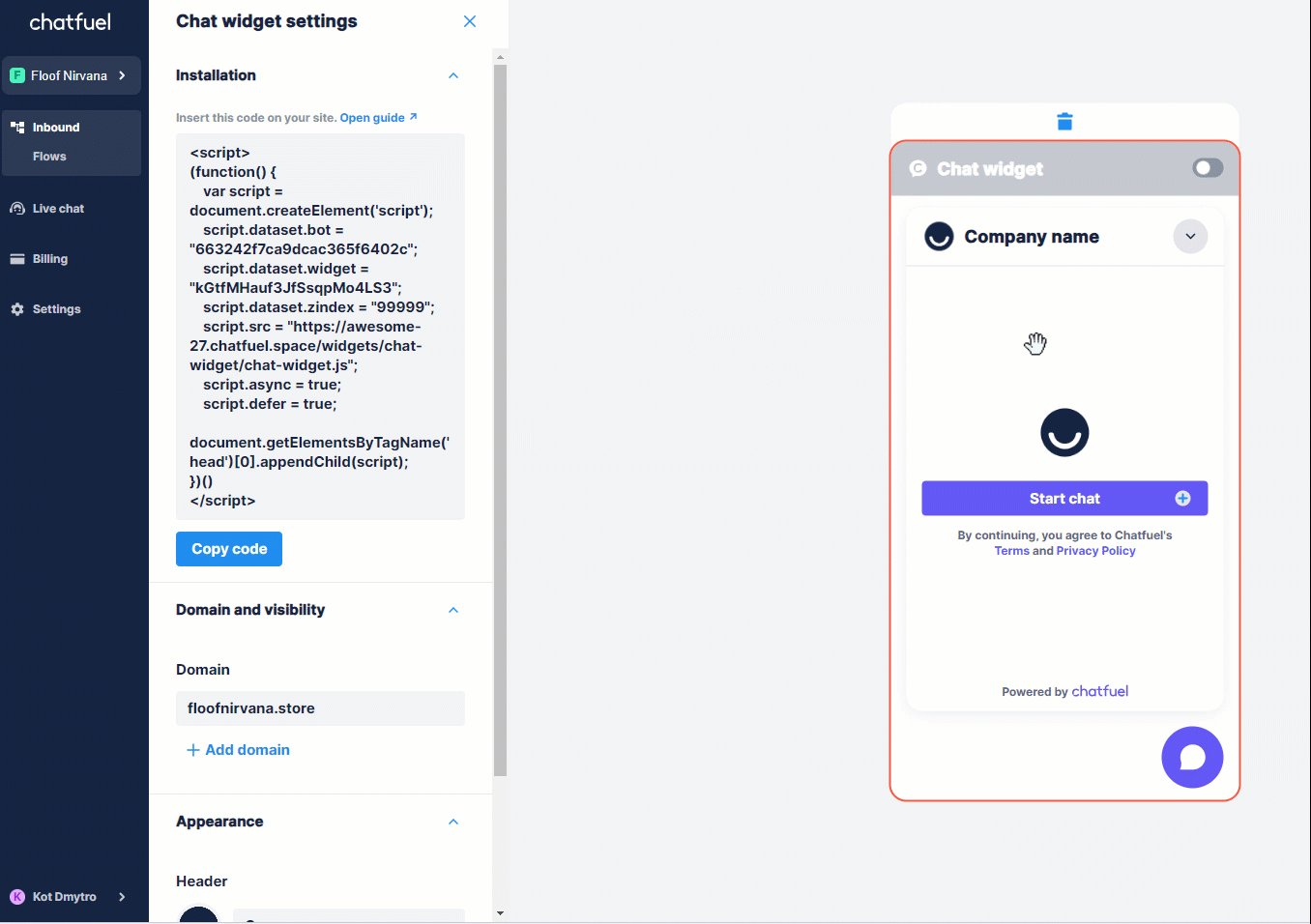
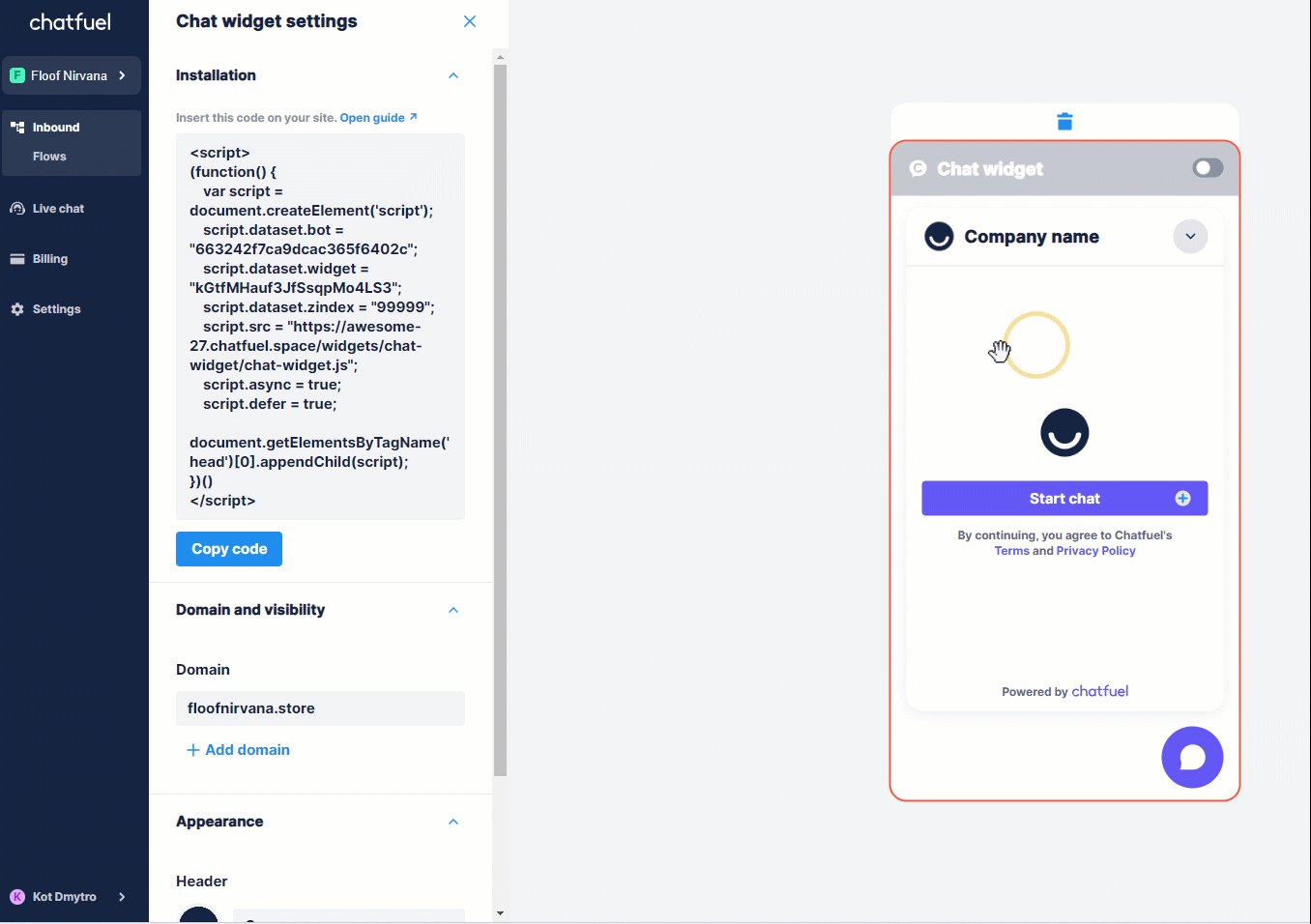
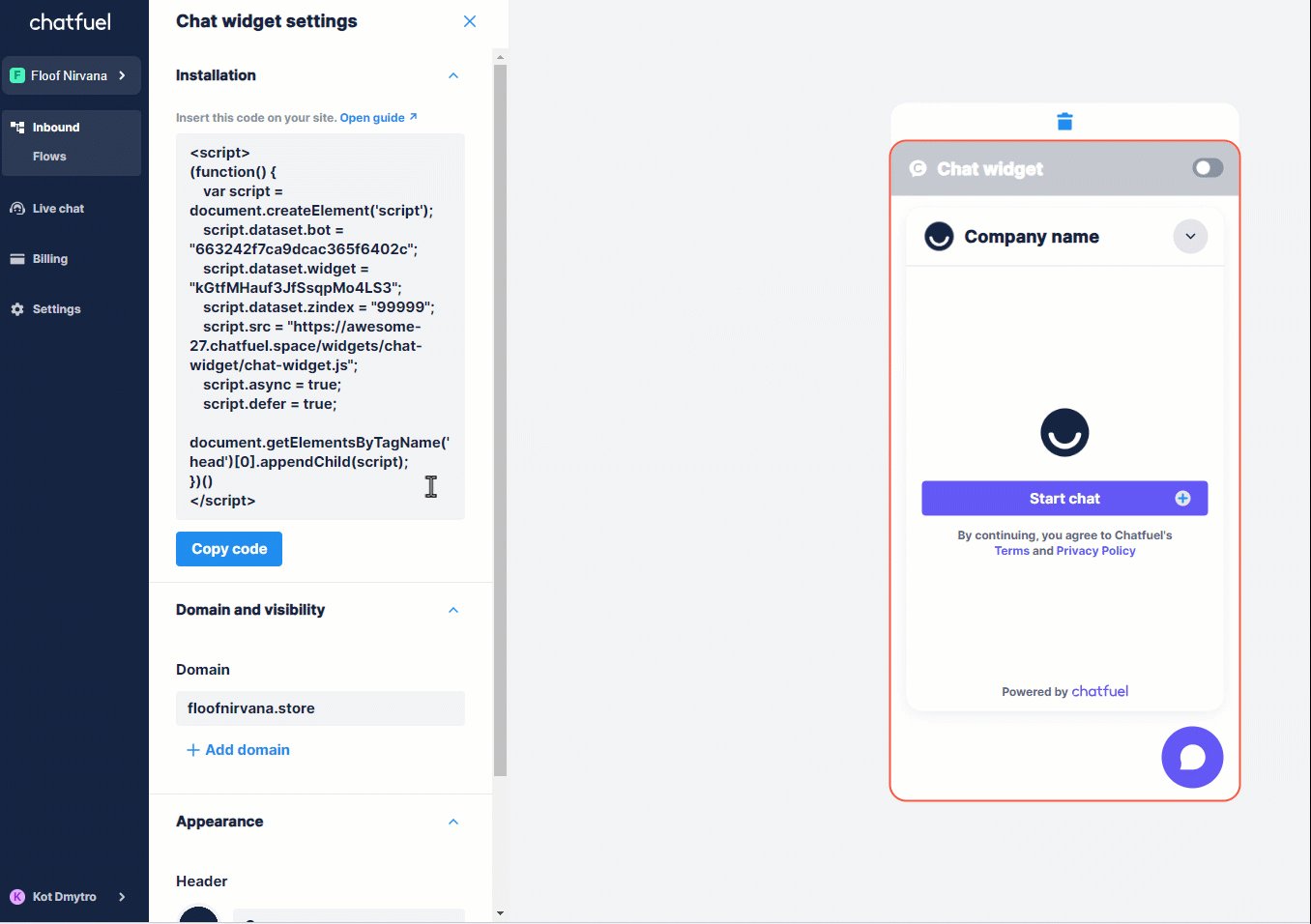
- Copia el código del widget de chat.

- Agrega el código antes de
</body>o dentro<head>tag.

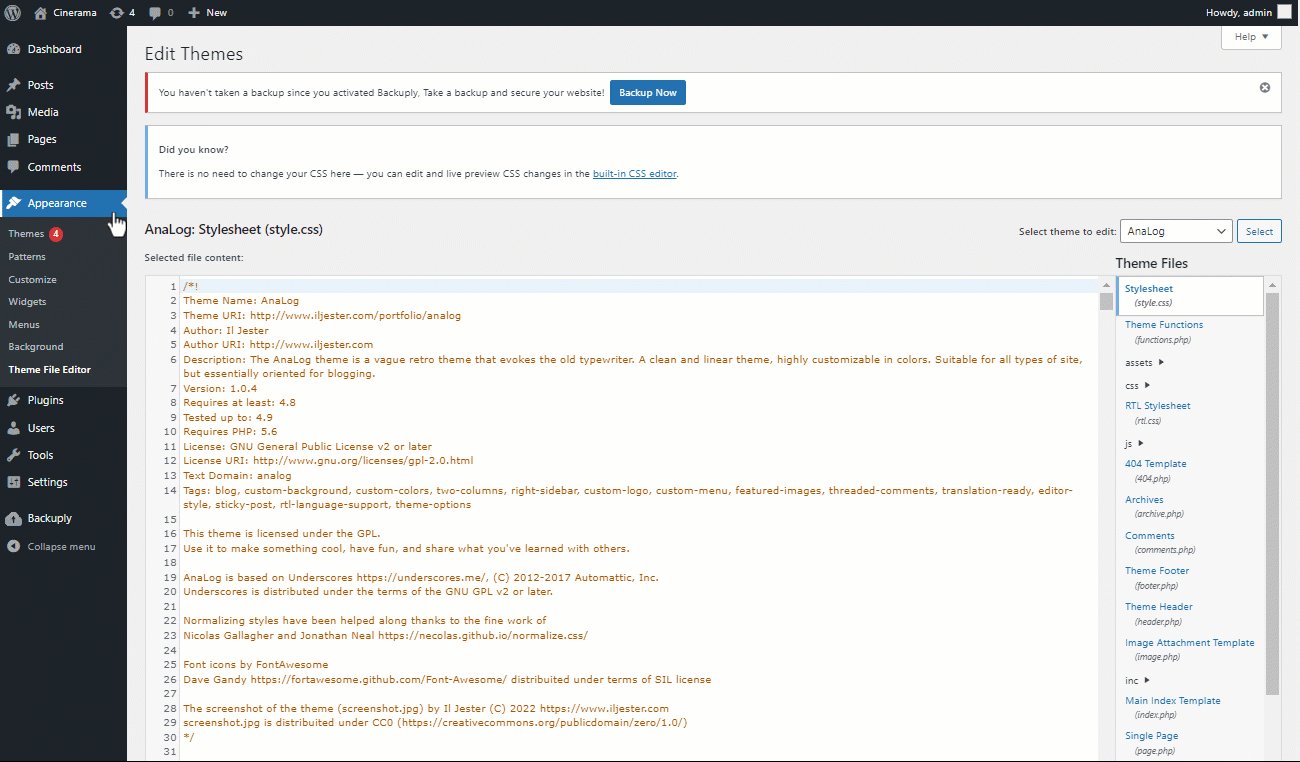
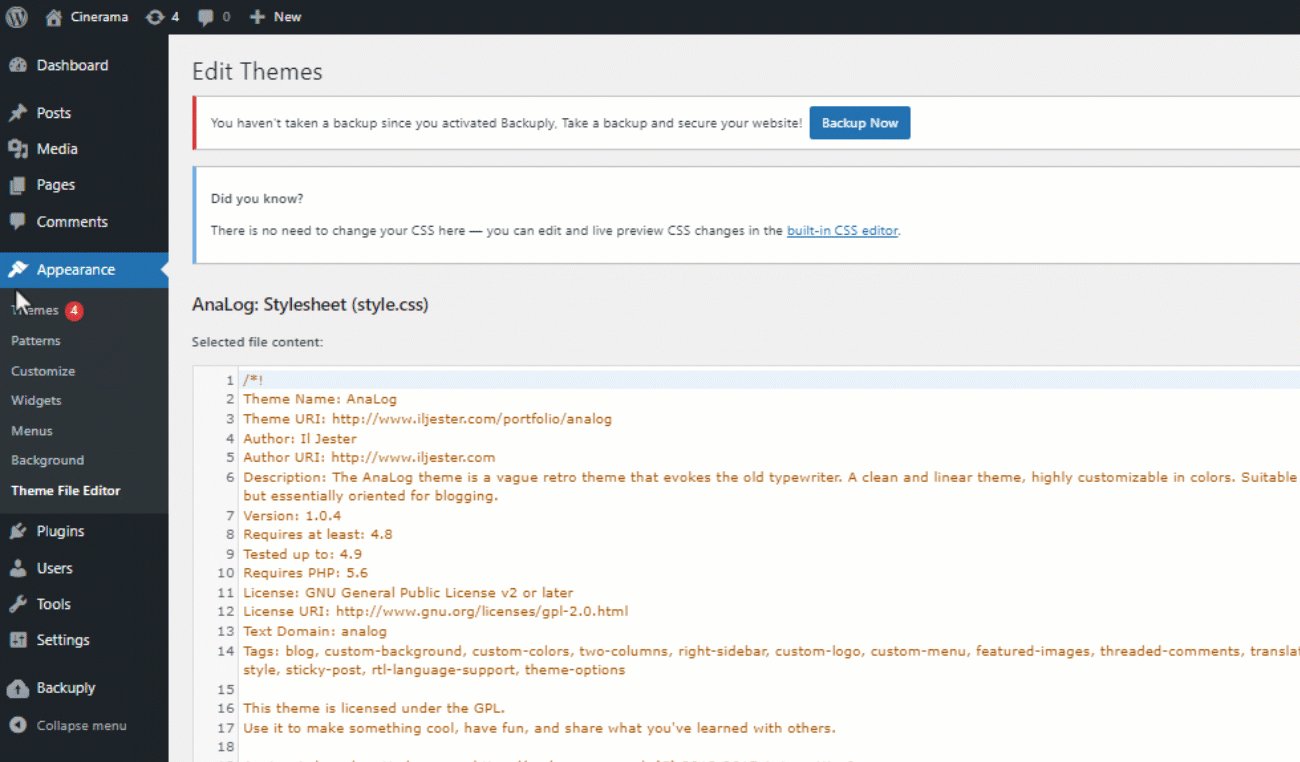
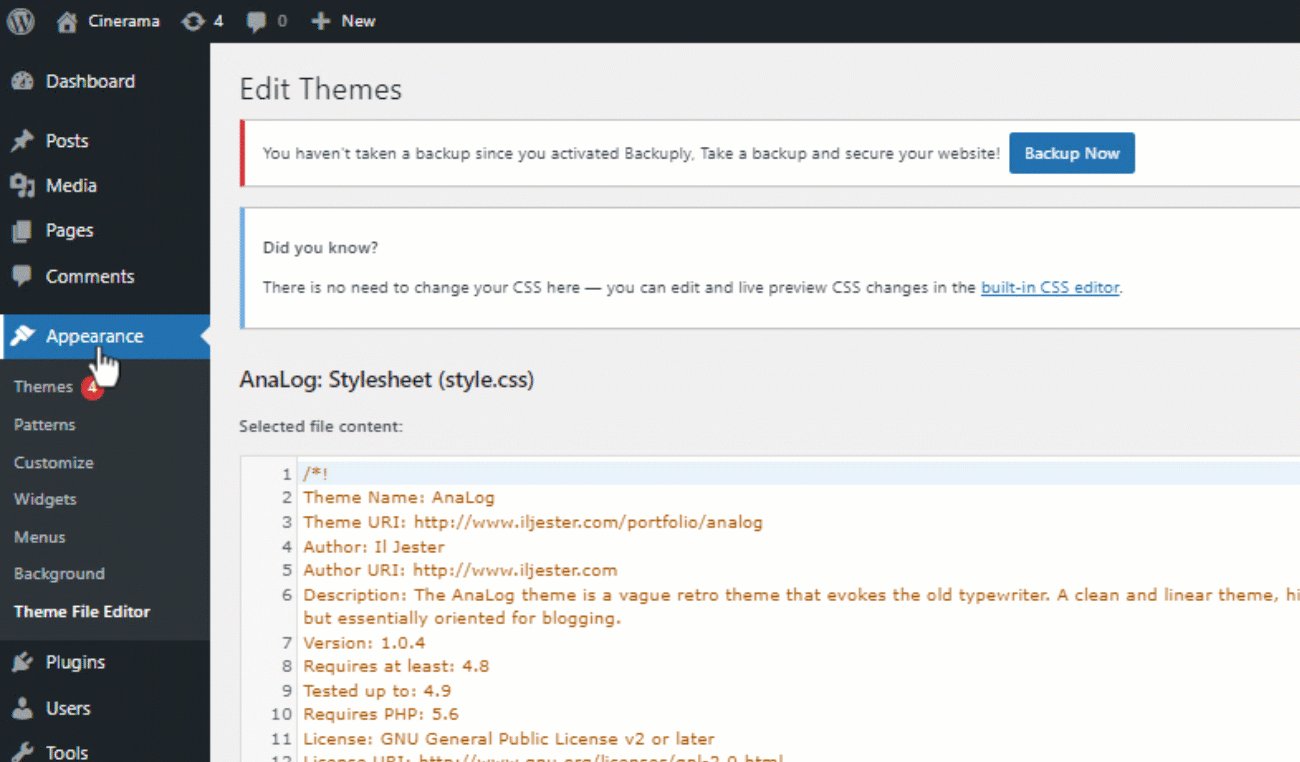
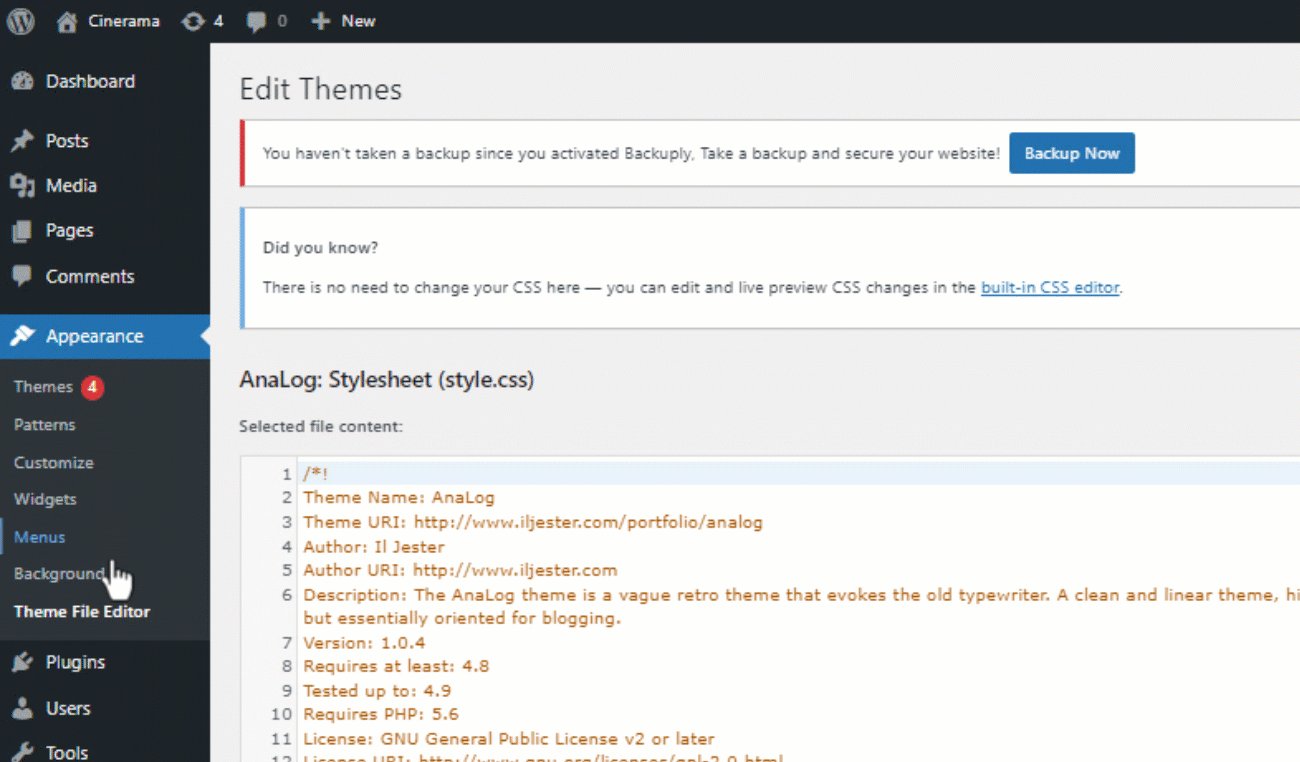
En WordPress, por ejemplo, ve a Apariencia → Editor de archivos de tema → index.php. Luego inserta el código después de la etiqueta
</header>.¿Qué sigue?
(3/5) Configura el flujo para cambiar lo que sucede durante la conversación.